JavaScript变量、作用域与内存深度解析
94 浏览量
更新于2024-08-31
收藏 95KB PDF 举报
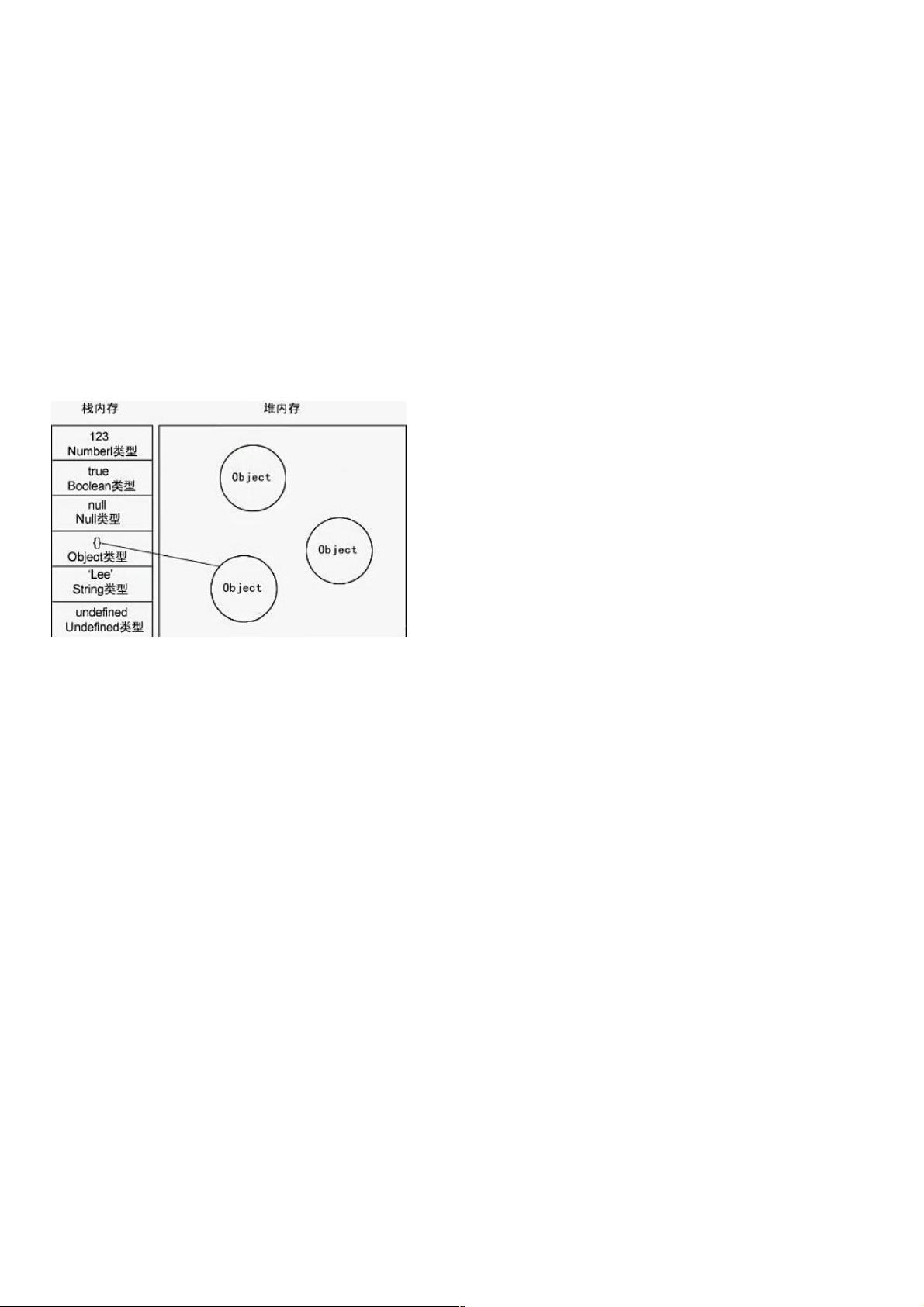
JavaScript中的变量、作用域和内存管理是编程时必须理解的关键概念。在JavaScript中,变量可以存储两种主要的数据类型:基本类型(value types)和引用类型(reference types)。基本类型包括undefined、null、Boolean、Number以及String,它们在内存中占用固定大小的空间,存储在栈内存中,可以直接访问其值。
值类型变量直接存储实际的值,当进行赋值操作时,会创建一个新的副本。例如,`var box = "lee";` 这里的"lee"是一个字符串,属于基本类型,赋值给box后,box中存储的是"lee"的值。
引用类型则不同,它们包括Object、Array和Function等。当赋值一个引用类型的值时,如`var box = new Object();`,JavaScript会在堆内存中创建一个对象,并在栈内存中存储该对象的引用(内存地址)。这意味着,当你再次赋值,如`box = "lee"`,box现在指向了一个新的基本类型值,而原先的对象仍然存在于堆内存中,但box不再持有对其的引用。
在JavaScript中,对象(包括数组和函数)的属性和方法可以直接在对象上添加,因为它们是动态的。尝试在基本类型值上添加属性,如`box.age = 23;`,会导致错误或未定义的行为,因为基本类型不具备这样的能力。
变量的作用域决定了变量的可见性和生命周期。全局变量在整个脚本或函数外部都是可见的,而局部变量只在其定义的函数内部可见。例如:
```javascript
function test() {
var localVar = "local";
}
console.log(localVar); // 在函数外部,localVar是未定义的
```
函数参数也是按值传递的,无论基本类型还是引用类型。如果传递一个引用类型的参数,函数内部对参数的修改会影响到原始对象,因为传递的是对象的引用,而不是对象的副本:
```javascript
function changeName(person) {
person.name = "NewName";
}
var user = {name: "OldName"};
changeName(user);
console.log(user.name); // 输出 "NewName"
```
在上述例子中,即使`changeName`函数内部改变了`person`对象的`name`属性,这个改变对外部的`user`对象也是可见的,因为它们都指向同一块堆内存。
总结,JavaScript的变量管理涉及栈和堆内存,基本类型在栈中直接存储值,而引用类型在堆中存储对象,栈中存储引用。变量的作用域影响变量的可见性和生命周期,函数参数传递是按值进行的,对于引用类型,实际上是值的引用被传递。理解这些概念对于编写高效且无错的JavaScript代码至关重要。
2013-07-25 上传
2012-08-28 上传
2020-12-10 上传
2020-10-19 上传
2020-10-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38592420
- 粉丝: 6
- 资源: 935
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载