Android界面布局详解:LinearLayout, AbsoluteLayout, 更多
需积分: 9 6 浏览量
更新于2024-07-22
收藏 182KB PPT 举报
"本文详细介绍了Android界面布局的种类和特性,包括线性布局、绝对布局、框架布局、相对布局、表格布局以及网格布局。"
在Android应用开发中,界面布局是构建用户界面的关键部分,它决定了应用程序中元素的排列方式和交互效果。下面将逐一解析这些布局类型:
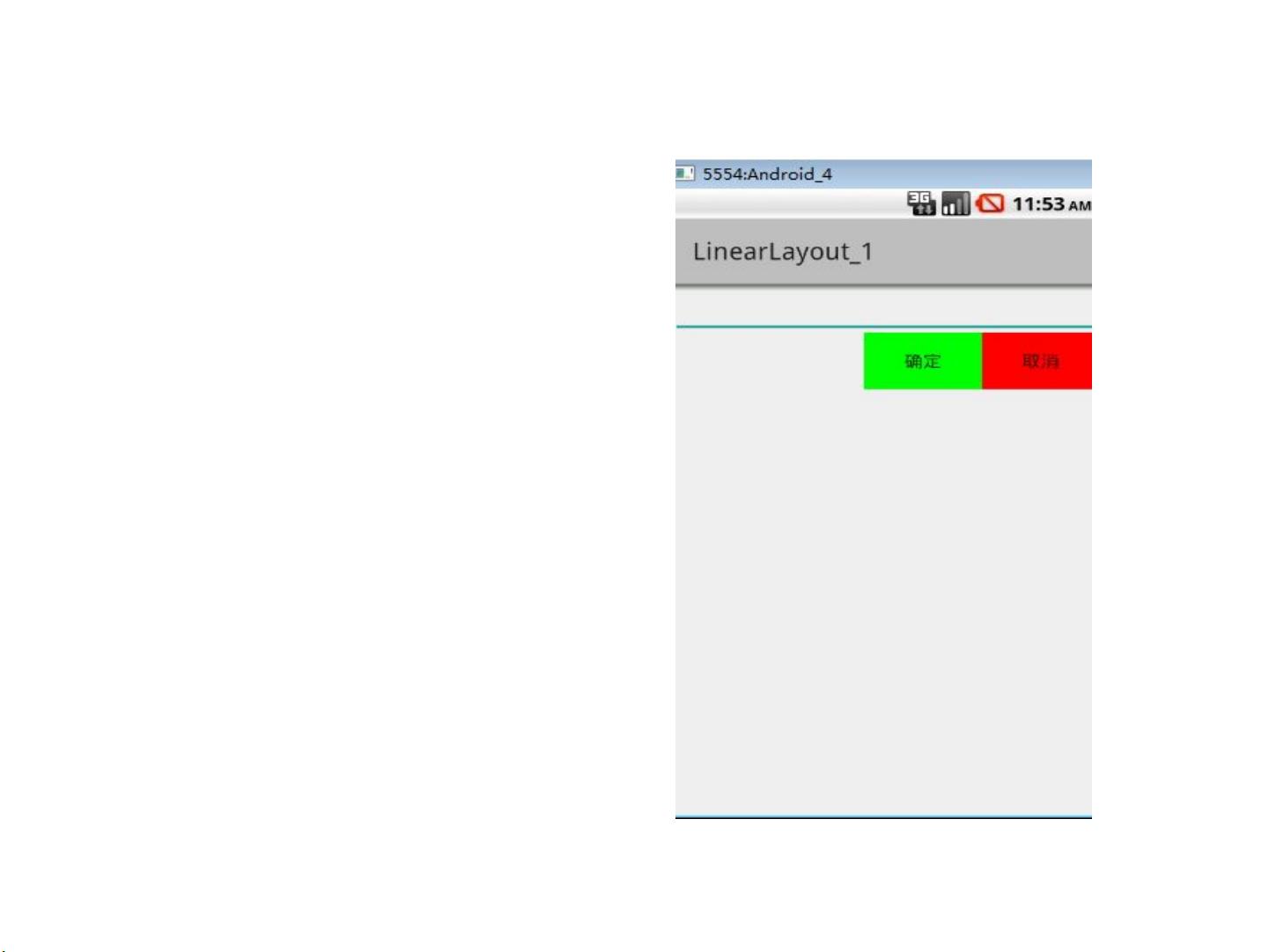
1. **线性布局(LinearLayout)**:线性布局是最基础的布局方式,可沿水平或垂直方向排列子元素。通过`android:orientation`属性设置布局方向,可选择`horizontal`或`vertical`。`android:gravity`属性用于控制子元素在布局中的对齐方式,而`android:layout_weight`属性则用于动态调整子元素的大小。例如,当多个子元素的`layout_weight`值相等时,它们将平均分配空间。
2. **绝对布局(AbsoluteLayout)**:绝对布局允许开发者精确指定子元素的位置,通过`android:layout_x`和`android:layout_y`属性设置子视图的像素坐标。然而,由于其不灵活且不易维护,通常不建议在新项目中使用。
3. **框架布局(FrameLayout)**:框架布局允许子元素在容器顶部、底部、左侧或右侧堆叠。默认情况下,第一个添加的视图位于最底层,后续视图会覆盖前面的视图。`android:layout_gravity`属性用于控制子元素在容器内的位置。
4. **相对布局(RelativeLayout)**:相对布局基于子元素之间的相对关系进行布局。每个子元素的位置可以相对于其他元素设置,提供更大的设计自由度。通过`android:layout_toLeftOf`、`android:layout_below`等属性来指定位置。
5. **表格布局(TableLayout)**:表格布局将视图组织成行和列,类似于HTML中的表格。`TableRow`是TableLayout的子类,代表布局中的每一行。每个`TableRow`可以包含多个子元素,这些元素会在同一行内并排放置。
6. **网格布局(GridLayout)**:网格布局将视图均匀分布在一个网格中,每个视图占据一个或多个单元格。通过`android:columnCount`和`android:rowCount`设置网格的列数和行数,`android:layout_column`和`android:layout_row`定义元素所在的列和行。
这些布局各有优缺点,开发者需要根据具体需求选择合适的布局类型。例如,线性布局适合简单的水平或垂直排列,相对布局适用于复杂布局,而表格布局则适用于展示数据表。在实际开发中,往往需要结合使用多种布局以实现理想的用户界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-11-02 上传
2020-10-29 上传
2021-09-08 上传
2021-01-20 上传
2022-02-05 上传
2015-06-07 上传
qq_28290325
- 粉丝: 0
- 资源: 1
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新