前端JS检测开发者工具开启:巧妙利用toString与debugger
版权申诉
本文详细介绍了如何在JavaScript中检测浏览器开发者工具是否被用户打开。在特定场景下,如前端爬虫检测,识别出用户开启控制台可能意味着潜在的恶意行为,因此有必要采取措施应对。文章重点探讨了两种检测方法:
1. 重写toString()方法:
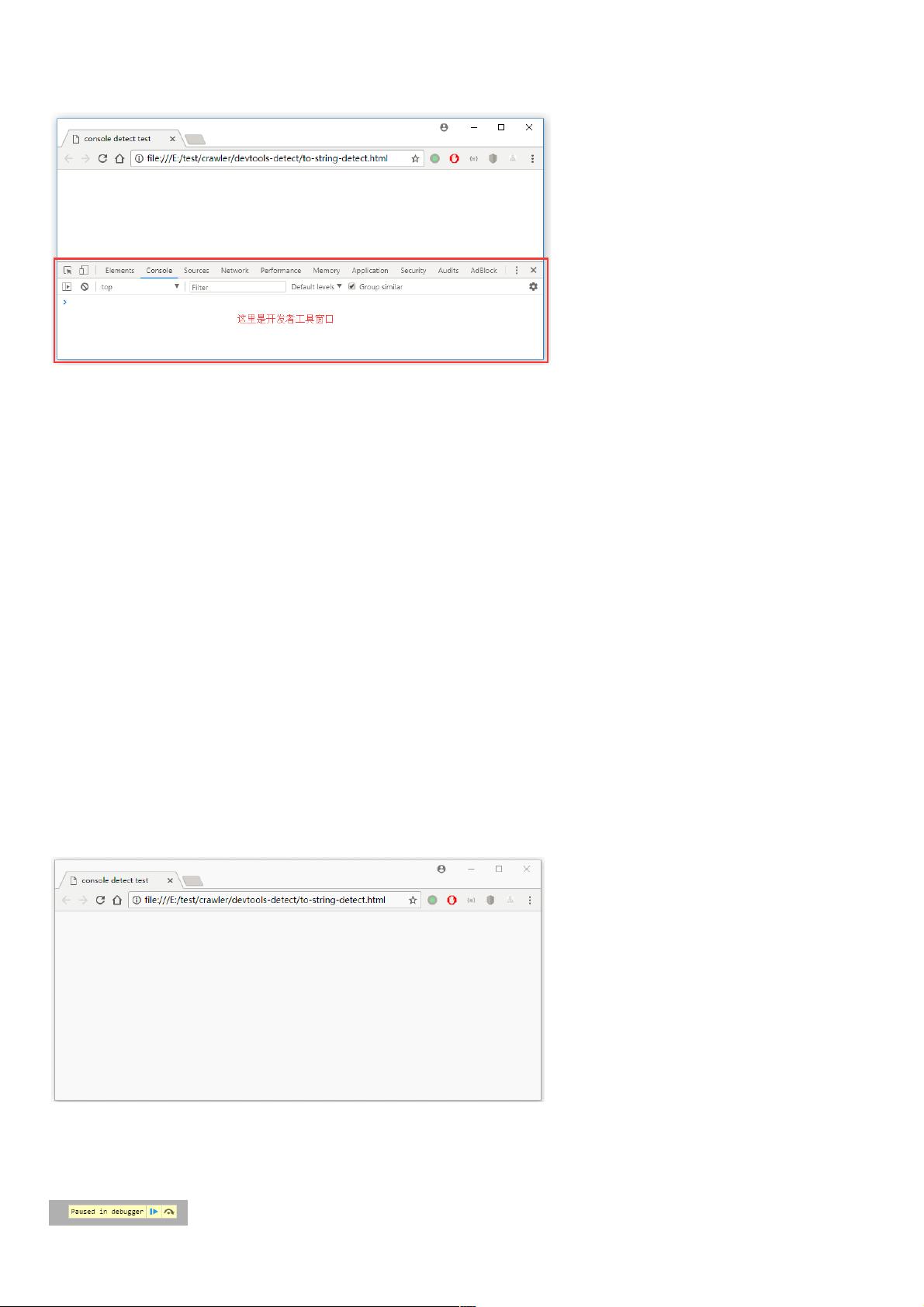
- 在Chrome和Firefox等浏览器中,当开发者工具打开时,如果控制台显示的是对象,它会重新调用该对象的toString()方法。利用这一点,可以创建一个对象,如`let foo = /./;`,并在页面加载初期将其打印到控制台。然后重写`foo.toString()`为一个回调函数,当用户打开控制台时,这个回调会被触发。例如,在上述示例中,当用户首次打开控制台时会收到警告("CONSOLEOPEN")。
2. 使用debugger标签:
- 类似于代码中的断点,浏览器在遇到`debugger`语句时会暂停执行。开发者工具打开时,浏览器会检测到这些`debugger`标记。你可以将`debugger`插入到代码中,当用户尝试调试时,这将作为一种间接的检测手段。
然而,这两种方法都存在局限性。重写toString()方法的检测仅适用于特定行为,例如从关闭到打开的切换,并且不是所有浏览器都会遵循相同的行为。而debugger方法依赖于用户的主动操作,如点击行号或暂停按钮,不一定会在所有情况下触发。
总结来说,前端JavaScript检测开发者工具是否打开并非易事,需要结合多种策略。这些方法提供了一种初步的检测思路,但在实际应用中,可能需要结合其他技术(如User Agent检查、网络请求频率分析等)来提高准确性。同时,要注意用户隐私和用户体验,避免过度干预可能引发的反感。
2021-07-07 上传
2020-10-14 上传
2021-05-01 上传
2023-07-28 上传
点击了解资源详情
点击了解资源详情
2020-11-22 上传
2020-11-29 上传
2020-10-21 上传
weixin_38629939
- 粉丝: 10
- 资源: 925
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能