jQuery EasyUI 框架教程:从入门到精通
需积分: 7 62 浏览量
更新于2024-07-20
1
收藏 1.42MB DOCX 举报
"jQuery EasyUI 基础入门"
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件,提供了创建网页所需的一切,帮助用户轻松建立站点。本教程将告诉您如何使用 jQuery EasyUI 框架创建应用。
**Application(应用)**
在 jQuery EasyUI 中,可以创建各种应用,例如 CRUD 应用、RSSFeed 阅读器等。CRUD 应用是指创建、读取、更新、删除的应用,用于管理数据。jQuery EasyUI 提供了丰富的组件来实现 CRUD 应用,例如数据网格、表单、按钮等。
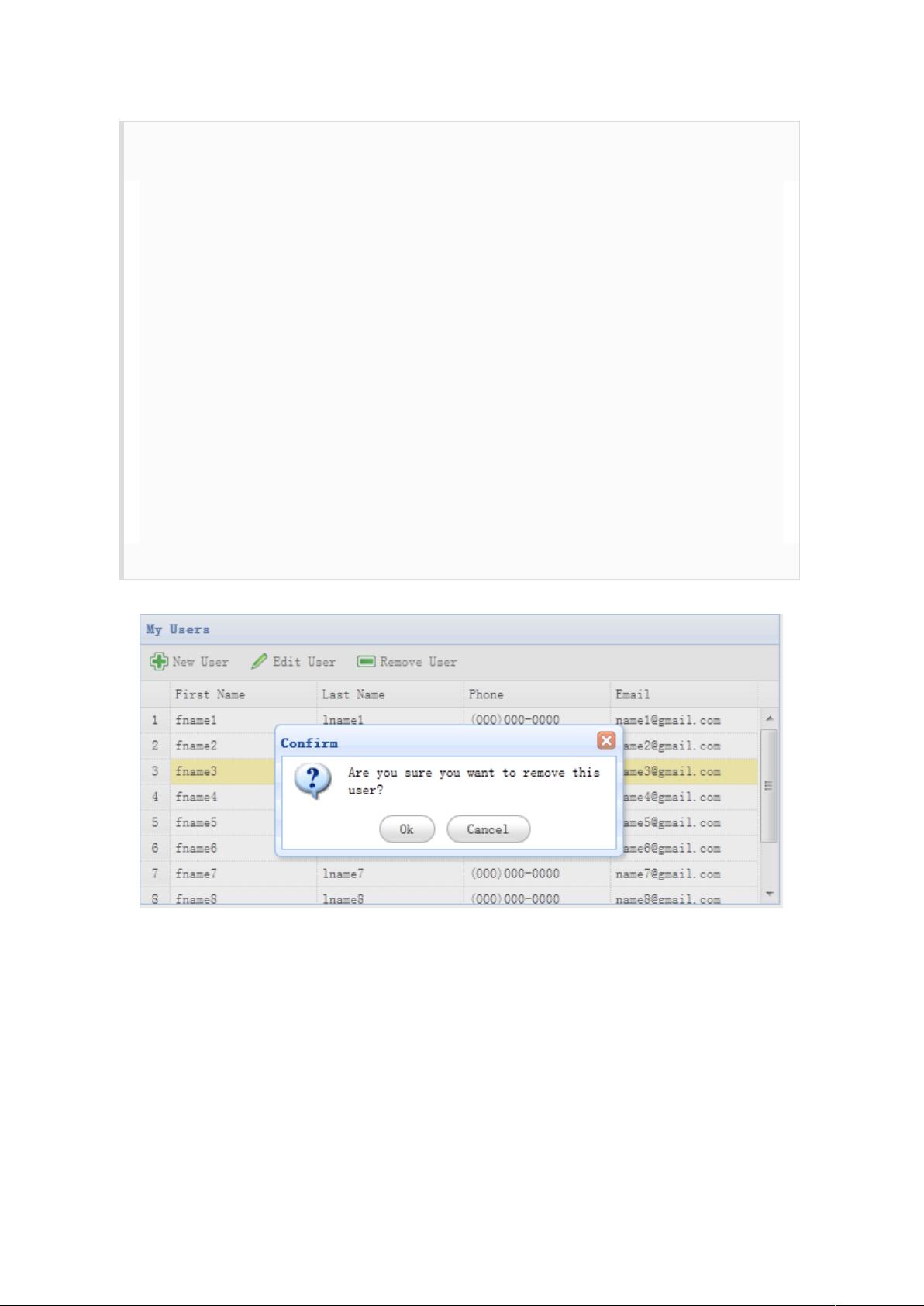
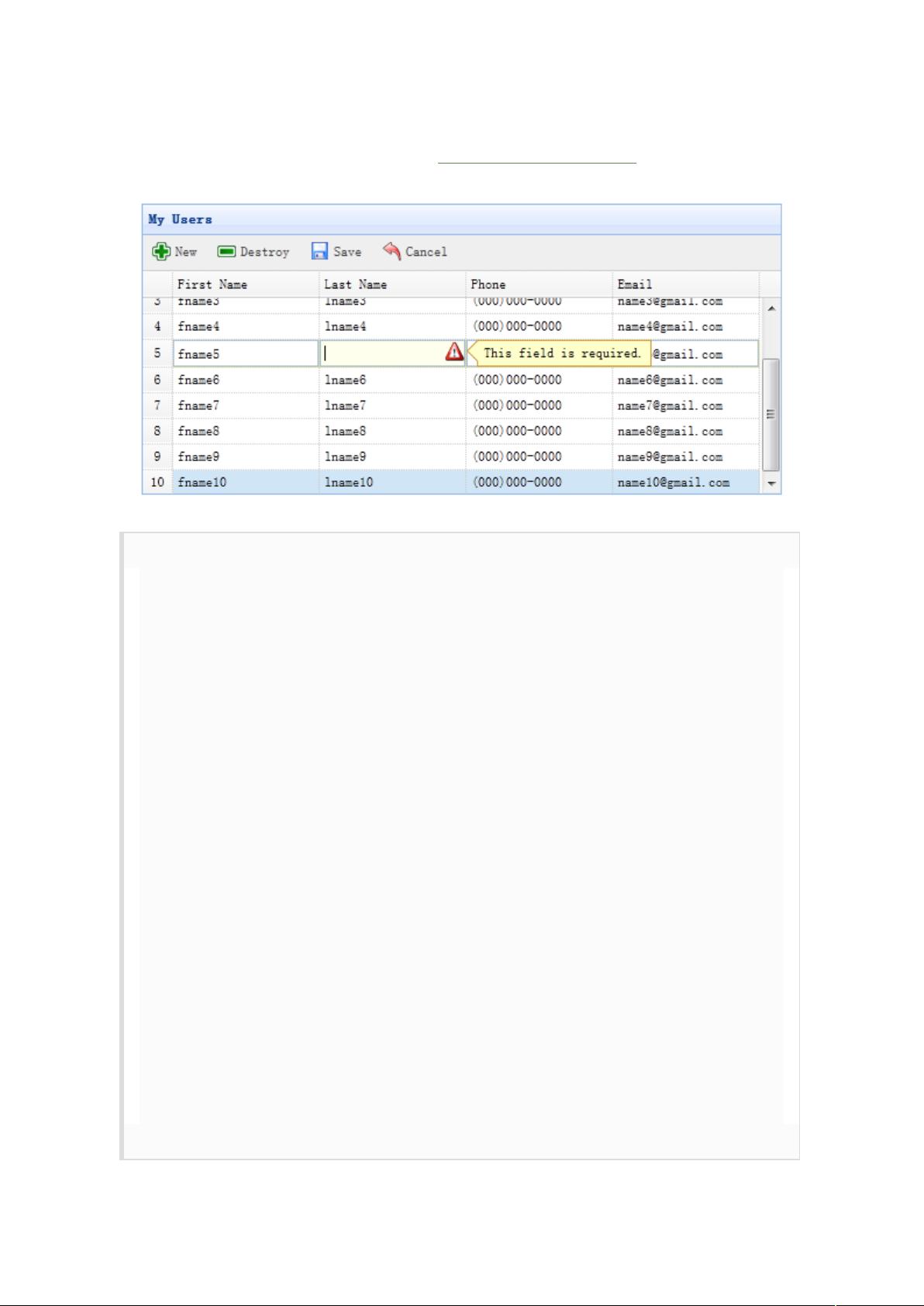
* jQuery EasyUI 应用 - 创建 CRUD 应用:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个基本的 CRUD 应用,包括创建、读取、更新、删除数据。
* jQuery EasyUI 应用 - 创建 CRUD 数据网格:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个数据网格,用于显示和管理数据。
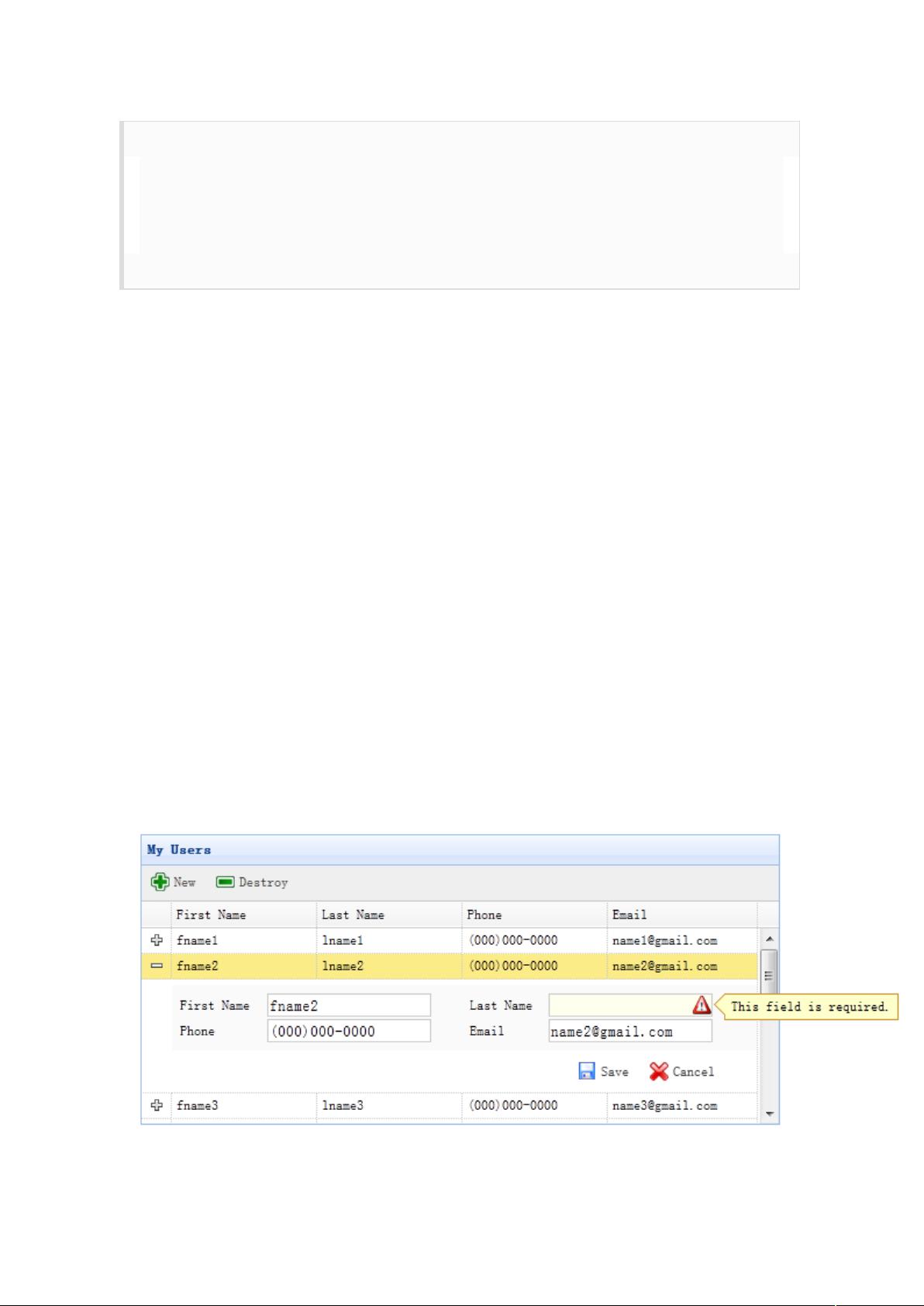
* jQuery EasyUI 应用 - 创建展开行明细编辑表单的 CRUD 应用:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个展开行明细编辑表单的 CRUD 应用,用于管理复杂的数据。
* jQuery EasyUI 应用 - 创建 RSSFeed 阅读器:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个 RSSFeed 阅读器,用于读取和显示 RSSFeed 内容。
