jQuery AJAX完全指南:GET, POST与动态加载
需积分: 10 105 浏览量
更新于2024-11-03
收藏 157KB DOC 举报
"jQuery Ajax 全解析,包括jQuery中的Ajax方法、POST方式异步请求、HTTP请求加载远程数据等核心概念。"
在Web开发中,jQuery是一个非常流行的JavaScript库,它简化了许多常见的JavaScript任务,包括处理Ajax交互。Ajax(Asynchronous JavaScript and XML)允许网页在不重新加载整个页面的情况下与服务器交换数据并更新部分网页内容,极大地提升了用户体验。jQuery对Ajax进行了封装,使得开发者可以更方便地实现异步请求。
**1. jQuery的Ajax方法**
`$.ajax()` 是jQuery中用于执行Ajax请求的核心函数,它支持各种选项来自定义请求的各个方面,如URL、数据类型、请求类型(GET或POST)、回调函数等。当需要进行复杂的数据交互或者定制请求头、处理响应等内容时,通常会直接使用`$.ajax()`。
**2. `$.load()` 方法**
`$.load()` 是一个简化的Ajax方法,主要用于从服务器加载HTML片段并将其插入到DOM中。它接受三个参数:URL、可选的数据和回调函数。默认使用GET方式,如果有数据传递,会自动转换为POST。在jQuery 1.2及以后的版本中,可以使用选择器过滤加载的HTML内容。
```javascript
$(".ajax.load").load("http://www.example.com", function(responseText, textStatus, XMLHttpRequest) {
// 回调函数内的处理
});
```
**3. `$.get()` 和 `$.post()` 方法**
`$.get()` 和 `$.post()` 是对GET和POST请求的进一步封装。它们分别用于发送GET和POST类型的Ajax请求,简化了基本的异步数据获取。例如:
```javascript
// GET请求
$.get("http://www.example.com", function(data, status, xhr) {
// 处理返回数据
});
// POST请求
$.post("http://www.example.com", {key: 'value'}, function(data, status, xhr) {
// 处理返回数据
});
```
**4. 异步请求中的数据传递**
在使用`$.ajax()`、`$.get()` 或 `$.post()` 时,可以通过`data`参数向服务器发送键值对数据。对于POST请求,这些数据会被附加到请求体中;而对于GET请求,它们会附加到URL的查询字符串。
**5. 回调函数和事件处理**
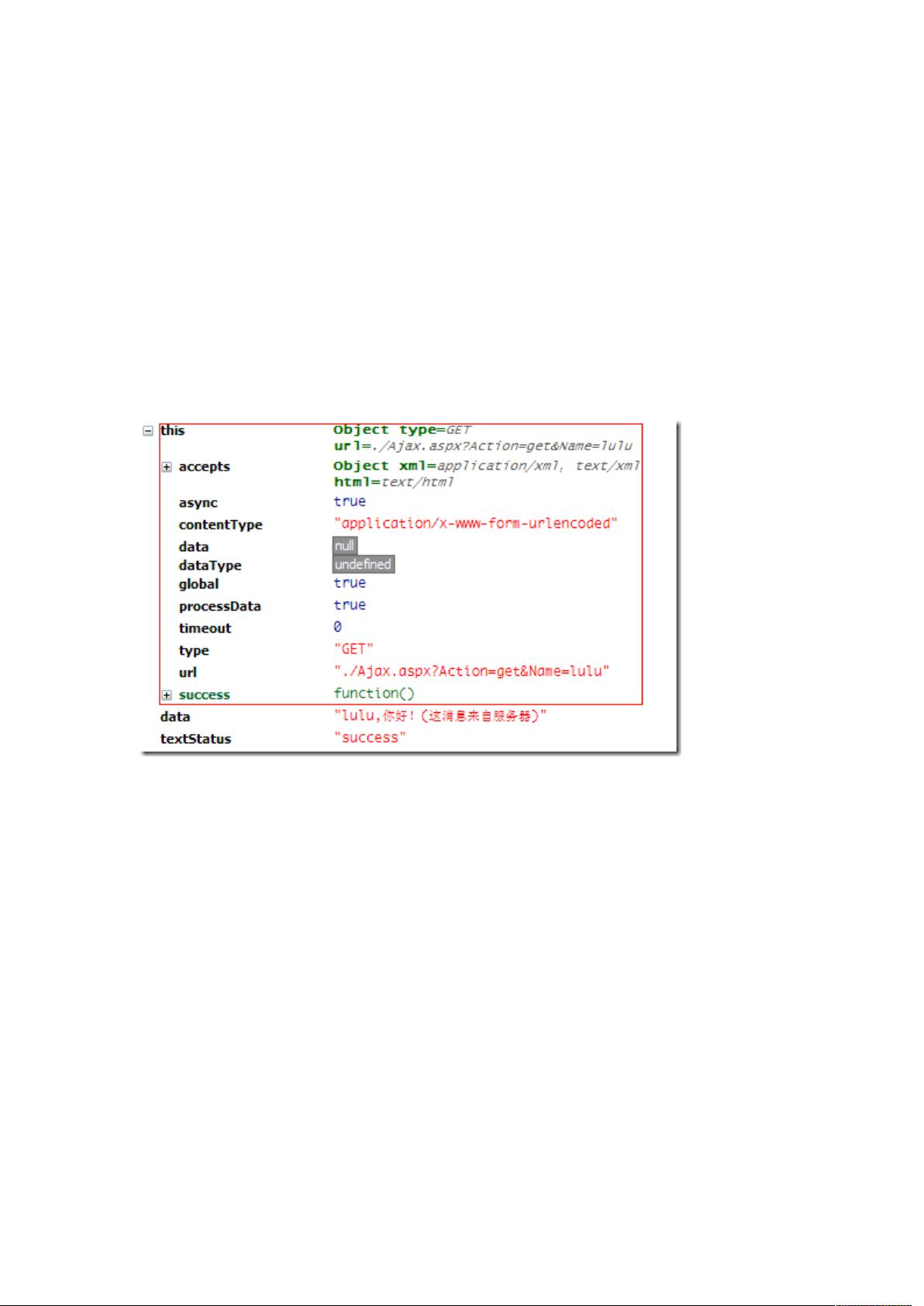
在Ajax请求完成后,可以使用回调函数来处理返回的数据。`$.ajax()` 提供了多个回调,如 `success`、`error` 和 `complete`,可以根据需求进行定制。例如:
```javascript
$.ajax({
url: "http://www.example.com",
success: function(data, textStatus, jqXHR) {
// 处理成功返回的数据
},
error: function(jqXHR, textStatus, errorThrown) {
// 处理请求失败的情况
}
});
```
**6. 跨域请求**
跨域请求是Ajax的一个重要特性,允许网页从不同源获取数据。然而,由于浏览器的同源策略限制,通常需要服务器端配合设置CORS(跨源资源共享)头才能实现跨域。
总结,jQuery的Ajax功能强大且易用,提供了多种方式来发送异步请求,处理数据和错误,以及动态更新页面内容。通过学习和熟练掌握这些方法,开发者可以高效地构建富交互性的Web应用。
2012-04-03 上传
2011-04-06 上传
点击了解资源详情
点击了解资源详情
2009-04-23 上传
2021-01-19 上传
点击了解资源详情
我是菜鸟!!!
- 粉丝: 6
- 资源: 20
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全