2014年移动设计趋势分析:字体设计与界面创新
"移动设计趋势2014"
在2014年的移动设计领域,出现了许多关键的设计趋势,这些趋势塑造了当时以及后续的用户体验和界面设计风格。以下是其中的一些核心要点:
1. **字体设计**:随着移动设计的成熟,字体设计开始受到重视。优秀的字体设计不仅提高文本的可读性,还增强了整体视觉效果。设计者开始意识到,如果字体设计不佳,可能会影响用户对应用的第一印象和下载意愿。
2. **扁平化设计和简约主义**:2014年,扁平化设计成为主流,抛弃了过度装饰和复杂的元素,强调清晰、简洁的界面。这种趋势在iOS和Windows Phone等操作系统中尤为明显,使得用户界面更加直观易用。
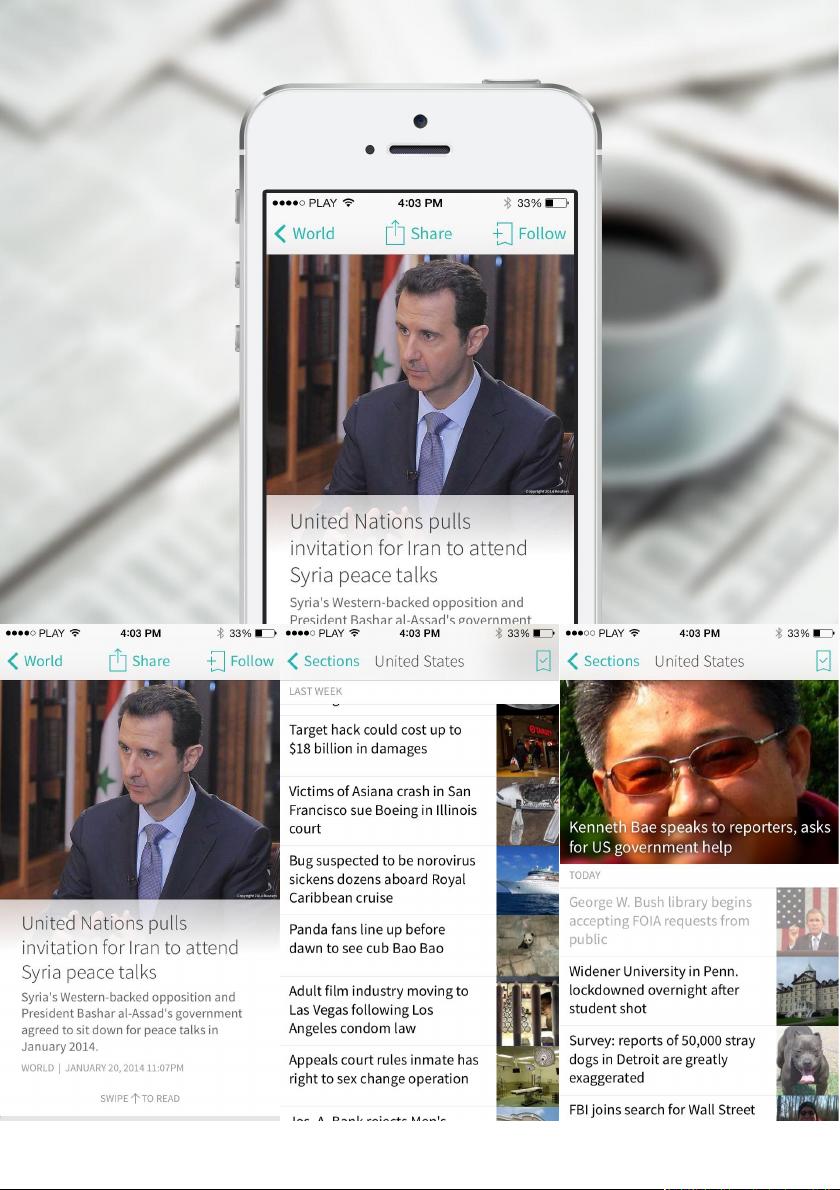
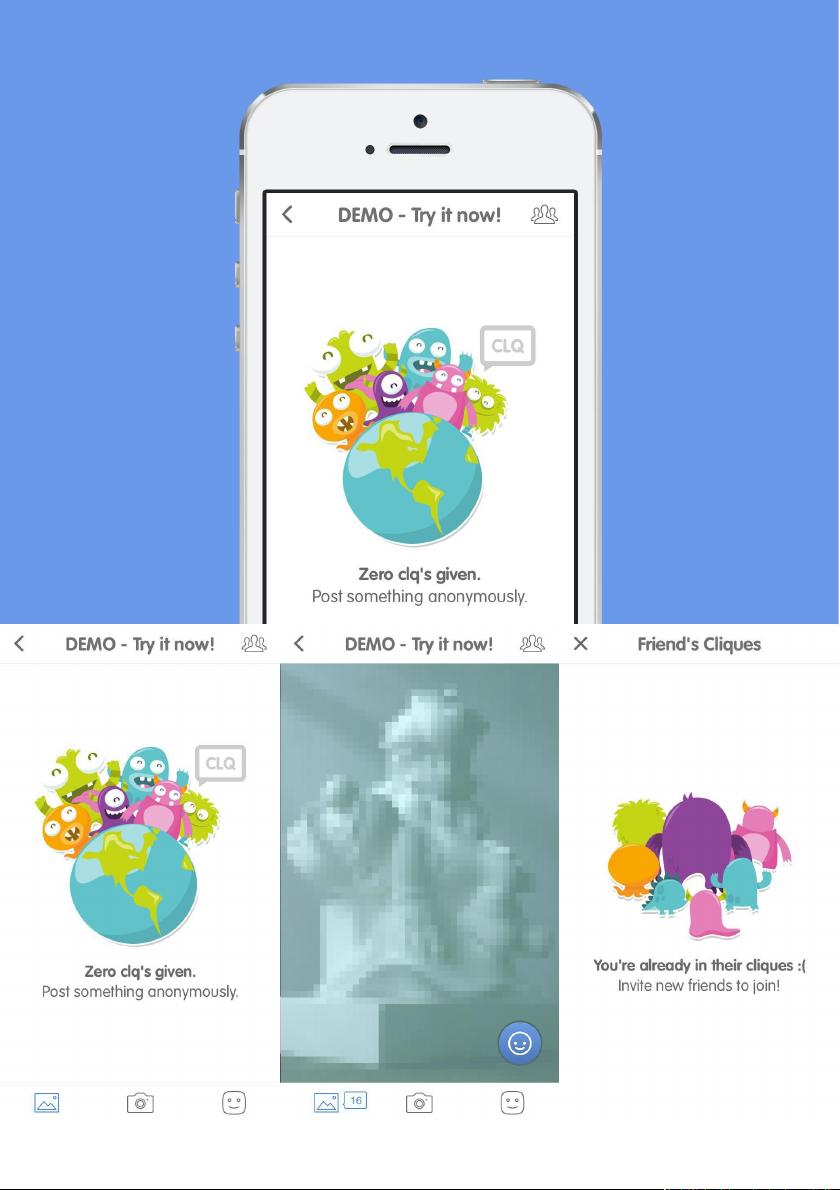
3. **界面手势化**:随着触屏设备的普及,设计师开始探索更多的手势操作,如滑动、捏合和长按等,以增强用户的交互体验,使用户能更自然地与应用进行互动。
4. **圆角设计**:圆形元素在2014年的移动设计中流行起来,因为它们给人带来友好和亲近感,同时有助于减少视觉上的尖锐感,提升整体的视觉和谐。
5. **企业型应用**:随着企业对移动平台的重视,专门针对企业需求的应用开始兴起,这类应用通常注重功能性和安全性,提供更高效的工作流程和协作工具。
