自定义element-ui按钮颜色与图标:实现与方法
"这篇文章除了介绍如何在Element UI的el-button组件中添加自定义颜色和图标,还提到了自定义全局指令和局部组件的使用,以及如何使用自定义图标来扩展Element UI的图标库。"
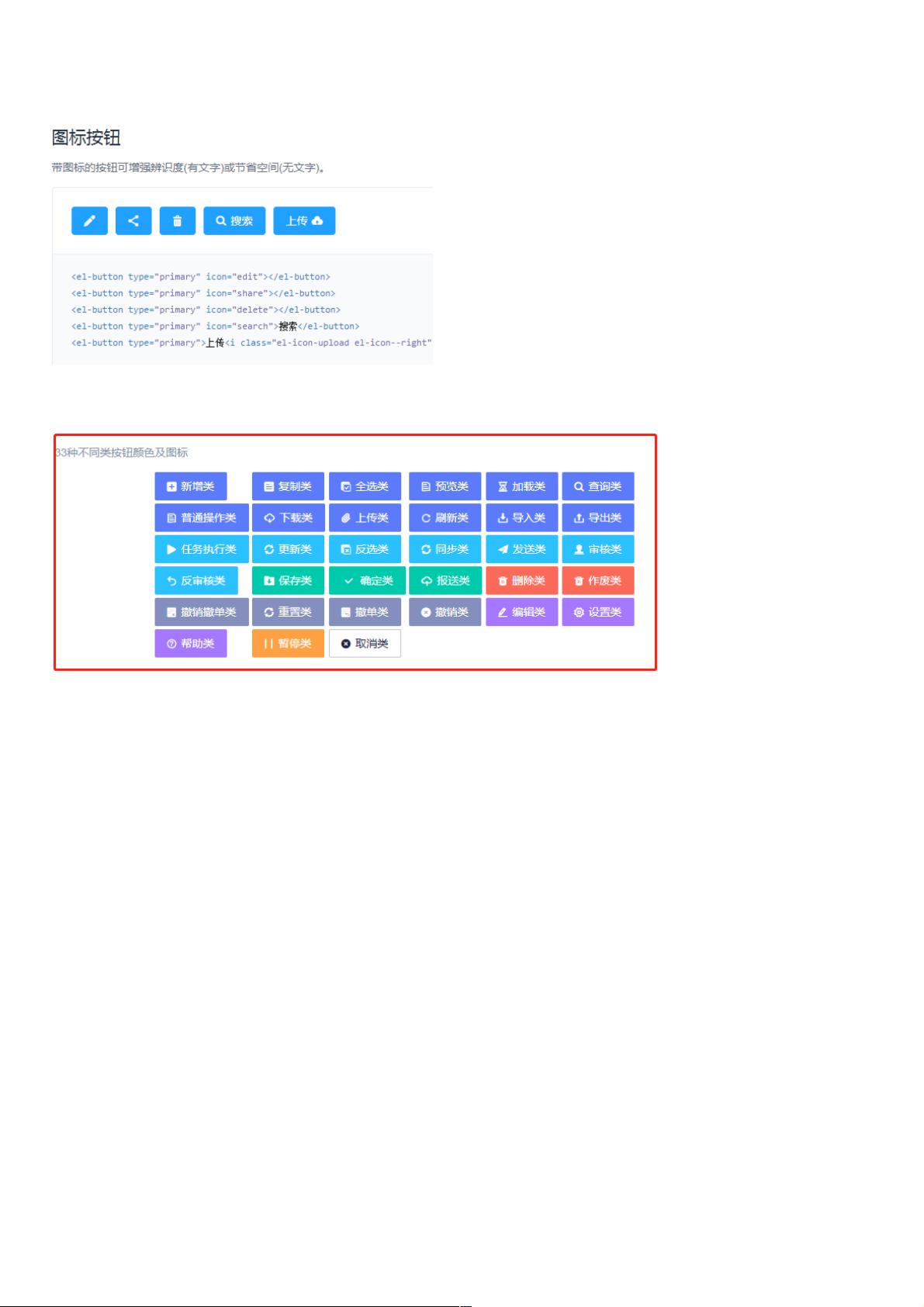
在Element UI中,el-button组件是一个常用的元素,通常用于创建各种类型的按钮。默认情况下,可以通过`type`属性来设置按钮的基本样式,例如`primary`、`success`、`info`、`warning`和`danger`等,这些预设的类型会赋予按钮特定的颜色。同时,通过`icon`属性可以添加内置的图标。
然而,当面临自定义需求,如不同的类别需要显示不同颜色和图标的按钮时,原生的属性可能无法满足。在这种情况下,文章提出了一种解决方案,即通过自定义全局指令和局部组件来扩展el-button的功能。
1. **自定义指令**:在项目公共的JavaScript文件中定义一个名为`otherRender`的自定义指令。这个指令的作用是在运行时动态地根据按钮的`type`值来应用相应的颜色和图标。首先,需要预先定义好所有类别的颜色和图标对应的CSS样式。然后,在指令内部,遍历这些类别的配置,并根据`type`值绑定对应的样式。
2. **局部组件vRender**:创建一个基于Vue.js的函数式组件`vRender`,这允许我们根据需求生成自定义的DOM结构。函数式组件没有状态和生命周期方法,仅关注于渲染逻辑,适合用于这种需要动态生成UI的场景。
3. **自定义图标**:Element UI的内置图标可能不足以满足所有需求。文章提供了如何使用自定义图标(如图片或字体图标)来替换Element UI的图标的方法。通过设置CSS样式,将背景图片或者字体图标应用到`el-icon`类上,同时利用`:before`伪元素来隐藏原始的图标内容。
通过上述方法,开发者可以在Element UI的el-button组件中轻松实现自定义颜色和图标的按钮,以满足产品多样化的视觉需求。这不仅提高了代码的可维护性,也简化了开发流程,使得UI设计与前端实现更加灵活匹配。
4068 浏览量
141 浏览量
157 浏览量
4068 浏览量
1028 浏览量
点击了解资源详情
点击了解资源详情
131 浏览量
477 浏览量
weixin_38634065
- 粉丝: 7
最新资源
- Win7系统下的一键式笔记本显示器关闭解决方案
- 免费替代Visio的流程图软件:DiaPortable
- Polymer 2.0封装的LineUp.js交互式数据可视化库
- Kotlin编写的Linux Shell工具Kash:强大而优雅的命令行体验
- 开源海军贸易模拟《OpenPatrician》重现中世纪北海繁荣
- Oracle 11g 32位客户端安装与链接指南
- 创造js实现的色彩识别小游戏「看你有多色」
- 构建Mortal Kombat Toasty展示组件:Stencil技术揭秘
- 仿驱动之家触屏版手机wap硬件网站模板源码
- babel-plugin-inferno:JSX转InfernoJS vNode插件指南
- 软件开发中编码规范的重要性与命名原则
- 免费进销存软件的两个月试用体验
- 树莓派从A到Z的Linux开发完全指南
- 晚霞天空盒资源下载 - 美丽实用的360度全景贴图
- perfandpubtools:MATLAB性能分析与发布工具集
- WPF圆饼图控件源代码分享:轻量级实现