ES6 JavaScript进阶:语法要点与实用技巧
需积分: 13 91 浏览量
更新于2024-07-18
收藏 814KB DOCX 举报
JavaScript ES6 是一种现代的 JavaScript 版本,引入了许多新的特性,使编程更加简洁高效。在学习 ES6 的过程中,可以参考《Eloquent JavaScript》和《The Pro MERN Stack》这两本书。以下是一些重要的 ES6 知识点:
1. **基本语言特性**:
- 数字类型:在 ES6 中,所有的数字默认是 `float` 类型。当你需要进行整数运算时,可以使用 `parseInt` 函数将字符串转换为整数,如 `parseInt(carry/10)` 或者 `Math.floor(carry/10)` 来实现等价的整数除法。
- `null`、`undefined`、`0`、`NaN` 和空字符串的比较:在条件判断中,你可以直接检查变量是否为真值(非以上列举的情况),因为它们会被认为是假。
2. **常用运算符**:
- 精确类型比较:`===` 和 `!==` 用于比较值和类型,区分 `0` 与 `false`、空字符串与 `false` 的区别。例如,`0 === false` 和 `"0" === false` 的结果分别是 `false` 和 `false`,而 `0 !== false` 和 `"0" !== false` 返回 `true`。
3. **数学函数**:
- `Math.max`:这是一个内置函数,用于返回一组数值中的最大值。例如,`Math.max(1, 3, 2)` 返回 `3`,而 `Math.max([-1, -3, -2])` 返回 `-1`。数组也可以作为参数,如 `Math.max(array1)`,返回数组中的最大值。
4. **字符串处理**:
- 不变性:ES6 中字符串是不可变的,这意味着不能直接修改字符串的字符。例如,不能像 `String name = "Bob"; name[0] = 'J';` 这样操作。
