Dreamweaver使用教程:如何用标签和代码创建表格
152 浏览量
更新于2024-09-01
收藏 692KB PDF 举报
"本教程将介绍如何在Dreamweaver中使用HTML标签和代码来创建和设计表格。"
在网页设计中,表格是一种重要的布局工具,用于组织和展示数据。Adobe Dreamweaver是一款强大的可视化编辑软件,它允许用户通过直接操作界面或者编写代码的方式来创建表格。以下是一个详细的步骤指南,讲解如何在Dreamweaver中使用HTML标签和代码来设计表格。
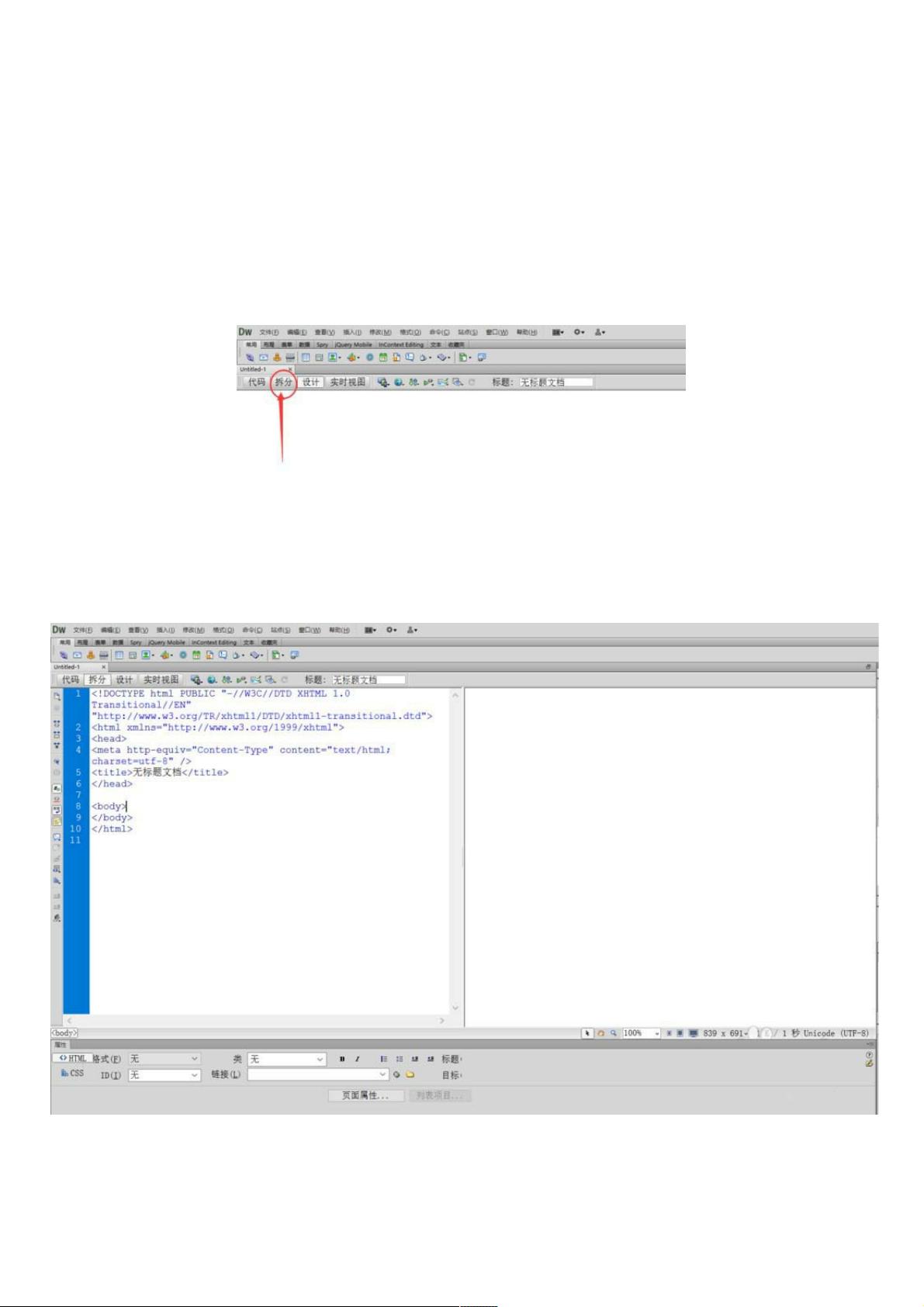
首先,启动Dreamweaver并新建一个HTML文件。选择“拆分”视图,这样可以看到代码和设计两个部分并存的界面。在设计视图中,你可以直接点击“插入”菜单,选择“表格”,然后设置表格的行数和列数,例如创建一个3行3列的表格。在代码视图中,你会看到生成的HTML代码,其中包括表格的基本结构。
表格的HTML结构由以下主要标签组成:
1. `<table>` 和 `</table>`:这对标签定义了一个表格的开始和结束。在它们之间,你可以放置所有表格相关的元素。可以添加属性来控制表格的样式,如`width`定义宽度,`border`定义边框的粗细,`align`定义表格的对齐方式(左对齐、居中或右对齐)等。
2. `<caption>` 和 `</caption>`:这对标签用于定义表格的标题,通常显示在表格的上方。在`<caption>`标签内输入文本,即可创建表格标题。
接下来是表格内部的结构:
3. `<tr>` 和 `</tr>`:这对标签表示表格的一行。每一行都由一个或多个单元格组成。
4. `<td>` 和 `</td>`:这对标签定义了表格内的单元格,用于存放数据。在`<td>`标签之间输入内容,这些内容会在设计视图中显示在对应的单元格里。如果需要合并多个单元格,可以使用`<th>`标签来创建表头单元格,并使用`colspan`和`rowspan`属性来指定单元格跨越的列数和行数。
