JQuery入门教程:基础知识和选择器
需积分: 9 196 浏览量
更新于2024-07-17
收藏 2.55MB DOC 举报
JQuery入门篇帮助你学习
标题中的“JQ入门篇帮助你学习”告诉我们,这篇文章旨在帮助读者学习JQuery的基础知识,让读者快速入门JQuery的世界。
描述中的“学习资源,帮你学习,祝你成长”强调了这篇文章的学习性质,它提供了学习JQuery的资源,旨在帮助读者成长和提高。
标签中的“有用”表明了这篇文章的实用性,它提供了有用的JQuery知识和技术,帮助读者快速掌握JQuery。
部分内容中的“课程名称:JQueryMobile”告诉我们,这篇文章的主要内容是JQueryMobile,但是它也涉及到JQuery的基础知识。
知识点:
• JQuery框架:JQuery是一个JavaScript框架,它提供了简洁的选择器语法和链式操作,使得JavaScript开发变得更加简洁和高效。
• JQuery选择器:JQuery选择器是JQuery框架中最核心的部分,它提供了多种选择器,帮助开发者快速选择和操作HTML元素。
• JQuery选择器的应用:JQuery选择器的应用非常广泛,包括选择HTML元素、操作CSS样式、动态添加和删除元素等。
• JQuery网页特效:JQuery提供了多种网页特效,包括动画、过渡、滑动等,使得网页更加生动和交互性。
• JQuery的使用方法:JQuery的使用方法非常简单,开发者可以通过选择器、方法和链式操作来实现各类功能。
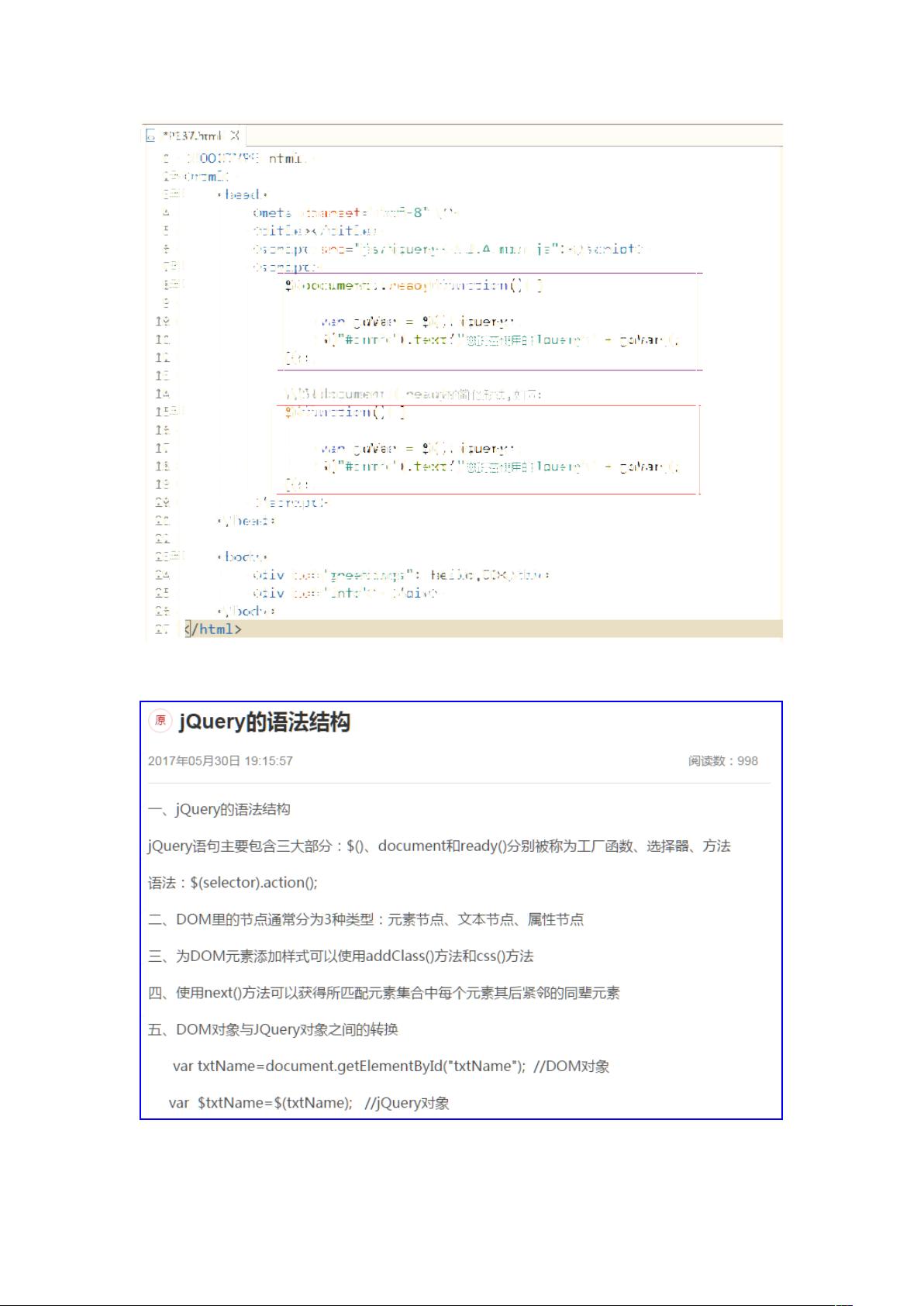
在导读部分,我们可以看到JQuery的基本概念和应用,包括JQuery的基本组织结构、加载JQuery程序库、网页加载过程中的时序问题等。
JQuery的基本组织结构包括三大部分:jQuery方法、选择器和方法。
• jQuery方法:包括工厂函数、选择器和方法等。
• 选择器:包括基本选择器、ID选择器、类选择器等。
• 方法:包括链式操作、事件处理、动画特效等。
在JQuery中,ready()方法是一个特殊的方法,它可以确保JQuery代码在DOM加载完成后执行。
JQuery的属性包括jquery属性、Length属性、Jquery.fx.off等。
• jquery属性:用于获取当前正在使用中的jQuery系统版本。
• Length属性:代表了一个JQ对象中元素的个数。
• Jquery.fx.off:是一个全局属性,用于禁止或允许所有的动画特效。
基本选择器元素选择器包括ID选择器、类选择器、多重选择器等。
• ID选择器:通过#符号来选择拥有特定ID的元素。
• 类选择器:通过.符号来选择拥有特定类的元素。
• 多重选择器:可以选择多个元素,例如$(“span,div.greetings,#myButton”)。
这篇文章提供了JQuery的基础知识和技术,包括JQuery框架、选择器、方法、属性和应用等,旨在帮助读者快速学习和掌握JQuery。
2024-01-01 上传
2023-11-14 上传
2019-01-06 上传
2014-01-08 上传
2009-02-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
何以留名!
- 粉丝: 0
- 资源: 1
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