Bootstrap框架实现响应式查询页面界面
142 浏览量
更新于2024-08-30
收藏 213KB PDF 举报
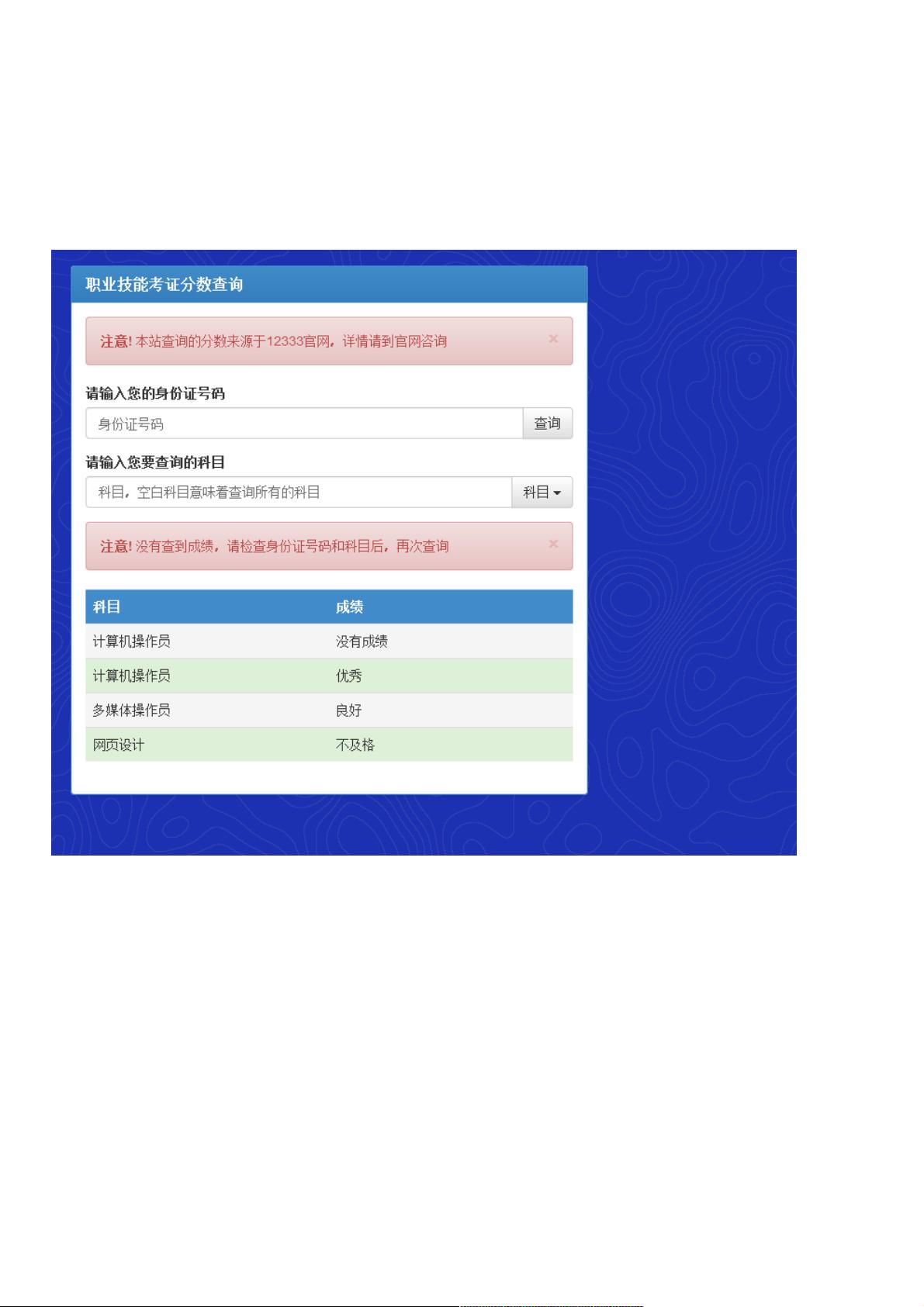
"本文将介绍如何使用Bootstrap框架创建一个查询页面的界面实例,重点在于Bootstrap的使用及其在响应式布局中的应用。"
Bootstrap框架是一种广泛使用的前端开发工具,由Twitter开发,旨在加速网页设计和开发过程。它提供了一系列预定义的CSS、JavaScript组件和HTML模板,使得构建美观且响应式的网站变得更为便捷。Bootstrap的优势在于其统一的UI设计,通过简单的引用和类选择器,开发者可以快速搭建出专业级别的界面,同时在不同设备和屏幕尺寸下都能保持良好的显示效果。
响应式布局是Bootstrap的核心特性之一,它允许页面内容根据用户设备的屏幕大小自动调整布局。通过设置`meta`标签的`viewport`属性,我们可以确保页面在移动设备上也能正确显示。例如:
```html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
```
在创建查询页面时,Bootstrap提供了各种预定义的样式和组件,如表单、输入框、按钮等,这些都可直接用于构建界面。下面是一个简单的查询表单的示例代码:
```html
<form role="form">
<div class="form-group">
<label for="queryInput">请输入查询关键词:</label>
<input type="text" class="form-control" id="queryInput" placeholder="请输入...">
</div>
<button type="submit" class="btn btn-primary">查询</button>
</form>
```
在这个例子中,`form-group`类为表单元素提供了一定的间距和对齐,`form-control`类则为输入框添加了Bootstrap的默认样式,而`btn`和`btn-primary`类则用于创建具有主操作功能的按钮。
此外,Bootstrap还提供了`alert`组件,可用于显示提示信息:
```html
<div class="alert alert-success" role="alert">
<strong>成功!</strong> 查询操作已完成。
</div>
```
在这个界面实例中,可能还会用到其他的Bootstrap组件,如导航条(`navbar`)、网格系统(`grid system`)等,它们都是构建复杂界面的重要组成部分。
总结起来,Bootstrap框架通过其丰富的组件库和响应式布局机制,极大地简化了前端开发工作。对于初学者或希望快速构建原型的开发者来说,Bootstrap无疑是一个理想的选择。通过学习和实践,你可以轻松创建出具有专业外观的查询页面或者其他类型的Web应用界面。
150 浏览量
点击了解资源详情
点击了解资源详情
389 浏览量
2020-11-30 上传
158 浏览量
126 浏览量
1649 浏览量
382 浏览量
weixin_38608875
- 粉丝: 3
- 资源: 992
最新资源
- 图层的操作类型和操作技巧
- 2D.Object.Detection.and.Recognition.2002
- 嵌入式Linux系统(pdf)
- 数据库系统工程师:数据库原理选择题总结
- Everything.You.Know.About.CSS.is.Wrong
- C语言库函数使用大全
- arm 2410手册
- 悟透JavaScript.doc
- 计算机网络谢希仁答案详尽,是很不错的学习资料,考研,考证,很实用
- Thinking in Java 3th Edition
- Java中的static关键字
- 简单交通的设计与制作
- 硬件基础知识及故障维护
- 计算机组成原理课后习题答案 白中英 第三版(网络版)
- 学生学籍管理系统论文
- Linux 0.11内核完全注释.pdf