- `for...of` 循环:用于遍历字符串的每个字符。
- 字符交换:可以利用数组解构和数组重新排序技巧来交换字符串中特定位置的字符,如 `["A", "B", "C"].map((char, index) => [arr[index + 1], arr[index]])`。
- 字符串和数字之间的转换:通过 `toString()` 方法将数字转换为字符串,`parseInt('124')` 将字符串转换回数字。
5. **字符串方法**:
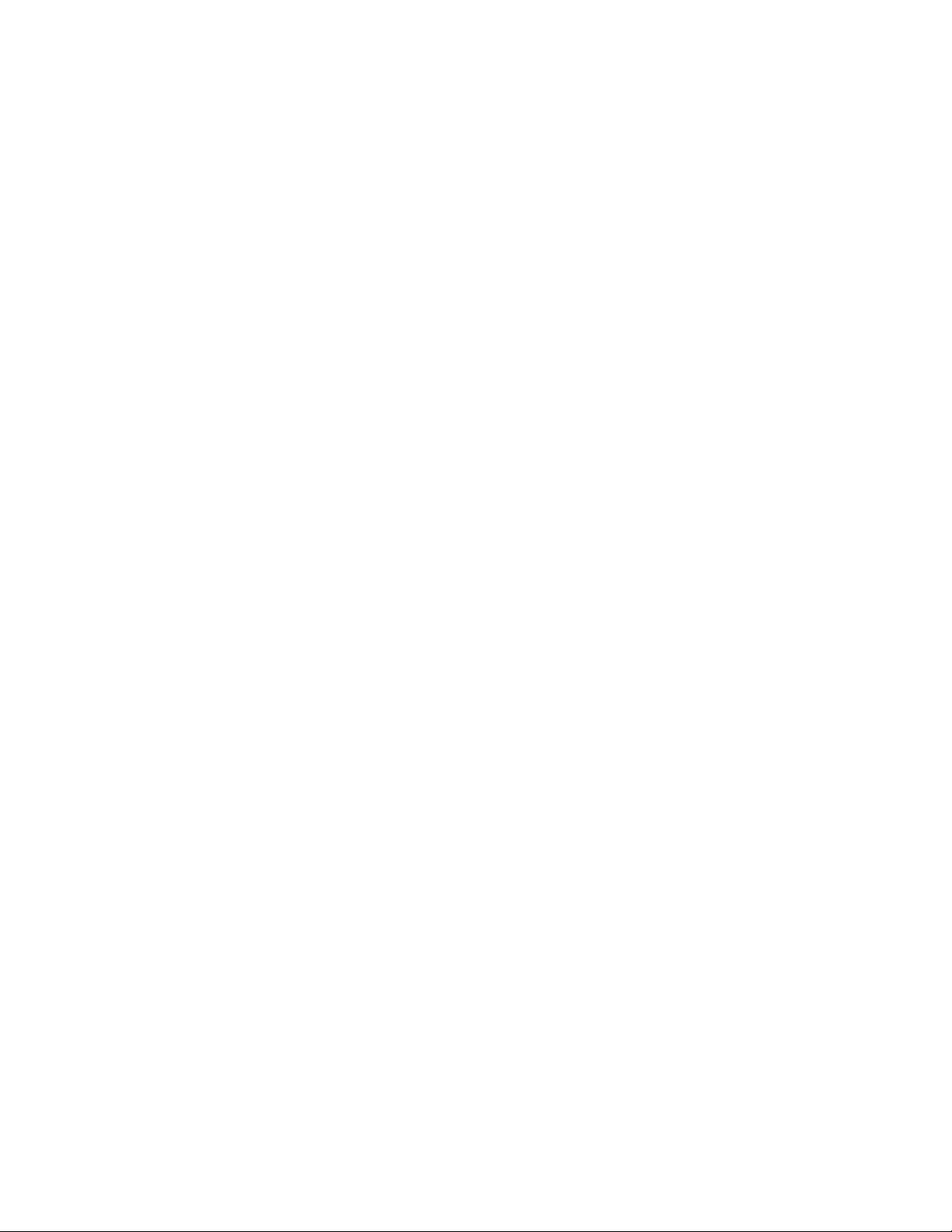
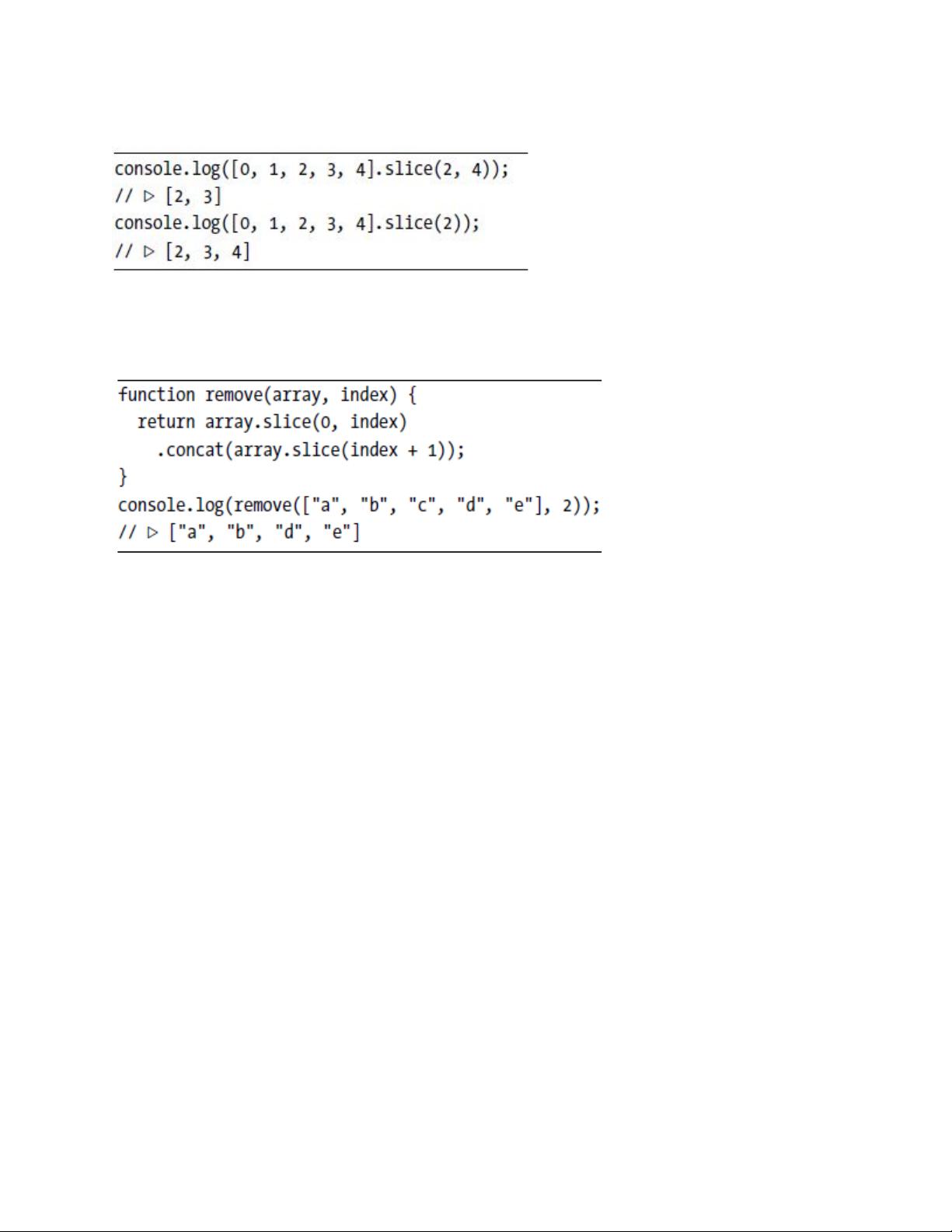
- `str.slice()` 和 `str.substr()`:两个常用的字符串截取方法。`slice()` 是左闭右开区间,`substr()` 是从指定位置开始截取指定长度的子串。注意 `substr(-4)` 在字符串末尾开始截取。
- `indexOf()`:查找指定子串在字符串中的首次出现位置,如果未找到则返回 `-1`。
6. **专业实践**:
- 在《The Pro MERN Stack》的第 9 章(NumberInput)中,建议采用特定的方法来处理用户输入的数字,可能涉及到数据验证、错误处理以及用户交互设计的最佳实践。
通过掌握这些 ES6 的核心知识点,你将能够编写更简洁、高效的 JavaScript 代码,并在现代前端开发中游刃有余。继续深入学习这些概念,结合实际项目,你的编程技能将得到显著提升。
2021-10-01 上传
2021-07-12 上传
2021-02-21 上传
2021-03-26 上传
2020-12-07 上传
2023-12-25 上传
2020-10-17 上传
2021-03-11 上传
wyaodong
- 粉丝: 2
- 资源: 13
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载