深入理解JavaScript空间坐标及其应用实例
170 浏览量
更新于2024-08-31
收藏 166KB PDF 举报
本文将深入探讨JavaScript空间坐标的使用,这是一个对于前端开发者至关重要的概念,尤其是在处理网页布局、动画效果以及响应式设计时。JavaScript空间坐标涉及到两个主要的概念:文档坐标和视口坐标。
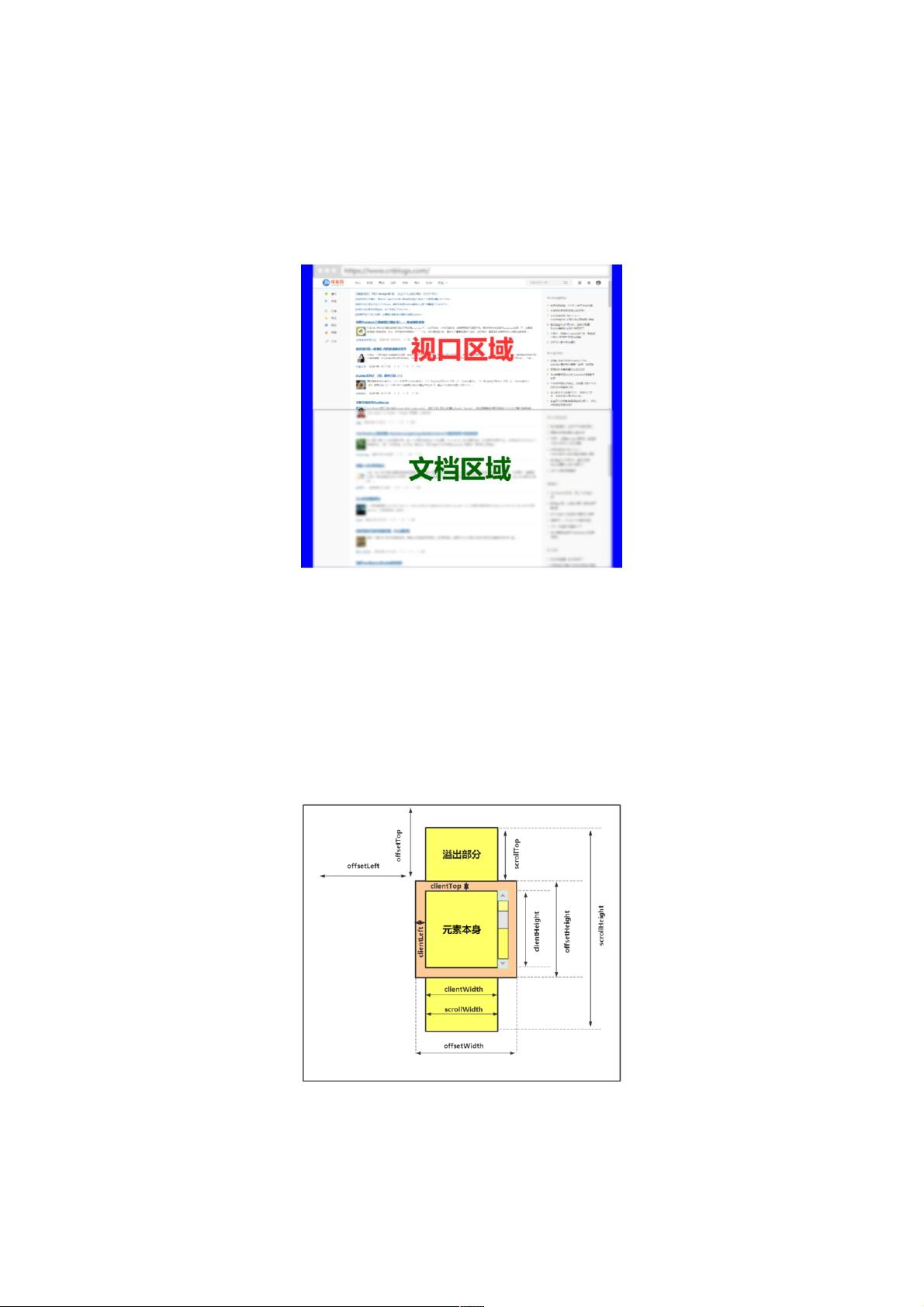
**文档坐标**:
文档坐标是指元素在HTML文档中的实际位置,它类似于元素的`position: static`时的行为,即使页面滚动,其位置也不会变化。了解这一点对于编写稳定的页面布局至关重要。例如,`element.offsetTop`和`element.offsetLeft`分别返回元素相对于其最近的已定位祖先元素的左上角的偏移量。
**视口坐标**:
视口坐标则是指元素相对于浏览器视口(窗口)的位置,这在处理滚动和响应式布局时非常有用。由于视口会受到浏览器工具栏、菜单、标签和状态栏的影响,所以通常需要动态获取滚动位置来计算准确的视口坐标。常用的获取滚动位置的方法包括:
- `window.innerWidth` 和 `window.innerHeight`:返回视口宽度和高度,但这两个值包括了滚动条,因此可能不是绝对的视口大小。
- `document.documentElement.clientWidth` 和 `document.documentElement.clientHeight`:提供不含滚动条的实际视口尺寸,更适用于计算。
`getBoundingClientRect()` 方法返回元素在视口坐标中的尺寸,但不包括边距,这对于获取元素的可视区域很有帮助。而`offsetWidth` 和 `offsetHeight` 则包含了内边距、边框和滚动条,它们是窗口坐标,适合于计算元素的总尺寸。
**几何形状和元素尺寸**:
元素在页面上的几何形状是由多个尺寸描述的,包括宽度、高度、边距、内边距和边框等。`getClientRects()` 方法可以返回一个数组,包含元素每一行的尺寸位置,这对于处理多行布局很有用。对于有定位属性的元素,其`offsetParent` 可能是拥有定位属性的父元素或`<body>`、`<td>`、`<th>`、`<table>`等。
理解和掌握JavaScript空间坐标,尤其是视口坐标,能够提升网页的性能和用户体验,是前端开发人员必备的技能之一。通过实例代码的学习和实践,开发者能够更好地控制元素在不同屏幕尺寸和滚动情况下的表现,实现适应性和灵活性。
2020-11-29 上传
2017-04-17 上传
2021-03-11 上传
2021-05-24 上传
2021-05-09 上传
2021-05-12 上传
2017-12-13 上传
2021-03-27 上传
2021-12-30 上传
weixin_38710566
- 粉丝: 5
- 资源: 1029
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库