Django初学者指南:从项目创建到数据展示
需积分: 0 14 浏览量
更新于2024-08-05
收藏 1.15MB PDF 举报
"Django项目创建和简单使用"
Django是一个基于Python的Web开发框架,它提供了许多开箱即用的功能,使得开发者可以快速构建高效、可维护的网站应用。本教程适用于初学者,旨在引导菜鸟级新手一步步创建并使用Django项目。
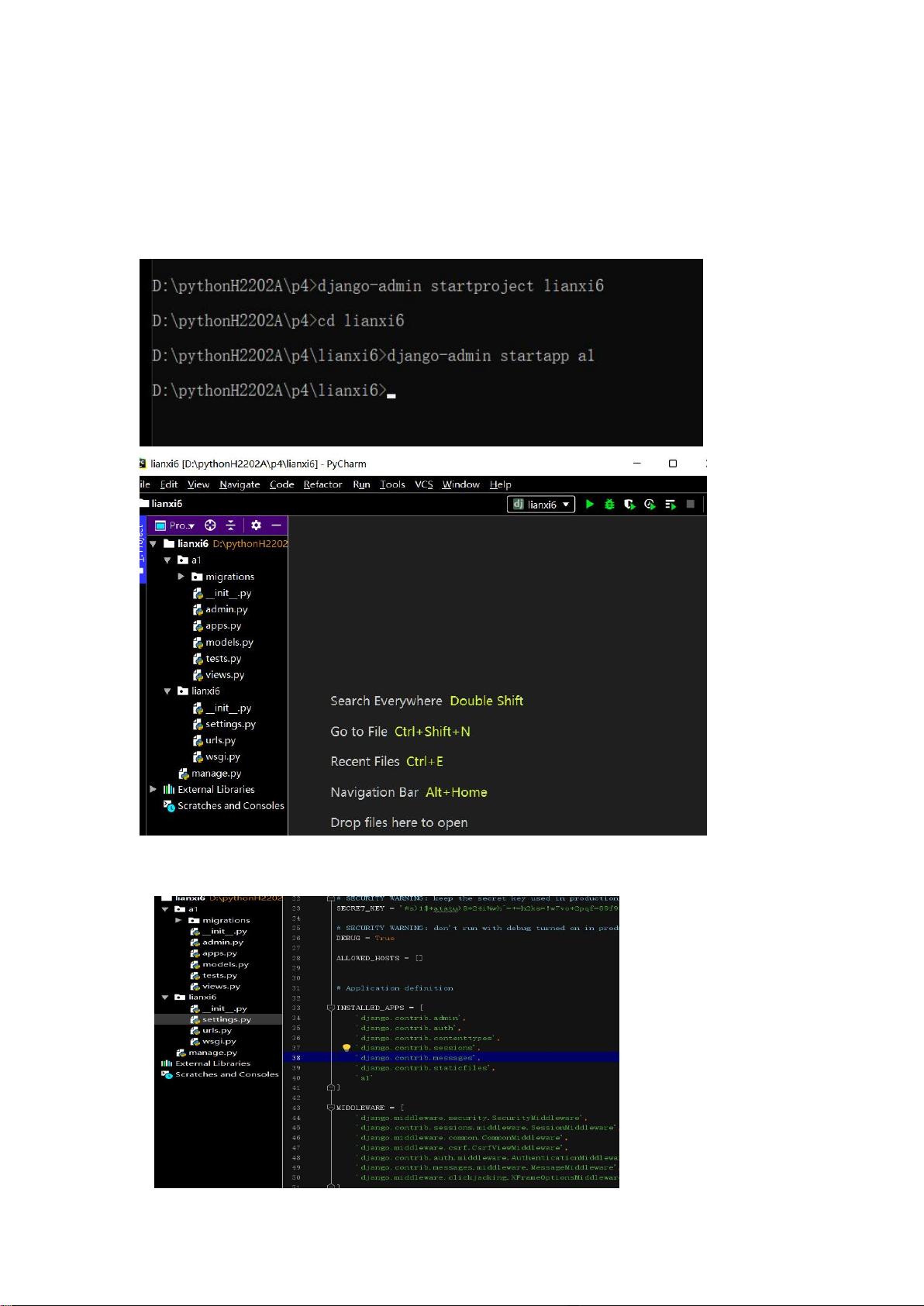
1. **创建Django项目**
使用Django的命令行工具`django-admin`,可以在终端中输入`django-admin startproject 项目名`来创建一个新的Django项目。这将生成一个包含基本设置和结构的文件夹。
2. **创建Django应用**
在项目文件夹内,通过输入`django-admin startapp app名`创建应用。应用是Django项目中的独立模块,通常负责特定功能或业务逻辑。
3. **配置文件**
- **注册应用**:在`settings.py`文件中,你需要将创建的应用添加到`INSTALLED_APPS`列表中,否则迁移操作会出错。
- **配置数据库**:在`settings.py`的`DATABASES`部分,设置数据库连接信息,如数据库引擎、名称、用户、密码和主机。
- **配置模板目录**:在`settings.py`中指定`TEMPLATES`的`DIRS`列表,添加你的HTML模板文件所在的路径。
4. **编写模板目录**
模板目录用于存放HTML文件,这些文件会被Django渲染后返回给用户。通常会在每个应用下创建一个`templates`文件夹。
5. **生成迁移文件**
迁移是Django管理数据库结构变化的一种方式。在终端中输入`python manage.py makemigrations`,生成应用的迁移文件。如果遇到错误,可能是因为缺少必要的库引用,如在这里需要确保已经安装了`pymysql`。
6. **执行迁移文件**
运行`python manage.py migrate`执行迁移,更新数据库以符合模型定义。
7. **创建超级用户**
通过`python manage.py createsuperuser`命令创建具有管理员权限的用户,依次输入用户名、邮箱(可选)和两次密码,然后确认创建。
8. **在admin.py中注册模型类**
在应用的`admin.py`文件中,导入并注册你的模型类,这样它们就会出现在Django的后台管理界面中。
