JavaScript实现网页弹窗参数详解
需积分: 9 166 浏览量
更新于2024-10-02
收藏 112KB DOC 举报
"这篇文档是关于网页中窗口弹出的总结,主要介绍如何通过JavaScript实现小窗口弹出,并详细解析了弹出窗口的各种参数及其设置方法。"
在网页设计中,窗口弹出功能通常用于打开新的页面或者对话框,提供额外的信息或交互。通过JavaScript的`window.open`函数,我们可以自定义弹出窗口的特性。以下是关于弹出窗口的详细知识点:
1. **基础弹出窗口代码**:
基本的`window.open`函数语法如下:
```javascript
window.open('page.html');
```
这会打开名为`page.html`的页面。确保文件路径正确,可以是相对路径或绝对路径。此代码应放置在HTML的`<script>`标签内,以避免在不支持JavaScript的浏览器中显示为文本。
2. **添加参数定制窗口**:
为了定制窗口的外观和行为,我们可以向`window.open`函数传递更多参数。例如:
```javascript
window.open('page.html', 'newwindow', 'height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no');
```
- `'newwindow'`是新窗口的名称,非必需,但可以帮助管理多个窗口。
- `height`和`width`分别设置窗口的高度和宽度。
- `top`和`left`定义窗口相对于屏幕的顶部和左侧的距离。
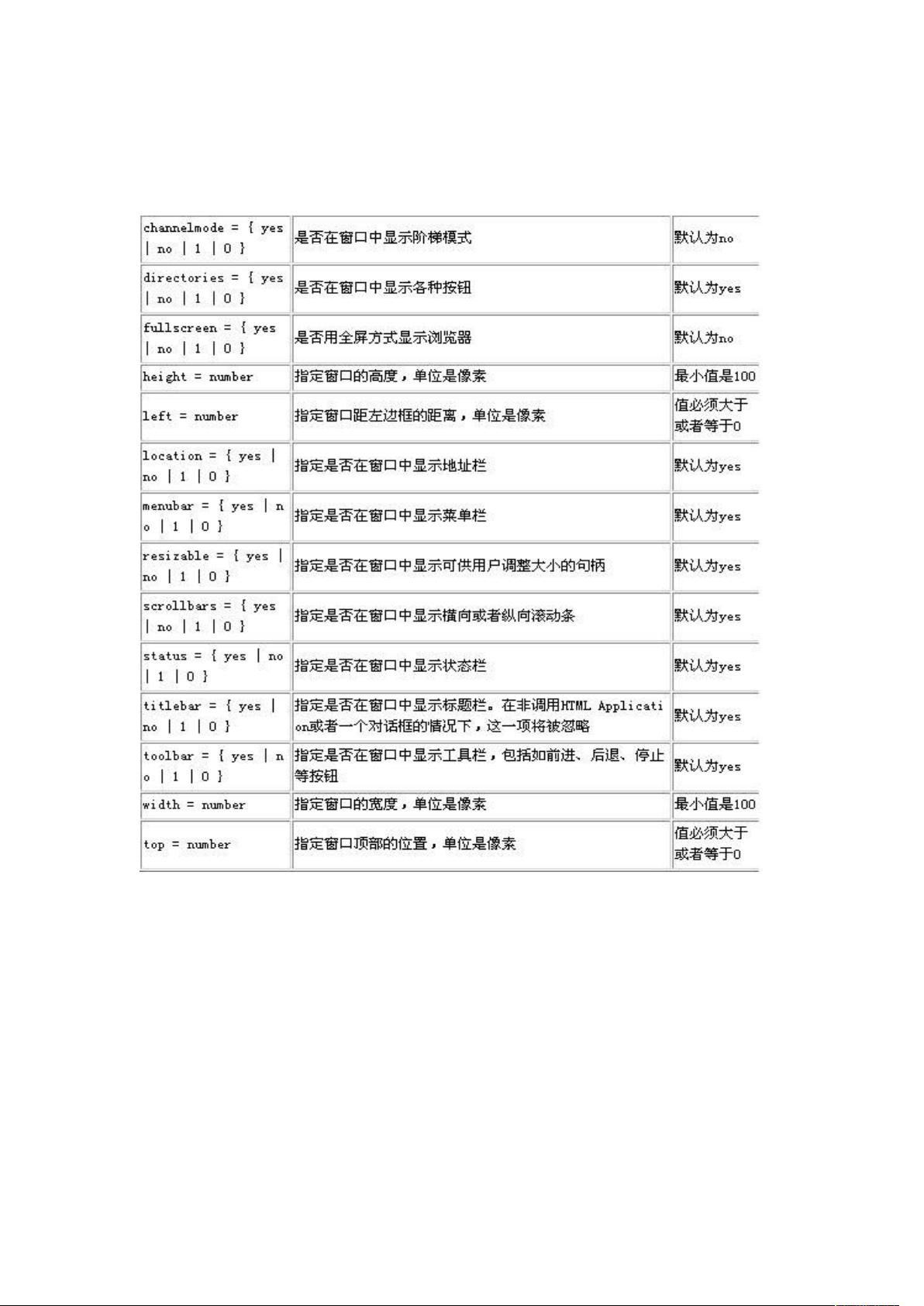
- `toolbar`, `menubar`, `scrollbars`, `resizable`, `location`和`status`等参数控制窗口的工具栏、菜单栏、滚动条、可调整大小、地址栏和状态栏的显示与否。
3. **浏览器兼容性**:
虽然大多数现代浏览器支持这些特性,但需要注意的是,某些浏览器可能会根据用户设置或隐私模式禁用部分功能。因此,编写代码时应考虑到这些差异,可能需要使用条件语句或库来确保跨浏览器的一致性。
4. **窗口属性详解**:
