Vue+Webpack+Express接口调用详解
186 浏览量
更新于2024-08-30
收藏 135KB PDF 举报
"详解vue+webpack+express中间件接口使用"
在现代前端开发中,Vue.js结合Webpack构建应用已成为常见的选择,而与后端交互时,接口调用是必不可少的环节。本教程主要讲解如何在Vue.js项目中利用Express中间件进行接口调用,以及解决跨域问题的几种方法。
首先,我们来看环境配置:Vue版本为2.9.3,Webpack用于模块打包。在这样的环境下,前端项目通常会通过Ajax请求与服务器进行数据交换。由于同源策略的限制,不同源之间的请求会被浏览器阻止,这就引出了跨域问题。
解决跨域的方式有多种,其中包括:
1. Express中间件:这种方法并不推荐,因为存在额外的中间层转发,可能会增加延迟。原理是前端发送请求到本地的Express服务器,Express中间件处理请求并添加合适的headers(如`Access-Control-Allow-Origin`),然后转发到实际的服务器。
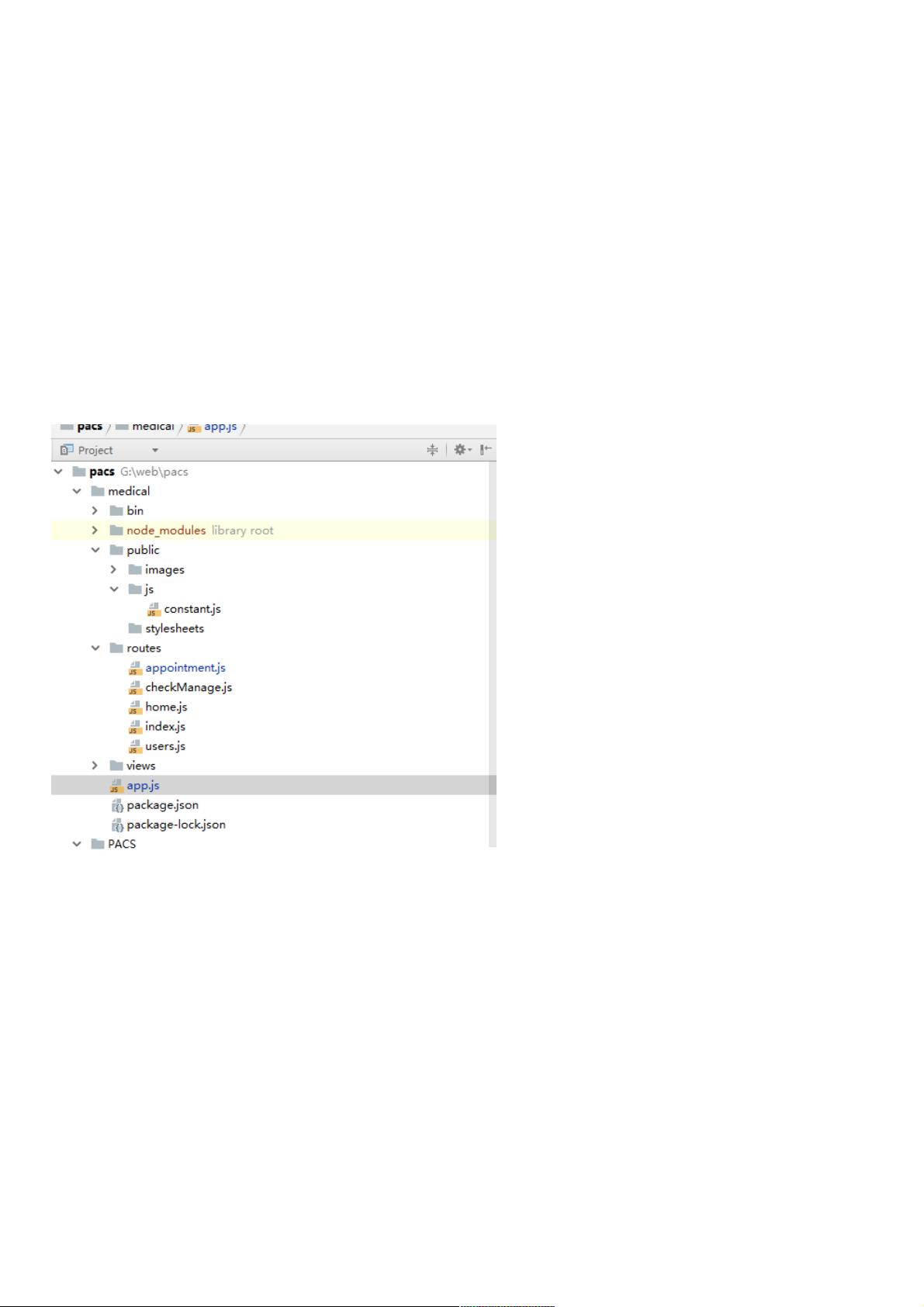
在Express中,我们可以创建一个名为`medical`的中间件,用于处理接口请求。例如,在`medical/routes/home.js`文件中,导入Express库和需要的模块,然后定义路由。下面是一个简单的示例:
```javascript
var express = require('express');
var router = express.Router();
var http = require("ykt-http-client"); // 中间件的客户端参数存放在req.body里面
// 定义GET请求路由
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
// 定义POST请求路由,例如获取频道
router.post('/aa', function(req, res) {
http.post(ip + 'aaaa', req.body).then((data) => {
res.send(data);
});
});
// 主页接口
router.post('/main', function(req, res) {
http.post(IP + '/xhhms/rest/interfacesLoginController/getMenu', req.body, req.headers)
.then((data) => {
console.log(IP + '/xhhms/rest/interfacesLoginController/getMenu');
res.send(data);
});
});
```
2. Nginx代理:这是更推荐的方法,因为它可以直接在服务器层面处理跨域问题,性能更好。在Nginx配置文件中,可以通过设置反向代理规则,将前端的请求转发到正确的目标服务器。
3. 浏览器设置:对于开发阶段,可以在Chrome浏览器的开发者工具中开启跨域设置,但这仅限于开发环境,不适用于生产环境。
在实际项目中,我们需要根据需求选择适合的跨域解决方案。在Express中配置中间件虽然简单,但会增加不必要的网络延迟,因此在生产环境中通常不建议使用。Nginx代理则更为高效,是跨域问题的常见解决方案。同时,理解跨域的本质和处理方式对于前端开发者来说至关重要,能够帮助我们在开发过程中更好地实现前后端的通信。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-30 上传
2020-12-12 上传
2020-10-16 上传
2020-08-27 上传
2020-10-19 上传
2020-08-27 上传
weixin_38713099
- 粉丝: 4
- 资源: 905
最新资源
- modelsim使用教程
- 基于S3C2410的Linux全线移植文档
- AIX安装中文图解手册
- C++求职面试题集锦
- PHP 6 and MySQL.5 for Dynamic Web Sites
- 计算机学生管理系统论文
- Flex cookbook中文版
- Oracle Server Architecture
- velocity Java开发指南中文版
- 《Velocity Web应用开发指南中文版》
- 手机游戏开发全书.pdf
- 毕业设计的英文翻译文献
- displayTag官方手册,pdf格式
- JAVA面试题,JAVA面试题JAVA面试题
- Web_XML 配置详解 - Java编程
- 一个小的C++编写的通讯录系统