ASP.NET 2.0教程:在GridView中添加Checkbox实现多选功能
83 浏览量
更新于2024-08-29
收藏 660KB PDF 举报
"在ASP.NET 2.0中操作数据之五十:为GridView控件添加Checkbox"
在ASP.NET 2.0中,GridView控件是一种常用的数据展示组件,它允许开发者以表格形式展示数据库中的数据,并提供了丰富的功能,如排序、分页、编辑等。在某些场景下,例如在实现多选功能时,我们需要在GridView中添加Checkbox控件,让用户能够选择多个条目进行后续操作,如批量删除或移动。
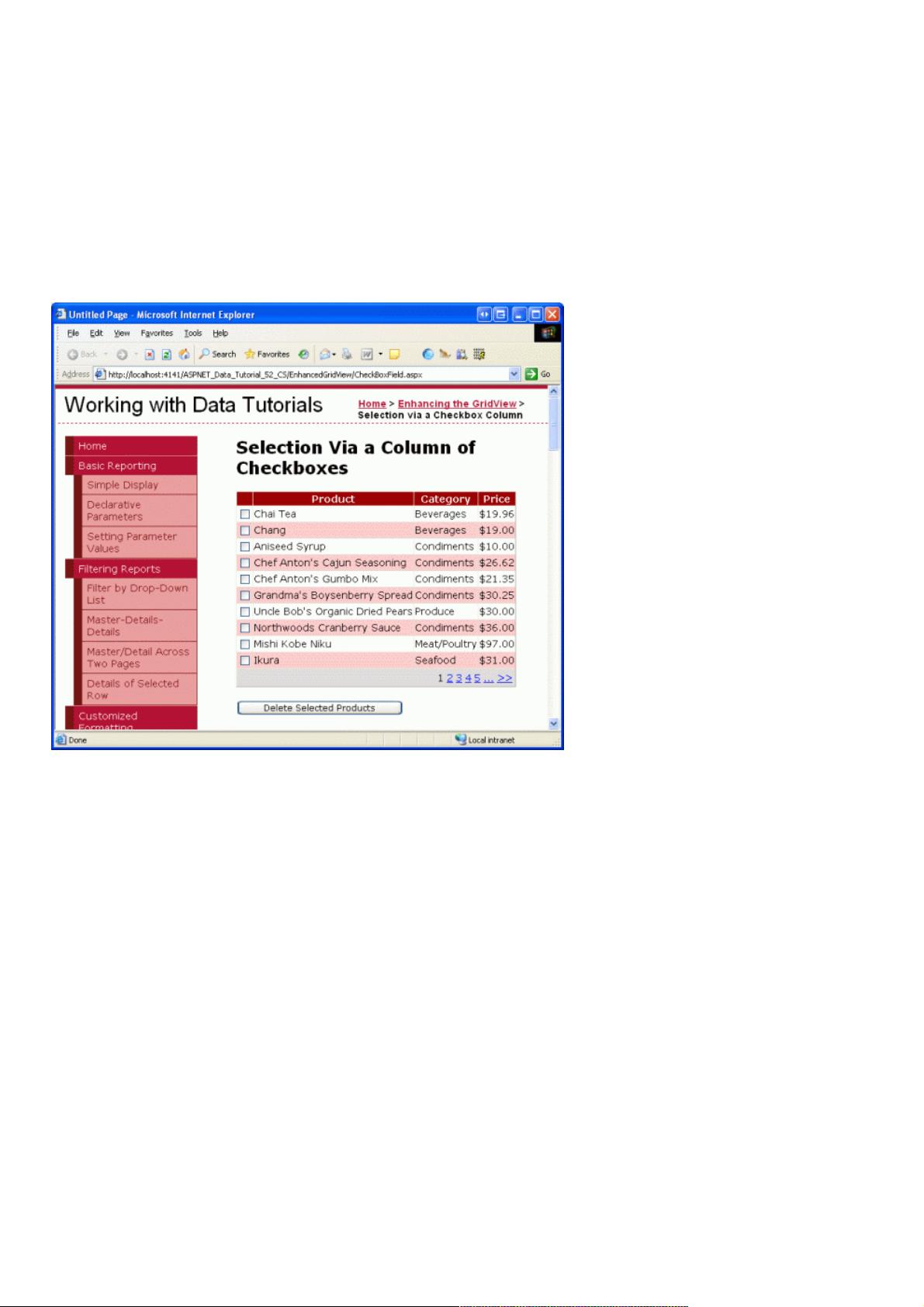
在本教程中,我们首先会学习如何在GridView中添加Checkbox列。这通常涉及到自定义GridView的列定义,通过添加CheckBoxField或者在TemplateField中嵌入Checkbox控件来实现。CheckboxField是一个专门用于展示复选框的字段,它可以轻松地添加到GridView的列集合中。在本例中,我们将在每一行数据旁添加一个Checkbox,以便用户可以选择他们想要操作的项目。
为了确保在页面回传后能够准确地识别用户选中的项,我们需要处理Checkbox的选中事件。这通常通过在后台代码中检查GridView的Rows集合,判断每个Checkbox的Checked属性来实现。在ASP.NET中,GridView控件的每一行都有一个DataKeys属性,可以用来存储行的唯一标识,这样就可以关联用户的选择与实际的数据项。
在示例中,我们创建了一个展示产品信息的GridView,启用了分页功能,这样可以更有效地处理大量数据。通过使用ObjectDataSource控件,我们能方便地与业务逻辑层(Business Logic Layer,BLL)交互,调用GetProducts()方法获取数据。ObjectDataSource配置完成后,Visual Studio会自动创建BoundFields来显示数据字段,但在这里我们希望添加一个Checkbox,所以我们可能需要手动编辑GridView的列定义,添加一个CheckBoxField。