6. **可穿戴设备**:智能手表和其他可穿戴技术的出现,推动了设计者思考如何适应小型屏幕和触摸输入的新挑战,设计出适合手腕或身体其他部位佩戴的界面。
7. **遵循官方设计指南**:为了保持一致性和兼容性,越来越多的开发者和设计师开始遵循iOS和Android等平台的官方设计指南,确保应用在不同设备上的表现一致性。
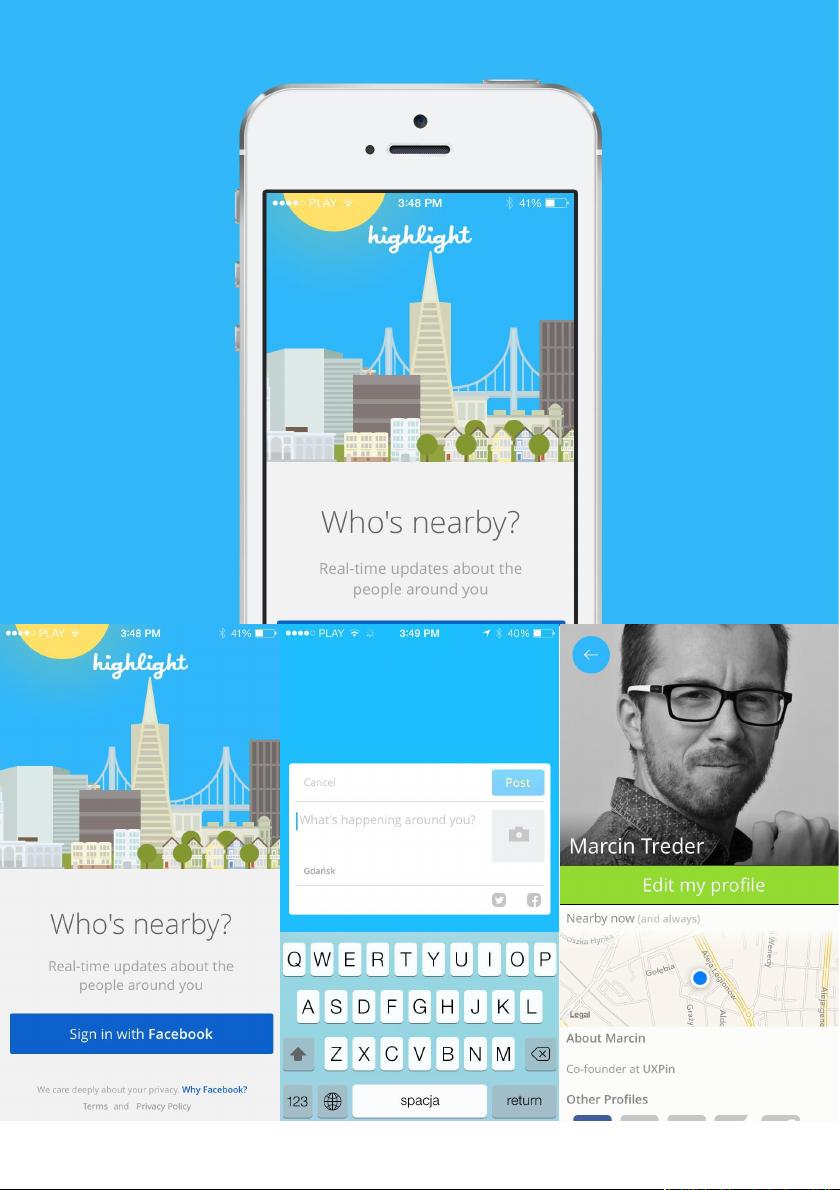
8. **情境感知**:设计开始考虑上下文环境,应用能够根据用户的位置、时间、活动等信息提供个性化体验,例如自动切换夜间模式或根据日程提醒用户。
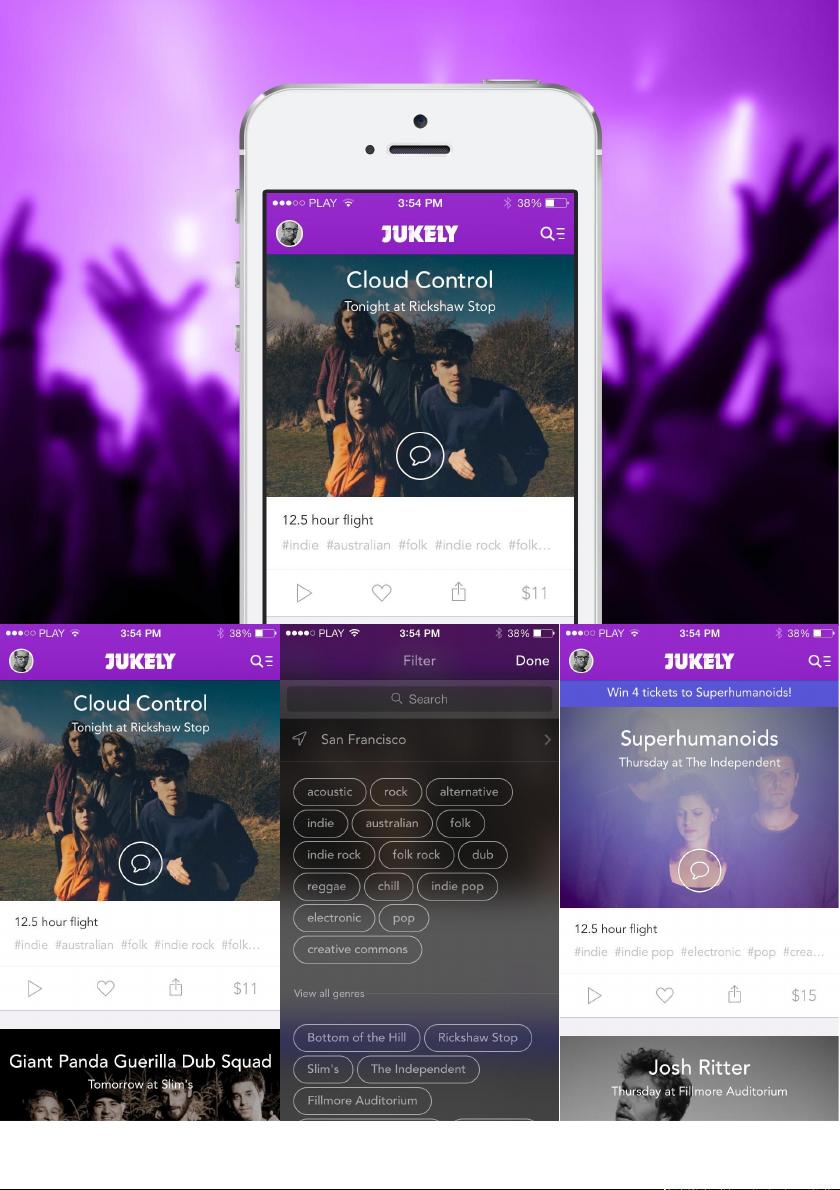
9. **大图与视觉冲击力**:大图被广泛用于背景和界面元素,以创造强烈的视觉冲击力,提升情感表达,同时强化品牌形象。