9. **在admin管理后台中添加数据**
启动服务器`python manage.py runserver`,访问`http://127.0.0.1:8000/admin/`,使用刚创建的超级用户登录,即可在后台添加、编辑或删除数据。
10. **写视图**
视图是Django处理HTTP请求并返回响应的核心部分。在应用的`views.py`文件中编写视图函数,实现业务逻辑。
11. **渲染模板**
视图函数处理完业务后,通常会返回一个模板名称,Django会自动寻找匹配的HTML模板并渲染数据。
12. **配置路由路由分发**
Django使用URLconfs进行URL路由。创建一个子路由文件(如`app/urls.py`),然后在项目的`urls.py`中导入并配置子路由,以定义不同URL对应的不同视图。
13. **启动项目**
通过`python manage.py runserver`启动项目,此时你就可以通过浏览器访问应用,查看和操作由Django处理的数据了。
通过以上步骤,你已成功搭建了一个基础的Django项目,并学会如何在后台管理数据。随着对Django的深入学习,你可以进一步了解表单处理、用户认证、中间件、缓存系统等高级特性,从而构建更复杂的Web应用。
585 浏览量
256 浏览量
点击了解资源详情
327 浏览量
141 浏览量
323 浏览量
2021-04-11 上传
1514 浏览量
2021-04-11 上传
永远在路上495
- 粉丝: 4
最新资源
- Node.js基础代码示例解析
- MVVM Light工具包:跨平台MVVM应用开发加速器
- Halcon实验例程集锦:C语言与VB的实践指南
- 维美短信API:团购网站短信接口直连解决方案
- RTP转MP4存储技术解析及应用
- MySQLFront客户端压缩包的内容分析
- LSTM用于PTB数据库中ECG信号的心电图分类
- 飞凌-MX6UL开发板QT4.85看门狗测试详解
- RepRaptor:基于Qt的RepRap gcode发送控制器
- Uber开源高性能地理数据分析工具kepler.gl介绍
- 蓝色主题的简洁企业网站管理系统模板
- 深度解析自定义Launcher源码与UI设计
- 深入研究操作系统中的磁盘调度算法
- Vim插件clever-f.vim:深度优化f,F,t,T按键功能
- 弃用警告:Meddle.jl中间件堆栈使用风险提示
- 毕业设计网上书店系统完整代码与论文