接下来,我们需要添加一个删除按钮,当用户点击这个按钮时,需要检测所有选中的Checkbox,并根据这些选中的项执行删除操作。在事件处理程序中,我们可以通过遍历GridView的所有行,检查Checkbox的Checked状态,并结合DataKeys值来确定哪些产品被选中,然后调用适当的业务逻辑方法来执行删除操作。
在实现这一功能时,还需要考虑用户体验,例如,提供一个全选/全不选的复选框,以及在用户尝试删除数据时给出确认提示。此外,由于分页的存在,我们需要确保在删除操作时考虑到当前页以外的选中项,可能需要遍历所有页面以获取所有选中的数据。
为GridView添加Checkbox并处理多选操作是ASP.NET开发中常见的需求。通过熟练掌握这一技巧,开发者可以构建更灵活、功能更强大的数据操作界面,满足用户在Web应用程序中的各种操作需求。
2008-12-17 上传
2021-01-02 上传
2023-05-24 上传
2023-06-07 上传
2023-05-28 上传
2023-05-29 上传
2023-06-02 上传
2023-06-02 上传
2023-05-30 上传
weixin_38711643
- 粉丝: 1
- 资源: 902
最新资源
- Scan2PDF-开源
- kursovayaTRPS
- akshayg.in:个人博客网站
- javascript-w3resource:来自https的Javascript练习
- torch_sparse-0.6.12-cp38-cp38-linux_x86_64whl.zip
- 蓝桥杯代码(电子类单片机组).rar
- flink
- documents:与Kodkollektivet相关的文件
- DesignPatterns
- alisaTmFront
- ANNOgesic-0.7.26-py3-none-any.whl.zip
- wordsearch-node:使用 angular 和 node 构建的高度可扩展的单词搜索游戏
- 馆藏
- 华容道.zip易语言项目例子源码下载
- rapido-开源
- react-tic-tac-toe-tdd:用Jest TddReactTic Tac Toe游戏