Vue面试深度解析:核心概念与实战技巧
需积分: 0 23 浏览量
更新于2024-06-16
收藏 523KB DOCX 举报
"VUE相关面试题,涵盖了Vue.js的基础知识、核心概念、与React的对比、Vuex、axios、vue-router等多个方面。"
一、基础知识
1. MVC和MVVM的概念
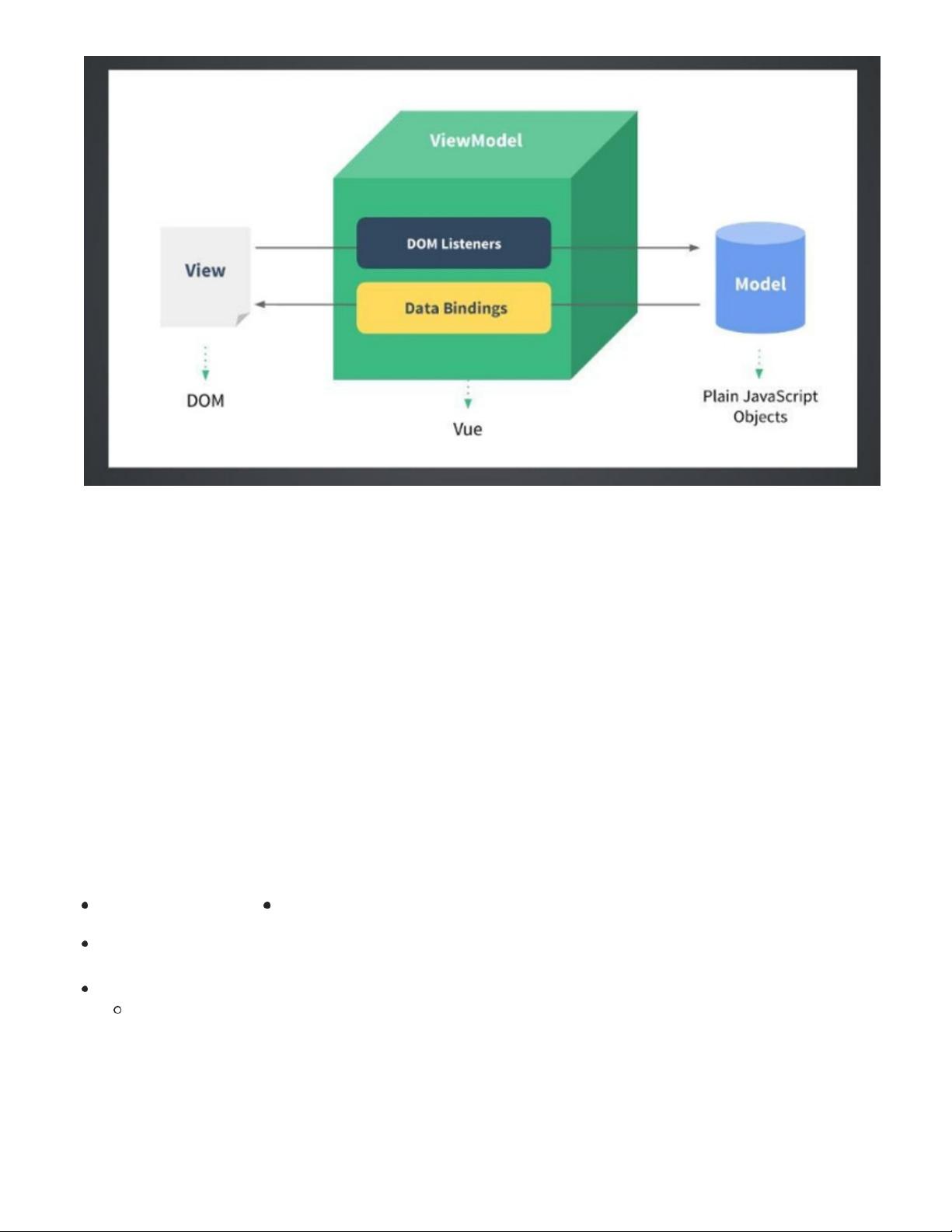
MVC(Model-View-Controller)是一种软件设计模式,其中Model处理数据,View负责展示,Controller作为两者之间的桥梁。MVVM(Model-View-ViewModel)模式则引入了ViewModel,它作为Model和View之间的绑定层,使得View的改变能自动反映到Model,反之亦然,实现了数据的双向绑定。
2. 使用vue的好处
Vue.js具有响应式编程、组件化、数据驱动等特点,它轻量级、易于学习,支持双向数据绑定、组件化开发,使视图、数据和结构分离,同时利用虚拟DOM提高运行速度。
3. vue和react的不同
Vue与React的主要区别在于,Vue提供了更全面的解决方案,包括内置的路由管理和状态管理(如vue-router和vuex),而React更注重于核心库的简洁,需要额外的库来实现类似功能。Vue的模板语法更接近HTML,而React使用JSX。
二、Vue核心概念
1. Vue的双向绑定是通过数据劫持(Object.defineProperty)实现的,当数据发生变化时,会触发setter,进而更新视图;视图变化时,会触发getter,更新数据。
2. render函数在Vue实例创建后、渲染前执行,用于生成虚拟DOM。
3. Vuex是一个专为Vue.js应用程序开发的状态管理模式,它集中管理应用的所有组件的状态,并提供响应式和可预测化的状态管理。
4. 在method中可以使用箭头函数,但箭头函数不会创建自己的this上下文,会捕获其所在(父级)上下文的this值。
三、组件与生命周期
1. 定义组件的data必须是一个返回对象的函数,以确保每个组件实例拥有独立的数据副本。