**Drag 与 Drop(拖动与放置,即拖放)**
在 jQuery EasyUI 中,可以使用拖放功能来实现交互式的用户界面。拖放功能可以用于实现各种应用,例如购物车、课程表等。
* jQuery EasyUI 拖放 - 基本的拖动和放置:在这个教程中,您将学习如何使用 jQuery EasyUI 实现基本的拖动和放置功能。
* jQuery EasyUI 拖放 - 创建拖放的购物车:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个拖放的购物车,用于管理购物车中的商品。
* jQuery EasyUI 拖放 - 创建学校课程表:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个学校课程表,用于管理课程表中的课程。
**Menu 与 Button(菜单与按钮)**
在 jQuery EasyUI 中,可以使用菜单和按钮来实现交互式的用户界面。菜单和按钮可以用于实现各种应用,例如创建简单的菜单、链接按钮、菜单按钮等。
* jQuery EasyUI 菜单与按钮 - 创建简单的菜单:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个简单的菜单,用于提供菜单选项。
* jQuery EasyUI 菜单与按钮 - 创建链接按钮(LinkButton):在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个链接按钮,用于链接到其他页面。
* jQuery EasyUI 菜单与按钮 - 创建菜单按钮(MenuButton):在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个菜单按钮,用于提供菜单选项。
* jQuery EasyUI 菜单与按钮 - 创建分割按钮(SplitButton):在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个分割按钮,用于提供多个按钮选项。
