Angular2音乐播放器服务实战:组件间协作与全局控制
167 浏览量
更新于2024-08-30
收藏 134KB PDF 举报
本文主要介绍了如何在Angular 2中实现一个简单音乐播放器服务,将音频播放功能作为一个独立的模块,即AudioModule,来提升组件间的通信效率和代码复用性。服务在Angular 2中的角色被比喻为组件之间的“血液”,提供全局单例和依赖注入特性。
首先,文章强调了服务在Angular 2中的基础概念,它只是一个带有`@Injectable`装饰器的类,允许组件在需要时注入并共享数据。在音频播放服务中,关键的私有变量包括:
1. **音频对象**:用于通过JavaScript对HTML5音频进行播放控制,尽管不需要添加到DOM中,但它是服务内部操作音频的核心。
2. **播放列表数据**:服务内部维护的播放列表,消费者可以通过接口添加、删除或更改歌曲,实际播放时从这个列表中获取。
3. **正在播放音频的参数**:包括音频时长、播放进度和播放模式(例如随机播放)等,这些数据反映了当前播放状态。
4. **播放时的轮询监听**:为了实现实时更新播放参数,服务会在播放过程中启动轮询,每秒检查音频状态并相应调整。
在服务初始化阶段,主要包括以下步骤:
- **创建音频对象**:直接使用`document.createElement('audio')`,但不涉及DOM插入,仅用于后续的播放控制操作。
- **初始化私有变量**:播放列表是一个数组,成员参数遵循`audio.model.ts`规范,存储播放源和其他相关信息。
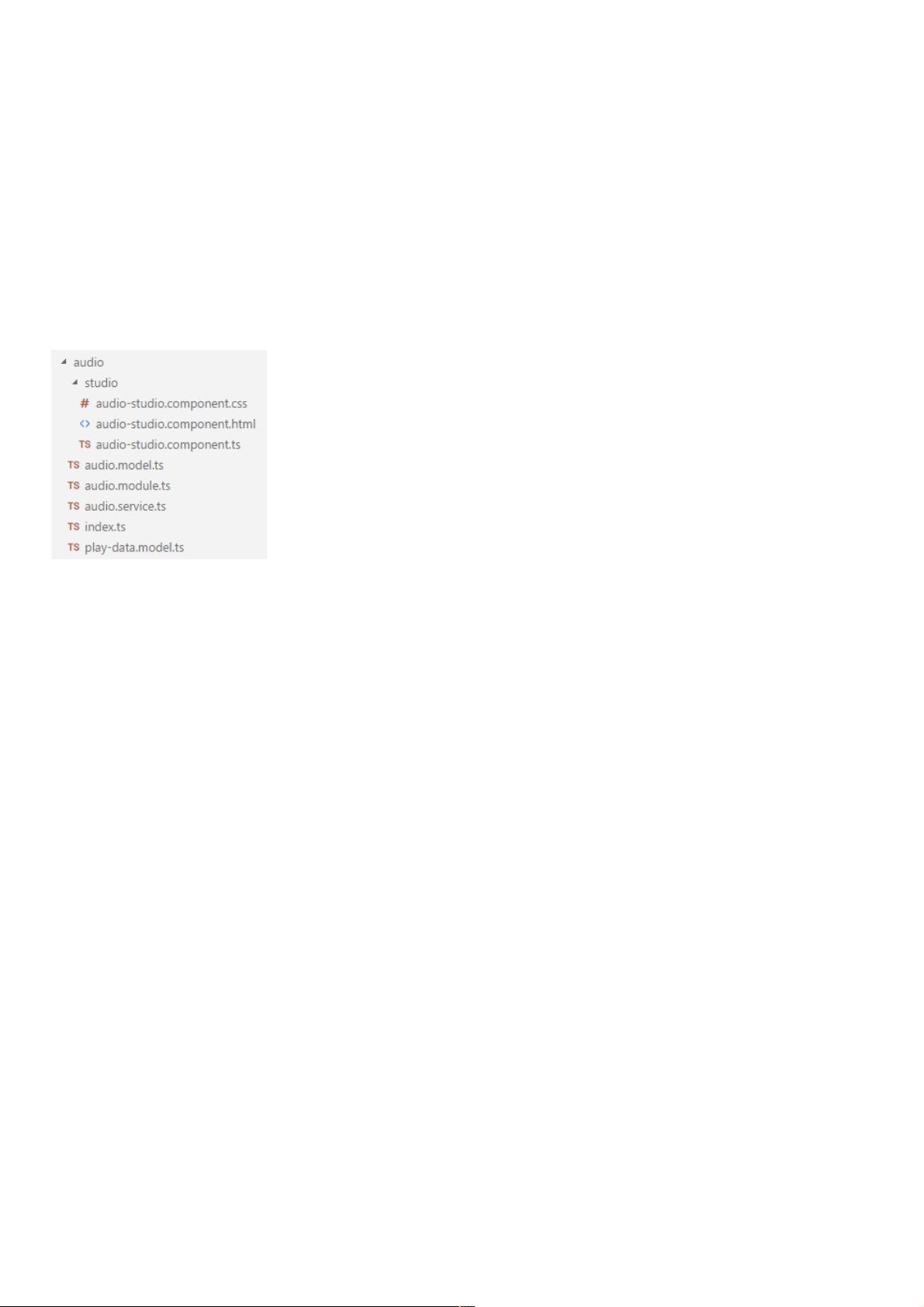
文章还展示了项目结构,包括音频服务主文件audio.service.ts、音频控制中心组件audio-studio.component.ts,以及用于数据交换的TS接口文件play-data.model.ts和audio.model.ts。通过这样的设计,作者旨在创建一个模块化的、易于维护的音乐播放器,使得音频播放服务能在整个应用程序中方便地被其他组件调用和控制。
2021-06-17 上传
2021-05-21 上传
点击了解资源详情
2019-08-11 上传
2021-04-28 上传
2021-06-03 上传
2021-01-31 上传
2021-05-12 上传
weixin_38673924
- 粉丝: 4
- 资源: 906
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录