10. **模糊效果**:模糊效果(如iOS的Blur)被用来突出关键元素,同时保持背景的可见性,创造出深度感和层次。
11. **信息图**:信息图表在移动应用中越来越常见,用于以视觉化方式呈现复杂数据,使用户能快速理解和消化信息。
12. **微交互**:微交互是界面中微妙的反馈和动作,如开关按钮的动画效果,增强了用户与应用的互动感。
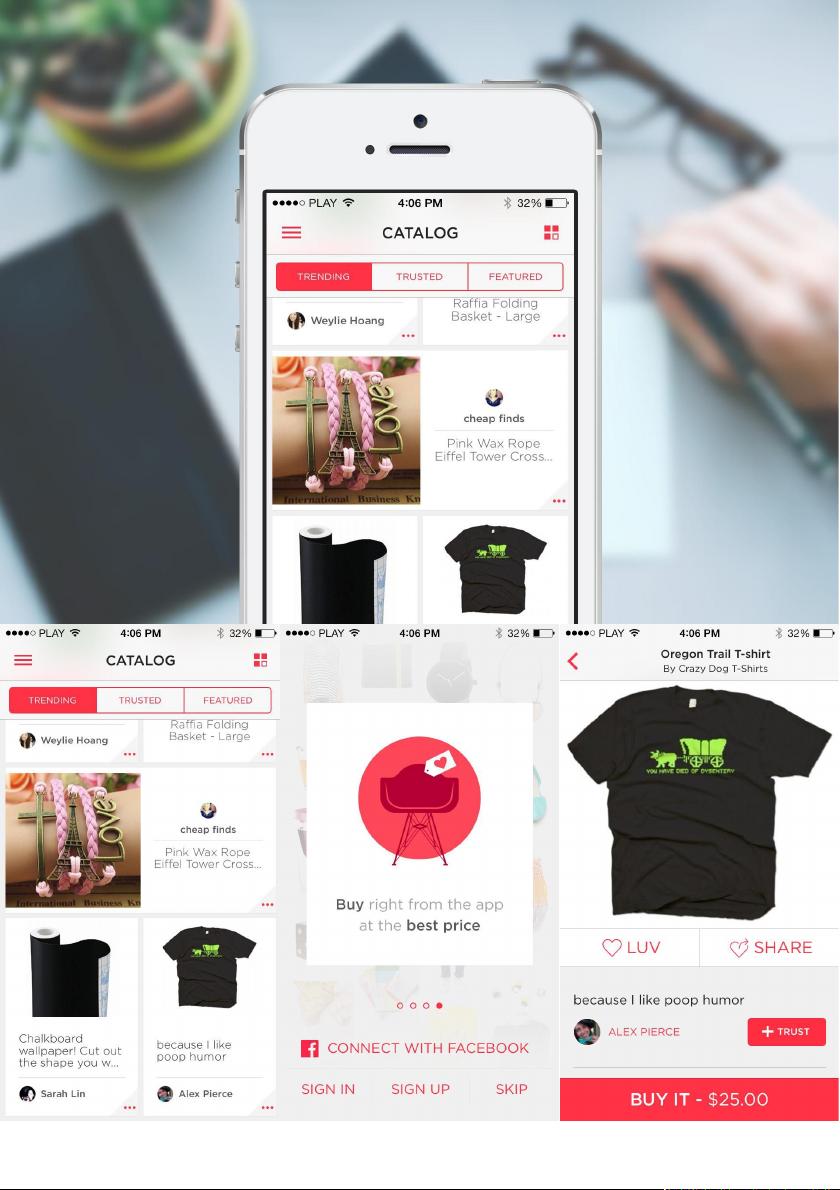
13. **移动电商**:随着移动设备的普及,电商平台开始优化移动购物体验,包括简化购物流程,提供更便捷的支付选项,以及利用地理位置服务推送个性化促销。
14. **Windows Phone应用**:Windows Phone平台也开始受到关注,优秀应用的开发和设计成为焦点,推动该生态系统的发展。
这些趋势反映了2014年移动设计的创新和进步,它们对后续几年的移动界面设计产生了深远的影响,奠定了现代移动UI设计的基础。
2014-07-29 上传
2014-09-05 上传
2023-09-26 上传
2023-05-04 上传
2023-05-23 上传
2023-02-06 上传
2024-02-06 上传
2024-04-25 上传
2023-06-09 上传
addison1991123
- 粉丝: 0
- 资源: 1
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南