深度解析:React与Redux协作的单一数据流架构
需积分: 11 176 浏览量
更新于2024-07-19
1
收藏 1.36MB PPTX 举报
Redux是一个强大的JavaScript状态管理库,它在React生态系统中被广泛使用,以实现单一来源的可预测状态管理。Redux的设计灵感来源于Facebook的Flux架构,但并不局限于特定框架,而是提供了一种数据流动模式,确保了应用程序的状态始终保持一致。
在React应用中,Redux的主要组成部分包括:
1. **actions**:actions是应用程序中描述外部世界变化的消息,它们是纯函数,通常与用户的交互关联。当用户触发某个事件,例如点击按钮,action会被发送到应用中。
2. **reducers**:reducers是核心逻辑,负责处理actions并根据它们更新应用的状态。每个action都会与一个相应的reducer函数配合,该函数接受当前状态和action作为参数,然后计算出新的状态。重要的是,reducer必须始终遵循纯函数原则,即它们不能修改传入的状态对象,而是返回一个新的状态对象。
3. **store**:store是Redux的核心,它是应用程序唯一的状态容器,存储着整个应用的状态。store接收actions,更新状态,并通知所有订阅其变化的组件进行重渲染。store通过`combineReducers`方法将多个较小的reducer组合成一个大的root reducer,确保了状态管理的统一性。
4. **middleware**:Redux允许在dispatch action和更新store状态之间插入中间件,用于处理异步操作,如API调用或处理副作用。这些中间件可以在action通过store传递之前或之后执行额外的操作。
5. **视图层(views)与React集成**:通过`react-redux`库,Redux与React结合,使得组件能够订阅store的状态变化,从而自动更新。当store的状态发生变化时,相关的React组件会根据新的状态重新渲染,实现了组件间的高效通信。
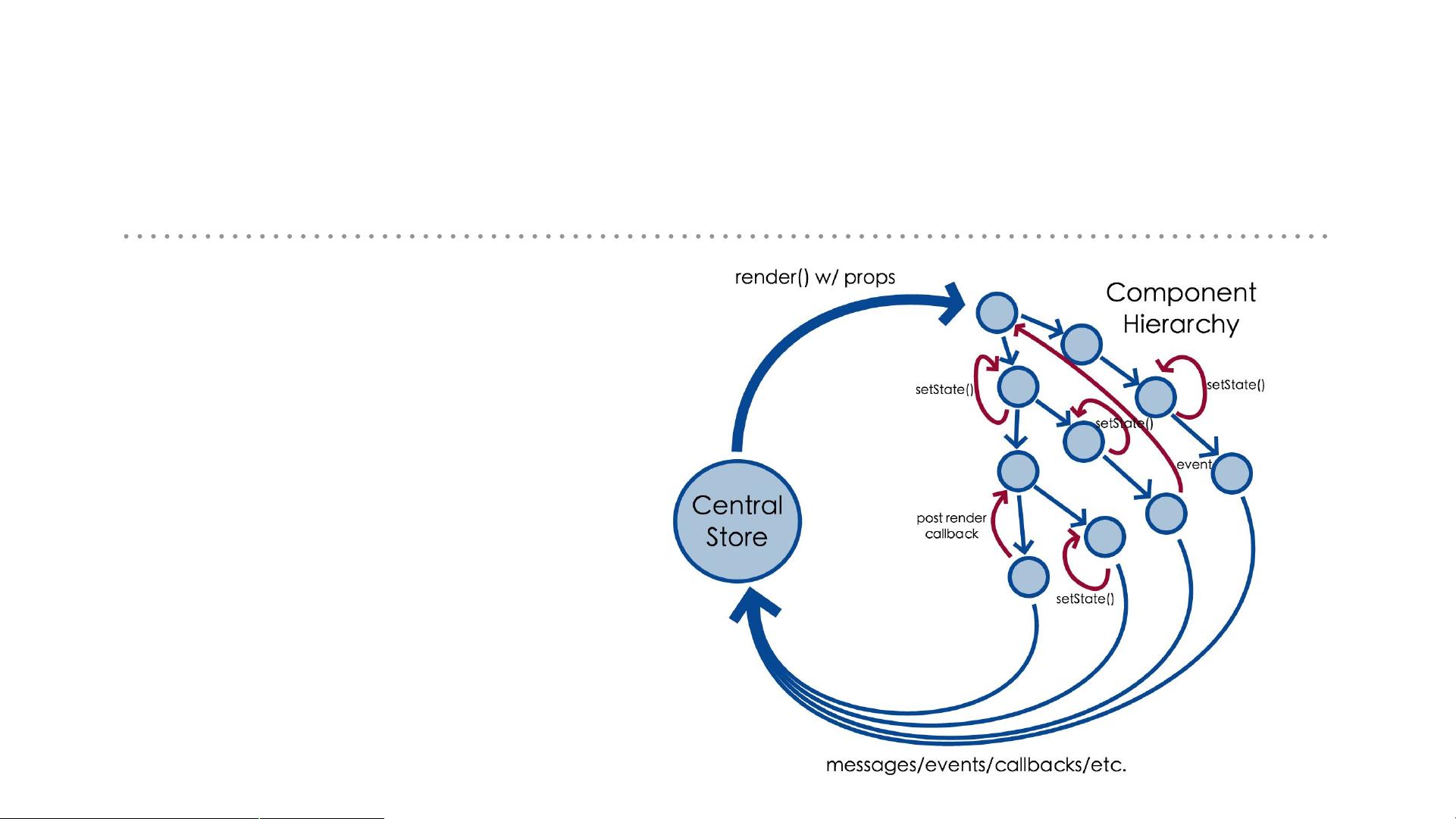
6. **数据流动**:Redux采用单向数据流模型,从视图层(view)出发,通过触发action,再到dispatcher(通常由React的生命周期方法实现),接着store接收到action后更新状态,最后触发视图中的回调函数,导致UI更新。这种设计避免了状态混乱和不必要的数据循环。
7. **状态分离**:Redux强调将组件的状态、业务逻辑和数据分离开来,使得应用的维护性和可测试性得以提高。状态通常放在store中,而复杂的业务逻辑通常在reducer中处理,这样保持了UI层的简洁和纯粹。
总结来说,Redux通过其精心设计的数据流动机制,帮助开发者构建可预测、易于理解和维护的大型React应用,尤其适用于那些需要复杂状态管理的场景。掌握Redux的这些核心概念,将有助于你在实际项目中有效地应用和优化状态管理。
2016-12-19 上传
2020-10-16 上传
点击了解资源详情
点击了解资源详情
2021-02-14 上传
2021-02-05 上传
2017-12-18 上传
kevin1915
- 粉丝: 3
- 资源: 7
最新资源
- alkbot
- 飞翔的小鸟java源码-awesome-quora:Quora上有趣的问题/答案的集合
- SchoolAgent:既然如此就叫排课小帮手吧
- trailerplan-log-elk:带Python Django Rest API应用程序的trailerplan和将postrgresql记录到麋鹿堆栈
- ept_fota_robot
- izivan_flutter_test
- Clouderandroid:Cloudera安卓客户端
- tsetmc-daily-crawler
- CICD-integration
- wu-manber:Wu-Manber多字符串搜索算法的生锈实现
- Linked-lists
- 框内文字
- biglobby-master.7z
- groc
- 基于stm32步进电机T型加减速控制
- import-csv2:用于读取CSV文件的PowerShell模块