HTML5下前端实现文件断点续传与PHP接收详解
42 浏览量
更新于2024-09-01
收藏 478KB PDF 举报
前端实现文件断点续传是一种利用HTML5新特性来提升文件上传体验的技术,尤其适用于大文件的上传。本文将通过一个实例,以图片上传为例,讲解如何在前端使用JavaScript配合FileList对象进行文件分割,并借助FormData对象进行Ajax上传,实现前端提交文件和后端PHP接收的交互过程。
1. **知识准备**
- 断点续传原理:文件被分割成多个部分,每次只上传一部分,前端通过FileList对象获取文件并使用`slice()`方法进行分割。由于HTML5的支持,这种方法可以解决旧浏览器兼容性问题。
- 上传方式:由于FileList对象不可直接更改,不能使用传统的表单提交,需要创建一个FormData对象,通过Ajax异步上传,这可以避免阻塞用户界面。
2. **实现步骤**
- 前端操作:
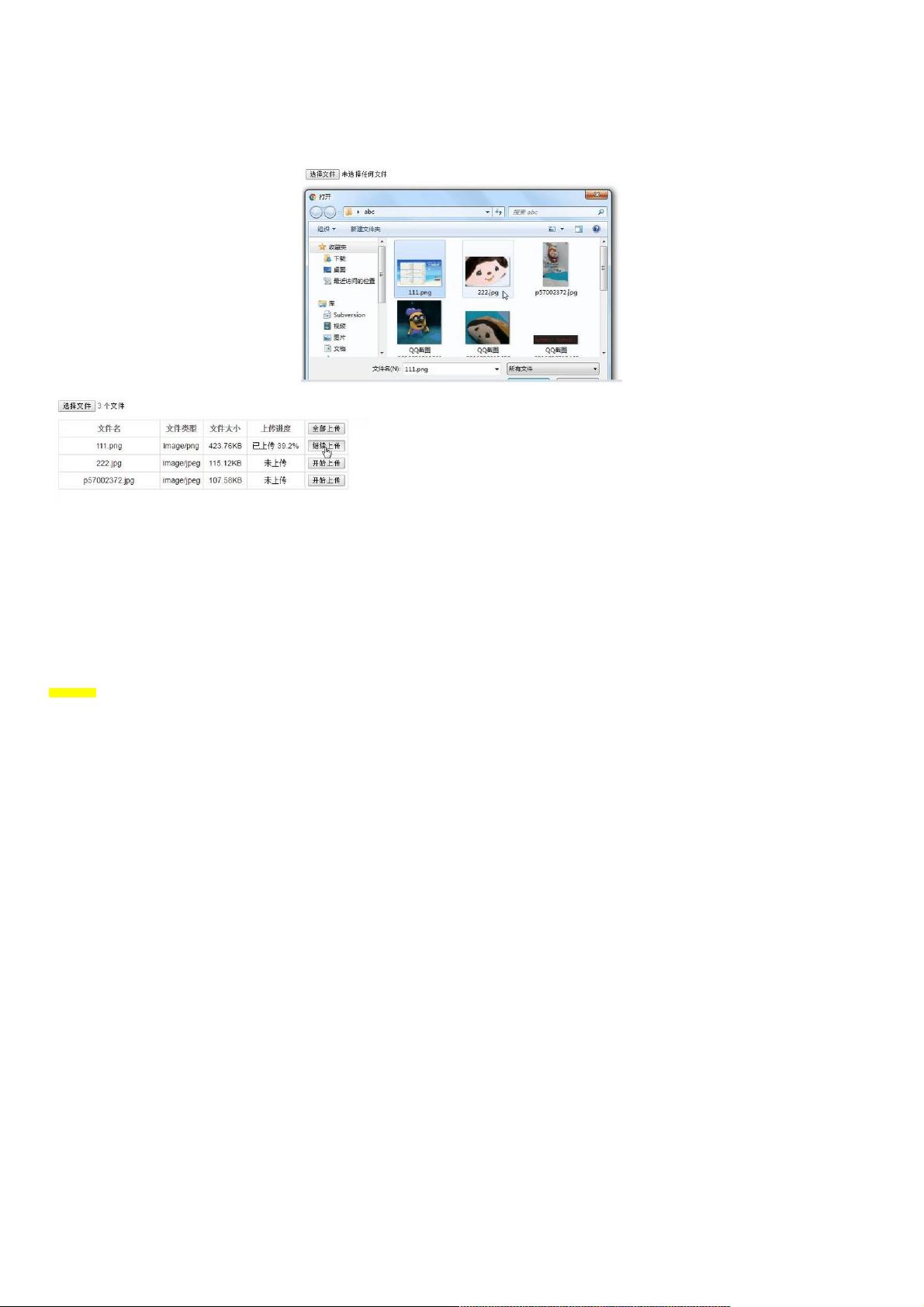
- 页面设计:包含一个文件选择输入框和一个显示上传进度的表格,用户可以选择多个文件。
- 选择文件:通过`<input type="file">`元素获取用户选择的文件,FileList对象存储文件信息。
- 分割文件:对选中的文件进行分段,通常是根据文件大小或特定的分割点进行。
- 上传处理:创建FormData对象,将分割后的文件片段添加进去,然后通过Ajax发送到服务器。
- 上传进度显示:更新表格,显示每个文件的上传状态和进度。
- 后端PHP接收:
- PHP接收前端上传的数据,解析FormData,处理每个文件片段,然后将其拼接到一起,恢复原始文件。
- 功能限制:
- 文中提到的示例并未实现手动暂停上传的功能,实际应用中可能需要额外的交互设计来支持用户暂停和继续上传。另外,可能存在其他未提及的小bug,需要开发者在实际开发中仔细调试。
通过本文提供的指导,开发者可以了解如何在前端实现文件断点续传功能,提高用户体验,尤其是在处理大文件上传时。同时,对于PHP后端,也需要相应地处理文件的接收和拼接,确保整个流程无缝对接。
2020-12-14 上传
2020-10-21 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-27 上传
468 浏览量