UDig实战:配置SLD展示属性,打造个性地图
在本教程中,我们将学习如何利用UDig(一个强大的地理空间信息管理工具)在地图上展示属性信息,特别是在不同比例尺下展现特定内容。首先,你需要安装并配置GeoServer(版本1.6.4b)和UDig(版本1.1-RC14)。这个过程适用于使用ShapeFile格式的地图数据,例如上海的街道信息。
步骤一,打开UDig,创建新的项目(ProjectName:上海地图,ProjectDirectory:指定目录),并新建地图(Map名称默认)。接着,通过Layer->Add功能导入具有属性数据的ShapeFile图层,如hanghairiver.shp。
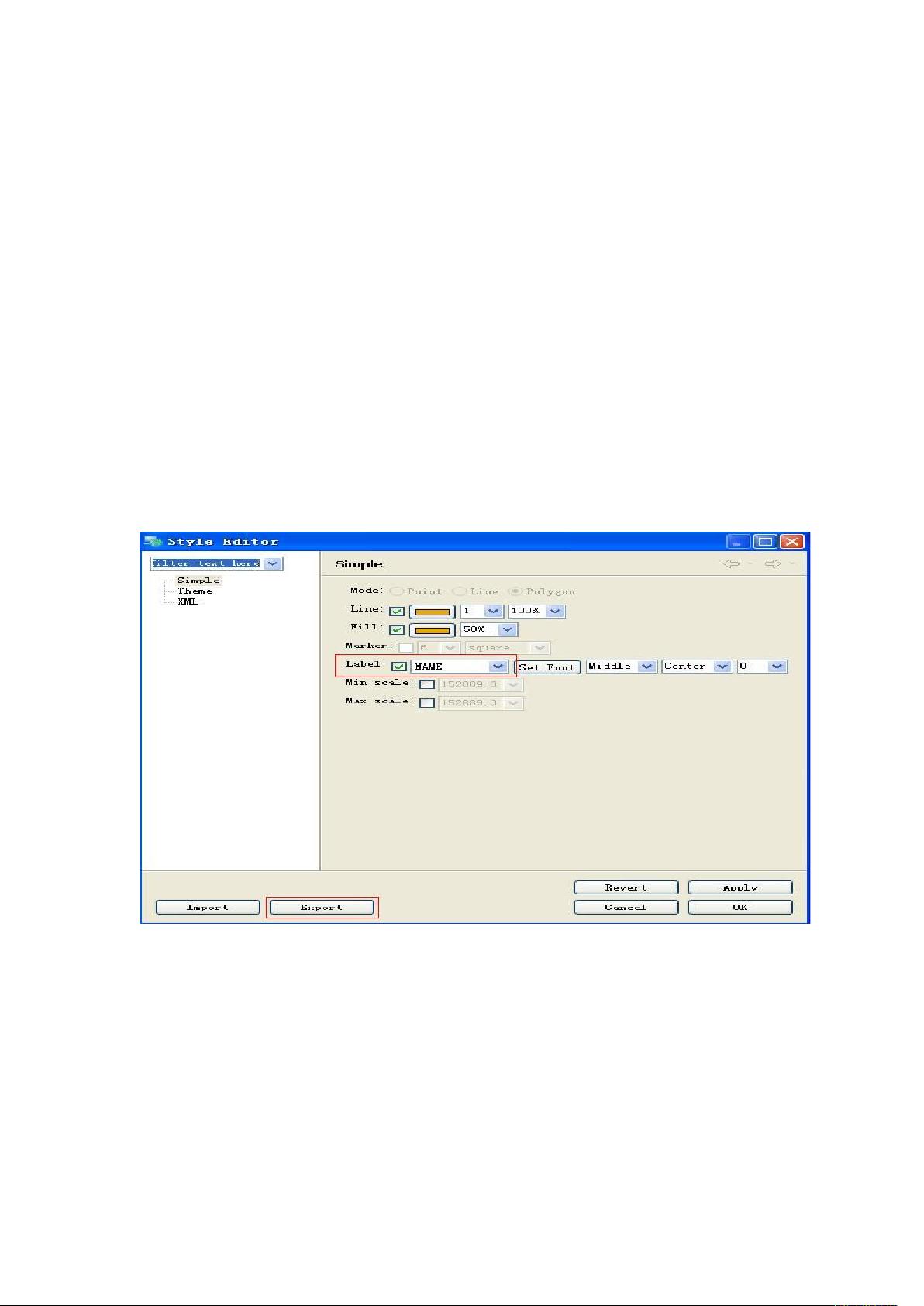
在Style Editor中,选择Simple样式,并勾选Label选项来决定要在图层上显示的属性字段。这一步也涉及到导出SLD(Style Definition Language)文件,如shanghairiver.sld,以便于GeoServer识别和应用样式。
在GeoServer中,将地图文件(shanghairiver.shp)复制到服务器相应目录(E:\jboss-4.2.2.GA\server\default\deploy\geoserver.war\data\data\shapefiles\shanghai),确保路径正确。启动GeoServer服务,访问http://localhost:8989/geoserver(注意这里的端口可能需要根据你的实际情况调整)。
在GeoServer的配置界面,进入数据管理,找到“样式”部分,新建一个样式(ID:shanghairiver),将之前从UDig导出的shanghairiver.sld文件上传并关联到新创建的样式。在这个过程中,确保将CSS参数中的字体设置为Arial,这将影响属性标签的显示效果。
通过这些步骤,你已经成功地在GeoServer中配置了图层的样式,使得在UDig中浏览时可以按照预设的属性信息和比例尺显示上海地图的街道信息。这种技术对于数据可视化和地理信息系统(GIS)分析非常有用,可以提升地图数据的易读性和功能性。
485 浏览量
510 浏览量
441 浏览量
285 浏览量
1300 浏览量
808 浏览量
270 浏览量
366 浏览量
海达阿飞
- 粉丝: 1
最新资源
- 易语言实现115网盘自动登录技术揭秘
- 洛谷BC 2ND D题官方代码与数据集公开
- Project2013中文教程:快速掌握Project2013操作
- JSP与Servlet实现的用户登录注册教程
- 重现跨设备配置分析侧信道攻击研究
- C#实现K-means聚类算法源码分析
- 使用GitHub Actions自动化构建OpenWrt固件教程
- NHHUDExtend: MBProgressHUD 定制化封装库介绍
- 易语言实现的115网盘地址获取工具
- SSM框架下的Excel文件分页及导入导出功能实现
- MonSQL: 轻松使用MongoDB风格操作多种关系数据库
- JAVA课程设计:学生成绩管理系统功能及应用
- Airbnb风格侧栏动画效果的IOS源码分享
- Celene电子商务平台:结合React和Node.js的全栈开发
- 掌握JNA包:jna.jar和jna-platform.jar深度解析
- iOS自定义消息发送与封装环信EaseUI教程