- `toolbar`:是否显示浏览器工具栏,默认是`yes`。
- `menubar`:是否显示菜单栏,默认是`yes`。
- `scrollbars`:是否显示滚动条,默认是`yes`,设置为`no`则窗口将不显示滚动条。
- `resizable`:是否允许用户改变窗口大小,默认是`yes`。
- `location`:是否显示地址栏,默认是`yes`。
- `status`:是否显示状态栏,默认是`yes`。
5. **最佳实践**:
- 为了用户体验考虑,谨慎使用弹出窗口,避免干扰用户的浏览流程。
- 在设置窗口大小和位置时,应考虑不同屏幕分辨率下的适配性。
- 使用`'_'`或空字符串作为第二个参数,如果希望替换当前窗口或标签页,而不是打开新窗口。
- 使用JavaScript事件处理程序(如`onclick`)触发窗口弹出,以便用户明确触发操作。
理解和熟练运用`window.open`函数及其参数是网页开发中一个重要的技能,它允许开发者创建更个性化的用户界面和交互体验。记得始终关注浏览器兼容性和用户体验,以实现最佳的网页设计效果。
124 浏览量
231 浏览量
108 浏览量
2010-02-03 上传
173 浏览量
111 浏览量
2022-06-13 上传
153 浏览量
123 浏览量
流星蛋蛋
- 粉丝: 69
最新资源
- MT7620 OpenWrt平台下WiFi RT2860驱动实现
- ODP团队推出forseti约束库,助力Terraform Validator开发
- 《数字电路教案-阎石》配套单元习题详解
- 实现JS图片翻页效果的源码工具分享
- 提高公司利益的初级主管训练营手册
- 基于SQL Server 2005的仓库管理系统课程设计
- Java简易编译器实现:转换加减乘除算术表达式
- 袁丹的本科毕业设计开题报告要点解析
- MentoHUST:锐捷网络代理的最佳免费替代方案
- phpMyTourney:全自动赛事管理开源脚本
- C#实践教程:使用数组管理学生成绩
- GCC完全参考手册:Linux开发者的必备资料
- 电子地图一把抓:高效网络地图信息提取工具
- 系统化增员:保险行业培训的核心资料
- 微信小程序毕业设计:bookshare借书系统教程与源码
- SI官方语言库压缩包内容揭秘