SVM手写数字识别:流程、代码与实现详解
需积分: 14 179 浏览量
更新于2024-08-04
2
收藏 238KB DOC 举报
本资源文档详细介绍了基于支持向量机(SVM)的手写数字识别系统的开发过程。主要内容包括以下几个方面:
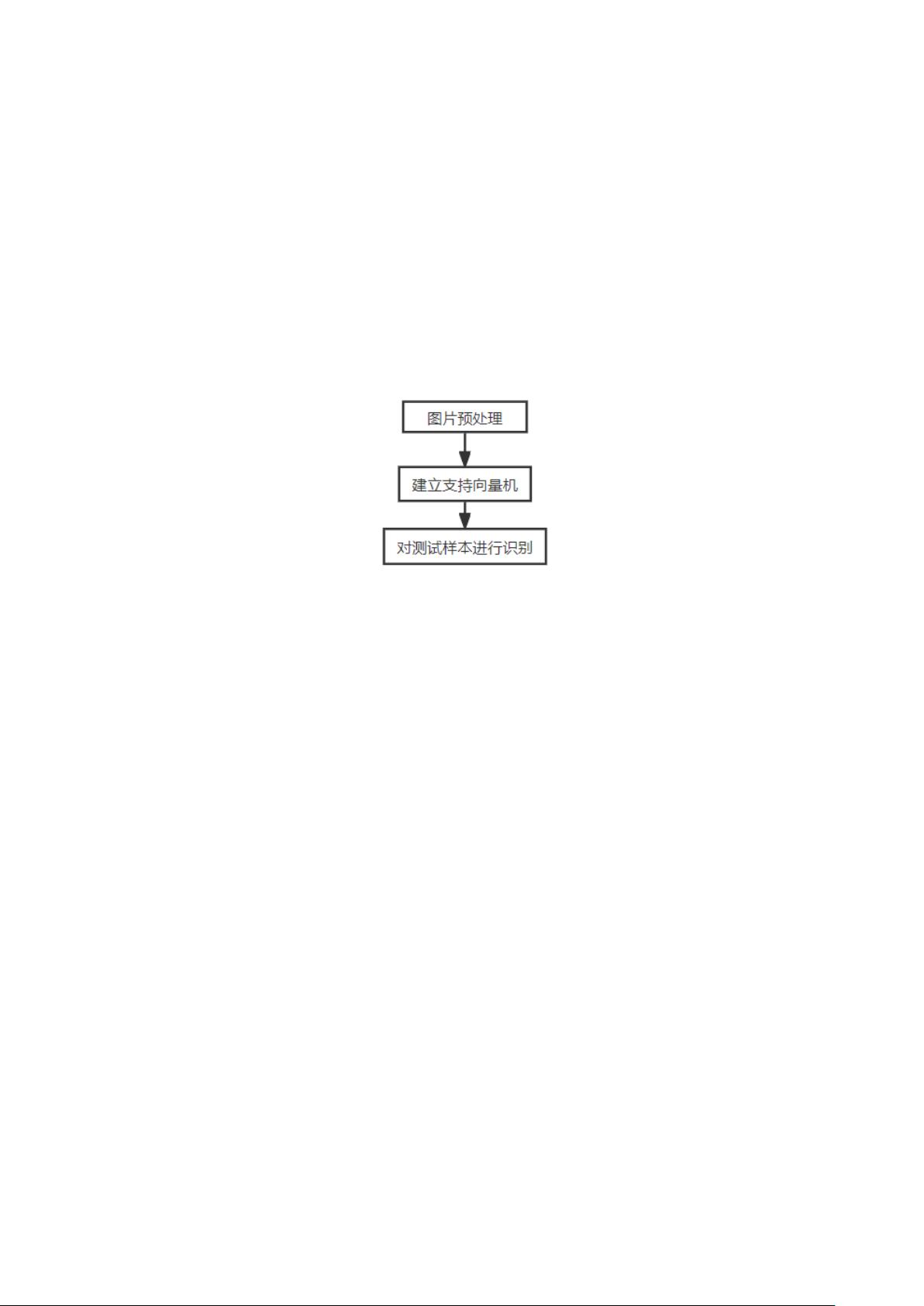
1. 研究内容:该课题主要关注如何利用SVM算法对手写数字进行识别。研究者设计了一个完整的系统,包括图片预处理、模型建立和测试样本的识别。
2. 系统流程:系统流程图展示了整个过程,从图片采集到最终的识别结果,涉及到预处理阶段(如反色处理、二值化和区域裁剪)、标准化处理(转化为16×16像素的黑白图像)以及特征提取。
3. 硬件与软件环境:硬件上使用了Intel Core i7处理器和Windows 10操作系统;软件环境则是MATLAB,用于实现SVM算法和图像处理。
4. 数据集:训练集包含50幅手写数字图片,每数字有5幅,每图50×50像素;测试集包含30幅手写数字,每数字3幅,同样尺寸。
5. 特征提取:通过标准化处理,确保所有数字图像统一为黑底白字,便于后续处理。每个16×16像素的图像用256个二进制数字表示。
6. 分类方法:支持向量机(SVM)被选为分类器,其目标是找到一个最优的决策边界,使得新样本可以准确分类。使用MATLAB的svmpredict函数进行预测,将测试集标签与训练好的模型进行比较。
7. 程序代码:文档提供了部分关键代码片段,如图片预处理函数,用于图像反色、二值化和标准化操作。
这份文档提供了从数据准备、特征提取到模型训练和应用的完整流程,对于理解和实践基于SVM的手写数字识别技术具有很高的参考价值。
2022-10-19 上传
2022-10-19 上传
2022-10-19 上传
2023-09-16 上传
2022-10-19 上传
2022-03-19 上传
2021-09-20 上传
2022-11-12 上传
点击了解资源详情
李逍遥敲代码
- 粉丝: 2995
- 资源: 277
最新资源
- Linux+cramfs文件系统移植
- linux与unix shell编程指南
- jsp高级编程 进阶级
- C语言开发环境的详细介绍
- PIC单片机伪指令与宏指令
- linux下jsp apache tomcat环境配置
- 基于TMS320F2812的三相SPWM波的实现
- matlab神经网络工具箱函数
- microsoft 70-536题库
- 计算机英语常用词汇总结
- 嵌入式C/C++语言精华文章集锦
- 嵌入式uclinx开发
- CRC32真值表,很多想想要,我发下
- flutter_nebula:Flutter nebula是Eva设计系统的一个Flutter实现
- pyg_lib-0.2.0+pt20-cp311-cp311-macosx_10_15_universal2whl.zip
- react-native-boilerplate:适用于具有React-Native + React-Navigation + Native-Base + Redux + Firebase的项目的样板