2. Vue的生命周期函数包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed等,它们分别在组件的不同阶段执行。
3. v-if和v-show的区别在于,v-if有更高的切换性能开销,适合条件复杂的逻辑;v-show更适合频繁切换的场景。
四、计算属性与侦听器
1. computed属性是基于它们的依赖进行缓存的,只有依赖变更时才会重新计算。
2. watch是观察特定数据并执行回调的机制,可实现深度监听或异步操作。
3. methods是定义方法的地方,每次调用都会执行。
五、通信与异步
1. Vue中使用ref属性可以引用子组件,实现父组件对子组件的通信。
2. vuex解决了跨组件状态共享问题,而localStorage是浏览器提供的本地存储,数据持久化但不支持事件监听。
3. Axios是基于Promise的HTTP库,比原生ajax更易用,支持拦截请求和响应、取消请求、自动转换JSON等特性。
4. Vue单页应用的优势包括更好的用户体验(无需页面刷新),不足之处包括SEO困难、首屏加载慢。
六、路由与导航守卫
1. Vue-router提供了多种导航钩子,如全局守卫、组件内守卫、路由独享守卫,用于在路由切换时执行相应操作。
2. 路由跳转方法包括router.push、router.replace、router.go等。
3. 路由参数传递方式包括路径参数、查询参数、命名路由的props选项等。
七、其他
1. 嵌套路由可以实现更复杂的页面结构,例如子菜单或多级导航。
2. 路由懒加载可以在按需加载组件,减少初始加载时间。
3. Vue-router的两种模式包括hash模式和history模式,分别基于URL的#符号和HTML5 History API。
4. 打包项目通常使用vue-cli,结合Webpack进行编译优化。
5. Mint-UI解决移动UI组件问题,相比Bootstrap更专注于移动端,提供了丰富的组件库。
以上就是VUE相关面试题中涉及的知识点,涵盖广泛,体现了Vue.js在实际开发中的重要性和灵活性。
2023-04-28 上传
2021-10-06 上传
2023-08-05 上传
2023-03-13 上传
2023-03-10 上传
2023-04-21 上传
麒麟_
- 粉丝: 6
- 资源: 7