浏览器工作原理详解:从输入URL到页面展示
"前端必读:浏览器内部工作原理"
这篇技术文章主要探讨了现代Web浏览器的工作原理,特别是针对Firefox、Chrome和Safari等开源浏览器。文章首先介绍了浏览器的基本功能,即接收用户请求的Web资源(如HTML、PDF、图片等),并按照W3C的标准解释和展示这些内容。随着HTML5和CSS3的不断发展,浏览器的规范遵循也在逐步改善,但早期各厂商的非标准扩展导致了兼容性问题。
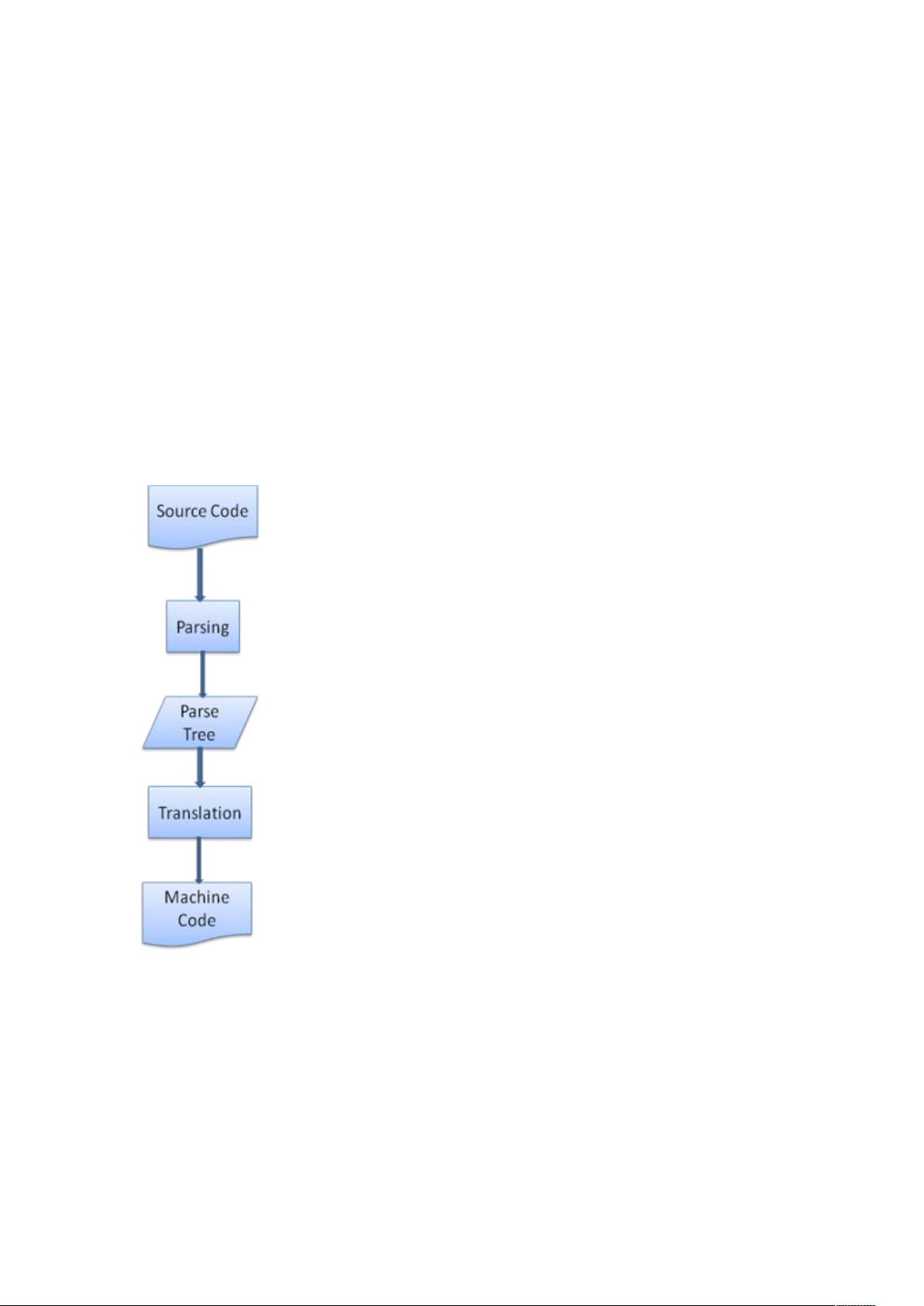
接下来,文章详细讲解了浏览器工作的关键步骤:
**二、渲染引擎**
渲染引擎是浏览器的核心组件,负责处理HTML、CSS、JavaScript等,将它们转化为用户可见的网页。
**三、解析与DOM树构建**
当浏览器接收到HTML文档时,会解析这些代码,生成一个称为Document Object Model (DOM)的树形结构,DOM是HTML文档的抽象表示,它允许程序和脚本动态更新、添加或删除页面内容。
**四、渲染树构建**
DOM树建立后,浏览器会结合CSS样式信息构建渲染树。渲染树包含了所有需要在屏幕上显示的元素及其对应的样式信息。
**五、布局**
渲染树中的每个节点都需要确定其在屏幕上的位置,这个过程叫做布局或布局计算,它决定了元素的大小和位置。
**六、绘制**
布局完成后,浏览器开始绘制元素,将它们转化为像素,显示在屏幕上。这一阶段包括颜色填充、边框绘制等。
**七、动态变化**
当页面内容发生变化(例如,JavaScript操作DOM或CSS动画),浏览器会重新执行上述步骤的部分或全部,以更新显示。
**八、渲染引擎的线程**
渲染引擎通常有多线程工作,包括主UI线程、JavaScript引擎线程、定时器线程、网络线程等,这些线程协同工作,保证浏览器的响应速度和用户体验。
**九、CSS2可视模型**
CSS2定义了页面元素的布局规则,如盒模型、定位、浮动等,是浏览器进行布局计算的基础。虽然CSS3已经推出,但CSS2仍然是许多布局算法的基础。
这篇文章深入浅出地阐述了浏览器如何处理HTML文档,构建页面,并动态响应用户交互。对于前端开发者来说,理解这些原理有助于优化网页性能,解决跨浏览器兼容性问题。
2018-04-06 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
CoderBo
- 粉丝: 9
- 资源: 17
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南