Android开发:创建简单APP登录界面教程
43 浏览量
更新于2024-08-29
1
收藏 51KB PDF 举报
"这篇教程主要介绍了如何在Android平台上创建一个简单的APP登录界面,涉及到了基本的XML布局设计和UI元素的使用。"
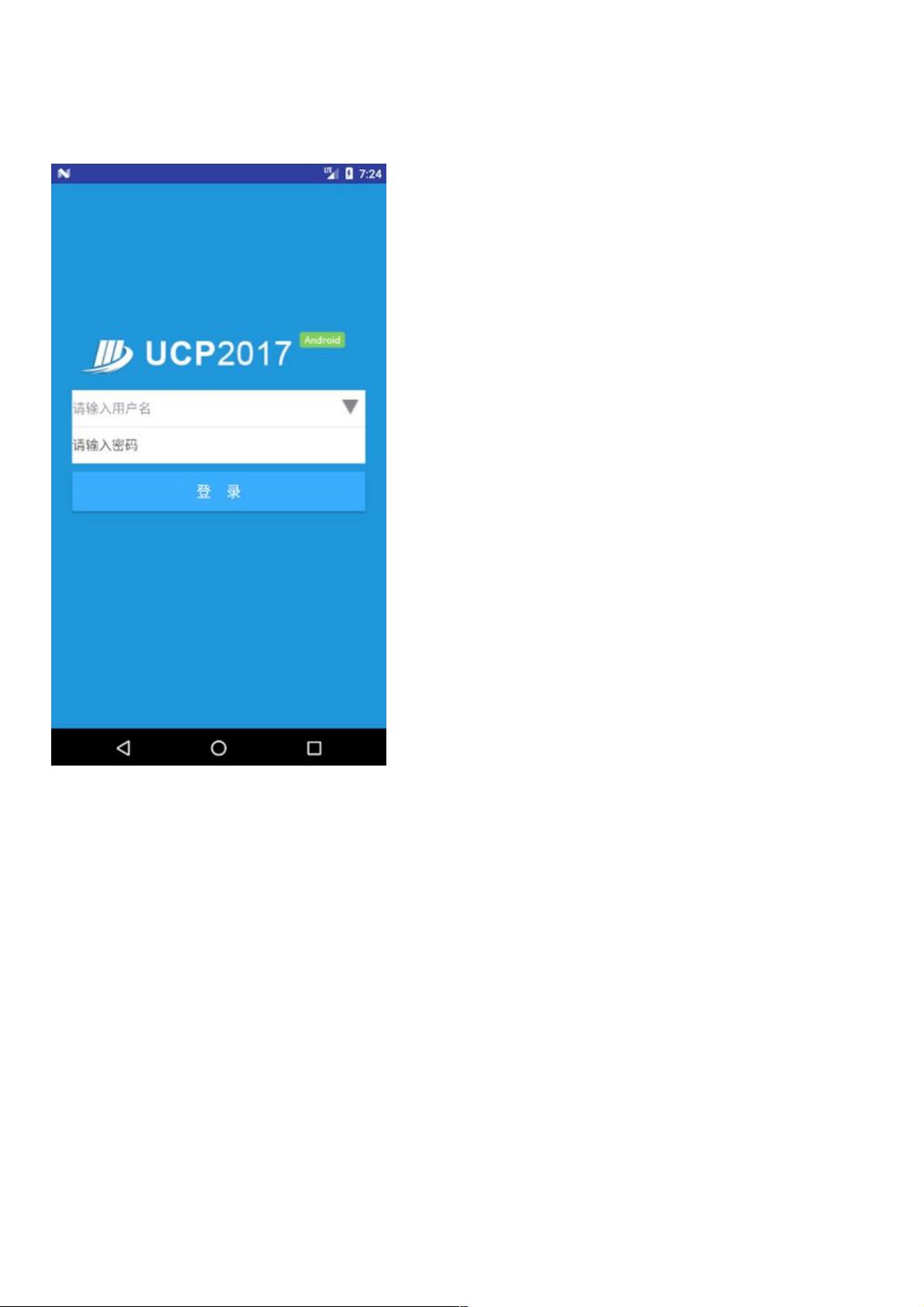
在Android开发中,构建用户界面是至关重要的一步,尤其是对于登录界面这样的常见功能。这个示例将帮助开发者巩固对Android布局基础知识的理解。首先,我们看到的是一个使用`RelativeLayout`作为根布局的XML文件,它的宽度和高度都被设置为`match_parent`,确保完全填充父容器,并且背景颜色设定为深蓝色(#2197db)。
在`RelativeLayout`内部,有一个`ImageView`用于展示登录按钮的图片,其`layout_centerHorizontal="true"`和`layout_marginTop="40dp"`属性确保了图片居中显示并留有一定的顶部间距。接下来是一个`LinearLayout`,它的`id`为`input`,放置在`ImageView`下方,左右两侧有28dp的内边距,背景颜色为白色(#fff),并且垂直方向布局。
`input`LinearLayout内部包含了两个子`LinearLayout`,第一个用于输入用户名,第二个用于输入密码。每个子`LinearLayout`都设置了`fill_parent`的宽度,44dp的高度,白色背景,且水平居中。`EditText`组件被用来接收用户输入,`id`分别为`userId`和`password`,分别对应用户名和密码字段。它们都配置了hint(提示文本)来指示用户应输入的信息类型。
此外,密码输入框(`EditText`)还添加了`inputType="textPassword"`,使得输入的内容默认为隐藏,保护用户的隐私。为了增强用户体验,通常还会提供切换可见/隐藏密码的选项,这可以通过`toggleVisibility()`方法实现。
登录界面的设计不仅包括视觉元素的摆放,还要考虑交互逻辑。例如,当用户点击登录按钮时,需要检查输入的用户名和密码是否有效,然后进行相应的处理,如调用服务器验证或本地验证。这部分通常通过监听登录按钮的点击事件并在Java代码中实现。
这个简单的登录界面涵盖了Android开发中的基础布局使用、UI组件(如`ImageView`和`EditText`)的配置,以及基本的布局属性理解。通过实践这样的项目,开发者可以更好地理解和运用Android界面设计的原则。
2019-01-30 上传
2015-12-17 上传
2018-05-07 上传
2020-08-19 上传
2023-10-12 上传
2024-09-24 上传
2016-04-10 上传
2021-06-06 上传
weixin_38747946
- 粉丝: 9
- 资源: 942
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南