借鉴iPhone设计:打造超越苹果的移动互联网设备策略
120 浏览量
更新于2024-08-31
收藏 300KB PDF 举报
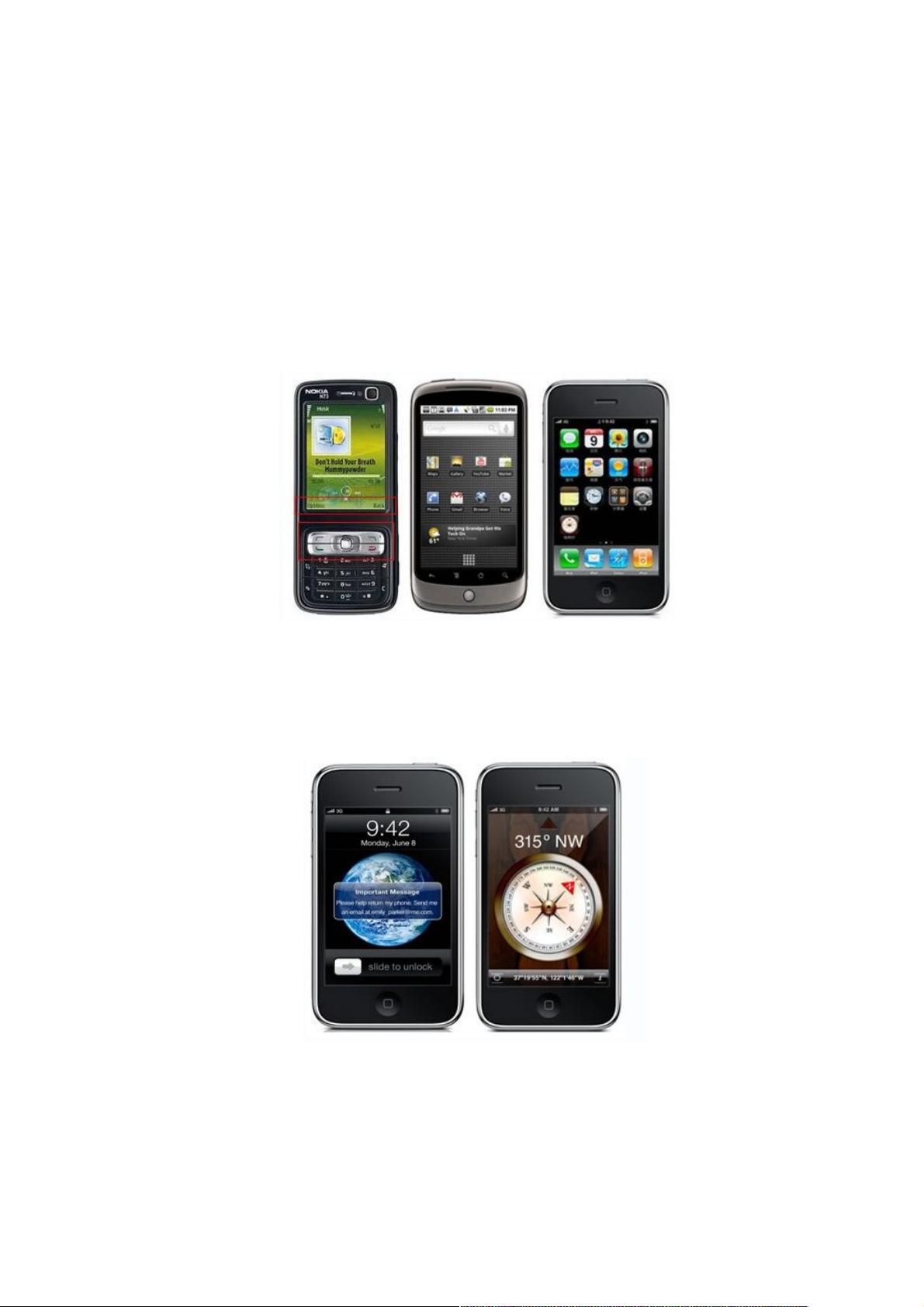
"移动互联网设备设计——超越苹果优秀设计思路"这篇文章探讨了如何在移动互联网设备的设计中借鉴并超越苹果iPhone的设计理念。作者首先指出,与传统手机不同,移动互联网设备如iPhone将焦点放在了互联网内容的浏览和互动上,强调触摸屏的主导地位,通过直接操作内容来简化用户体验。苹果的创新体现在其极简设计上,如仅保留一个Home键,其余功能融入屏幕,如底部的返回、菜单、搜索等按键通过隐喻设计让用户直观理解。
文章深入剖析了高度直觉化的界面设计,例如锁屏解锁和照片缩放操作,这些都体现了直观易学的交互原则。iPhone采用全触屏操作,配合multi-touch技术,允许丰富的手势操作,这为开发者创造了无限可能,增强了用户操作的便利性和趣味性。例如,应用程序的信息层级结构通过title导航,保持一致性,但同时避免过度复杂,确保用户能轻松返回上级或主页。
在导航设计上,iPhone坚持“直接操作”原则,用户只需在屏幕上点击即可实现返回,无需额外物理按键。然而,对于深层次信息层级,文章提示需要平衡,既要考虑信息层级的精简,又不能让导航变得过于复杂。文章的核心是要在设计移动互联网设备时,注重用户体验的流畅性、直观性和易用性,同时鼓励创新,挑战既有设计规范,从而创造出超越苹果的优秀产品。
326 浏览量
167 浏览量
121 浏览量
261 浏览量
503 浏览量
weixin_38658085
- 粉丝: 9
最新资源
- 掌握Bootstrap前端开发模板的使用与优化
- C#打造强大自定义控件库的实用指南
- 基于ASP.NET构建的呼叫中心系统源码解析
- Android编程实用模块:旋转手势检测与触摸视图
- semeion:Rust语言开发的2D环境模拟器
- 建筑立体绿化系统的设计与应用研究
- Codeforces.dev: 如何使用项目模板快速开始开发
- Everything中文版:电脑文件搜索神器
- Python GDAL库安装指南与操作实践
- Bootstrap前端模板之美食餐厅主题设计
- LM5005设计24W 48V转24V降压电路方案解析
- 下载AutoMapper 3.2.1版本DLL支持多种.NET平台
- 开坯机动力结构设计与分析
- Rowan ACM Android 应用代码安装指南
- JavaScript 前期准备教程:深入理解基础概念
- 易语言源码解析:乱码王国的奥秘