利用jQuery Validate实现表单验证信息气泡提示示例
需积分: 42 165 浏览量
更新于2024-09-10
收藏 158KB DOC 举报
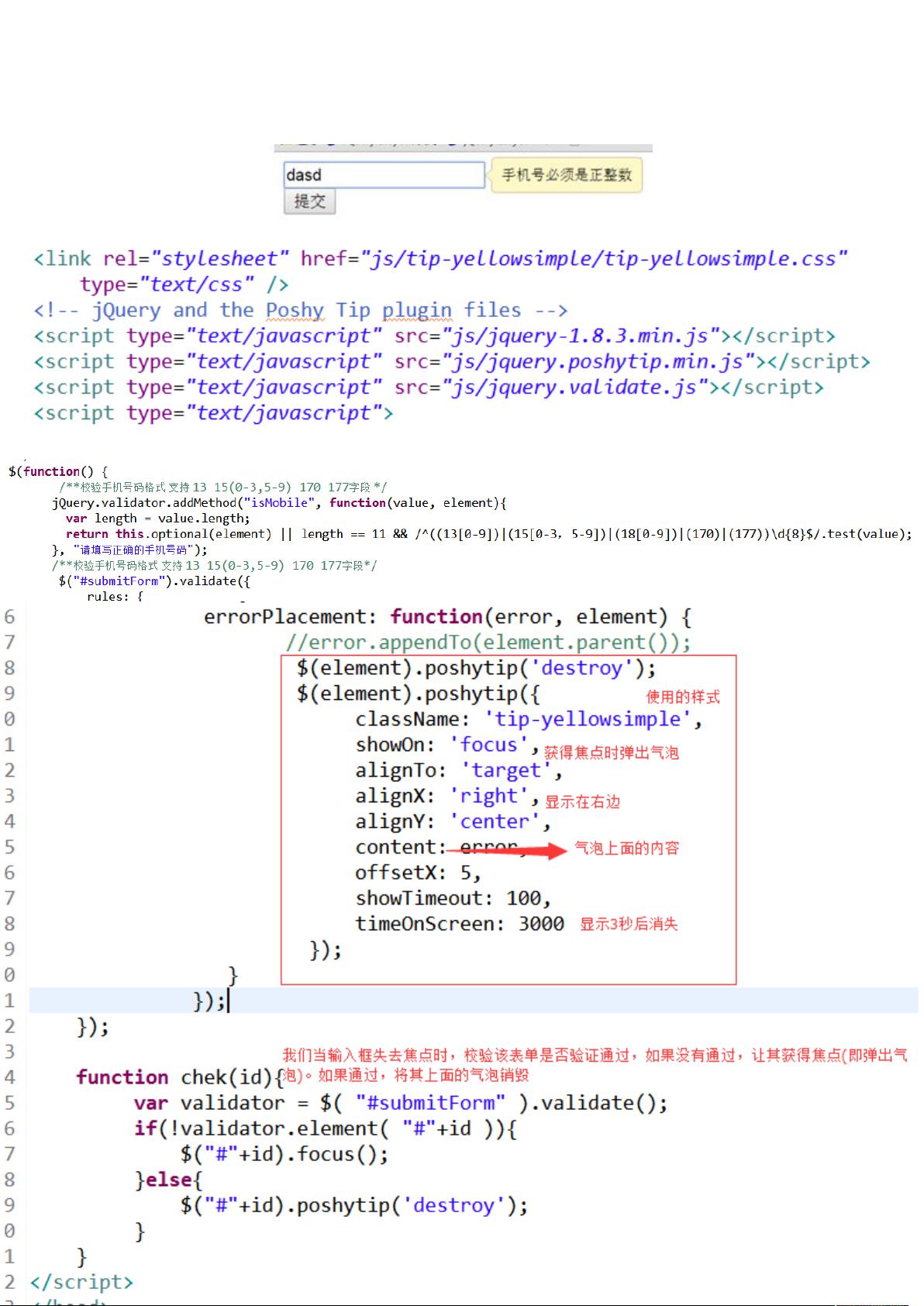
jQuery Validate 是一款强大的前端表单验证插件,它允许开发者轻松地在用户提交表单前进行数据有效性检查。在这个示例中,作者提到利用 PoshyTip 插件来增强验证过程中的用户体验,即当表单验证未通过时,会在错误字段附近显示一个信息气泡,清晰地提示用户哪里出了问题。
在给出的代码片段中,首先,页面设置部分包含了多个不同样式的气泡提示样式链接,这表明可以选择不同的CSS主题,以适应不同的设计需求。`<link>`标签导入了多个来自`tip-yellow`, `tip-violet`, `tip-darkgray`, `tip-skyblue`, `tip-twitter`, 和 `tip-green`等不同颜色风格的提示样式,这些是PoshyTip插件的一部分,用于定制提示框的外观。
在HTML结构中,我们看到一个简单的表单结构,`<form>`标签内包含各种输入字段 `<input>`,以及一个提交按钮 `<button>`。为了集成验证功能,需要在表单内添加jQuery Validate的JavaScript库和相关配置。这通常包括引入验证规则(如`required`, `minlength`, `email`等)和定义错误处理函数,以便在验证失败时触发提示。
在jQuery Validate的配置中,可以使用`messages`对象定义每个字段的错误提示消息,例如:
```javascript
$(document).ready(function() {
$('#myForm').validate({
rules: {
field1: {
required: true,
email: true
},
field2: {
minlength: 5
}
},
messages: {
field1: {
required: "请输入电子邮件地址",
email: "请输入有效的电子邮件地址"
},
field2: {
minlength: "密码至少需要5个字符"
}
},
highlight: function(element, errorClass) {
$(element).parent().addClass('error');
},
unhighlight: function(element, errorClass) {
$(element).parent().removeClass('error');
},
errorPlacement: function(error, element) {
if (element.is(':checkbox')) {
error.insertAfter(element.parent());
} else if (element.is(':radio')) {
error.appendTo(element.parent());
} else {
error.insertAfter(element);
}
},
success: function(label) {
label.text('').addClass('valid');
},
submitHandler: function(form) {
// 提交成功的逻辑...
},
invalidHandler: function(event, validator) {
var errors = validator.numberOfInvalids();
if (errors) {
var message = errors + ' 项有误,请修正:';
// 使用 PoshyTip 显示错误信息
poshytip(errorList, { content: message, position: 'top center' });
} else {
// 如果所有字段都正确,执行表单提交
form.submit();
}
}
});
});
```
在这里,`invalidHandler`函数会在验证失败时被调用,它会获取错误列表并调用`poshytip`方法展示错误信息。`position`参数定义了提示框的位置,如`'top center'`表示在元素上方居中显示。
总结来说,jQuery Validate 结合 PoshyTip 插件提供了一种直观的方式来增强表单验证过程中的用户反馈,使得错误信息更加易读且不会打断用户的视线,提高了用户体验。开发者可以根据自己的项目需求选择合适的提示样式,并灵活配置验证规则和错误提示内容。
2012-05-27 上传
2013-07-03 上传
2020-12-10 上传
点击了解资源详情
2015-05-14 上传
2012-09-05 上传
2020-10-19 上传
2022-06-20 上传
阿诺
- 粉丝: 17
- 资源: 5