**Layout(布局)**
在 jQuery EasyUI 中,可以使用布局功能来实现交互式的用户界面。布局功能可以用于实现各种应用,例如创建边框布局、折叠面板、Tabs 标签等。
* jQuery EasyUI 布局 - 为网页创建边框布局:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个边框布局,用于组织网页中的内容。
* jQuery EasyUI 布局 - 在面板中创建复杂布局:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个复杂布局,用于组织面板中的内容。
* jQuery EasyUI 布局 - 创建折叠面板(Accordion):在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个折叠面板,用于组织内容。
* jQuery EasyUI 布局 - 创建Tabs标签:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个Tabs标签,用于组织内容。
* jQuery EasyUI 布局 - 动态添加Tabs:在这个教程中,您将学习如何使用 jQuery EasyUI 动态添加Tabs,用于组织内容。
* jQuery EasyUI 布局 - 添加自动播放Tabs:在这个教程中,您将学习如何使用 jQuery EasyUI 添加自动播放Tabs,用于组织内容。
* jQuery EasyUI 布局 - 创建XP风格左侧面板:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个XP风格左侧面板,用于组织内容。
**DataGrid(数据网格)**
在 jQuery EasyUI 中,可以使用数据网格来显示和管理数据。数据网格可以用于实现各种应用,例如转换 HTML 表格、添加分页组件、添加查询功能等。
* jQuery EasyUI 数据网格 - 转换HTML表格为数据网格:在这个教程中,您将学习如何使用 jQuery EasyUI 将 HTML 表格转换为数据网格,用于显示和管理数据。