在Dreamweaver的拆分视图中,你可以实时看到代码和设计的同步更新。修改代码时,设计视图会即时反映出变化;反之,当你在设计视图中调整表格的布局时,代码视图也会自动更新对应的HTML结构。
总结一下,通过Dreamweaver的标签和代码功能,你可以高效地创建和编辑HTML表格,而无需深入了解每一个HTML标签的细节。这个过程结合了直观的图形界面和直接的代码编辑,使得网页设计师和开发者能够灵活地控制表格的布局和样式。继续学习Dreamweaver的更多特性,你将能够更好地掌握网页设计的精髓,提升工作效率。
2010-06-30 上传
2023-12-22 上传
2024-09-27 上传
2023-08-13 上传
2023-05-28 上传
2023-05-28 上传
2024-09-05 上传
2024-08-29 上传
2023-07-30 上传
weixin_38722721
- 粉丝: 5
- 资源: 927
最新资源
- WPF渲染层字符绘制原理探究及源代码解析
- 海康精简版监控软件:iVMS4200Lite版发布
- 自动化脚本在lspci-TV的应用介绍
- Chrome 81版本稳定版及匹配的chromedriver下载
- 深入解析Python推荐引擎与自然语言处理
- MATLAB数学建模算法程序包及案例数据
- Springboot人力资源管理系统:设计与功能
- STM32F4系列微控制器开发全面参考指南
- Python实现人脸识别的机器学习流程
- 基于STM32F103C8T6的HLW8032电量采集与解析方案
- Node.js高效MySQL驱动程序:mysqljs/mysql特性和配置
- 基于Python和大数据技术的电影推荐系统设计与实现
- 为ripro主题添加Live2D看板娘的后端资源教程
- 2022版PowerToys Everything插件升级,稳定运行无报错
- Map简易斗地主游戏实现方法介绍
- SJTU ICS Lab6 实验报告解析