* jQuery EasyUI 数据网格 - 添加分页组件:在这个教程中,您将学习如何使用 jQuery EasyUI 添加分页组件,用于管理数据。
* jQuery EasyUI 数据网格 - 添加查询功能:在这个教程中,您将学习如何使用 jQuery EasyUI 添加查询功能,用于管理数据。
* jQuery EasyUI 数据网格 - 取得选中行数据:在这个教程中,您将学习如何使用 jQuery EasyUI 取得选中行数据,用于管理数据。
* jQuery EasyUI 数据网格 - 添加工具栏:在这个教程中,您将学习如何使用 jQuery EasyUI 添加工具栏,用于管理数据。
* jQuery EasyUI 数据网格 - 创建复杂工具栏:在这个教程中,您将学习如何使用 jQuery EasyUI 创建一个复杂工具栏,用于管理数据。
* jQuery EasyUI 数据网格 - 设置冻结列:在这个教程中,您将学习如何使用 jQuery EasyUI 设置冻结列,用于管理数据。
* jQuery EasyUI 数据网格 - 动态改变列:在这个教程中,您将学习如何使用 jQuery EasyUI 动态改变列,用于管理数据。
* jQuery EasyUI 数据网格 - 格式化列:在这个教程中,您将学习如何使用 jQuery EasyUI 格式化列,用于管理数据。
* jQuery EasyUI 数据网格 - 设置排序:在这个教程中,您将学习如何使用 jQuery EasyUI 设置排序,用于管理数据。
* jQuery EasyUI 数据网格 - 自定义排序:在这个教程中,您将学习如何使用 jQuery EasyUI 自定义排序,用于管理数据。
175 浏览量
2013-03-12 上传
2018-07-16 上传
2014-08-03 上传
2015-11-28 上传
2015-04-07 上传
2023-10-23 上传
2018-06-16 上传
逍遥的程序员
- 粉丝: 2
- 资源: 8
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