3D渲染管线中的坐标变换解析
需积分: 9 193 浏览量
更新于2024-09-15
收藏 120KB DOC 举报
"3D基础知识文档详细介绍了3D渲染管线中的坐标变换,包括世界变换和摄像机变换。"
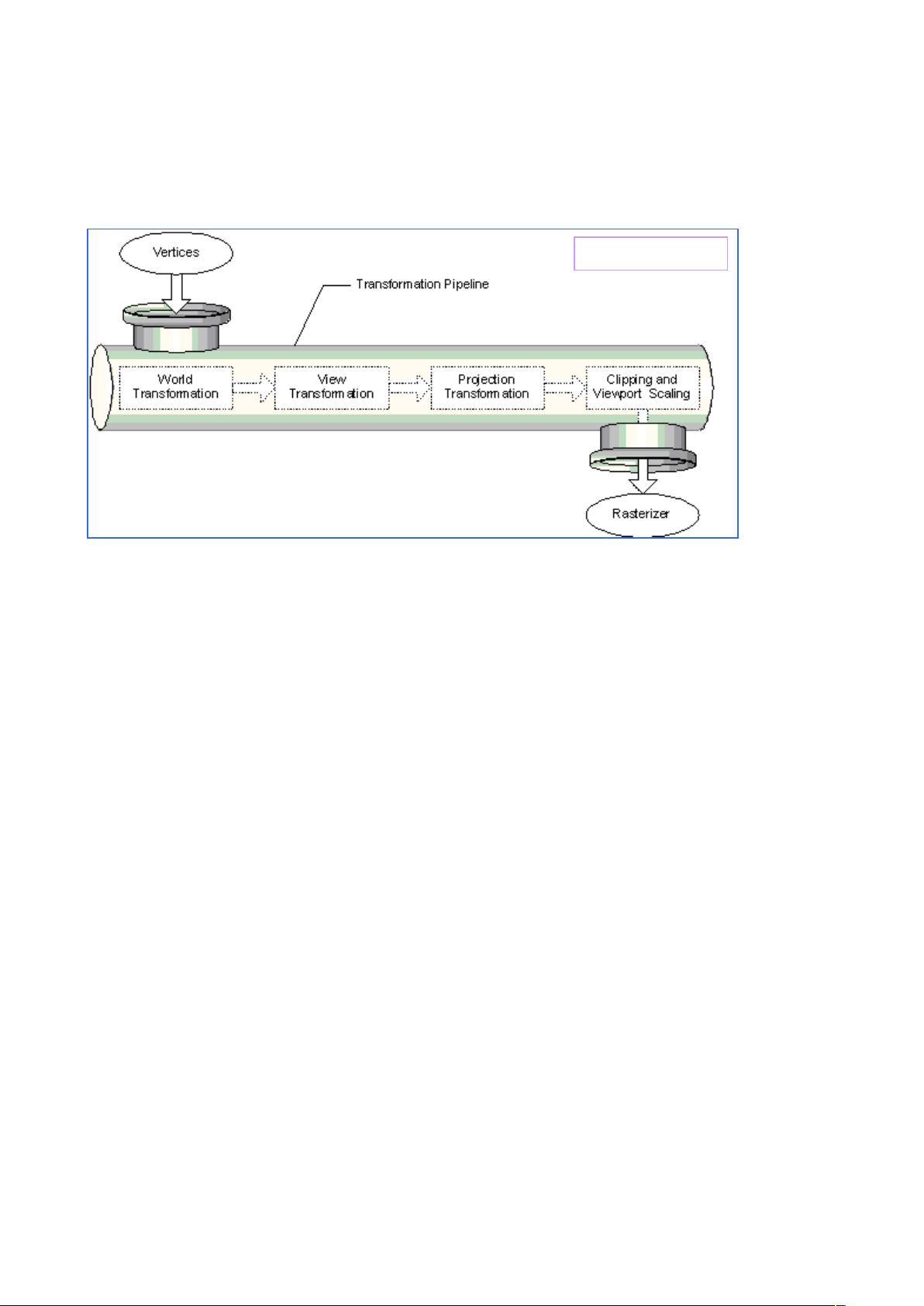
在3D图形渲染中,坐标变换是至关重要的环节,它允许我们把三维模型从局部坐标系转换到全局世界坐标系,再进一步转换到摄像机视角的视图坐标系。这个过程通常由Direct3D的渲染管线来处理。
首先,世界变换(World Transformation)涉及到将物体从它们的局部坐标系转换到全局的世界坐标系。局部坐标系是每个物体独立的坐标系统,而世界坐标系是所有物体共享的一个统一坐标系统。变换矩阵通常是4x4的齐次矩阵,包含了物体的位置、旋转和缩放信息。当我们将一个物体移动或旋转时,实际上是通过对物体的局部坐标进行矩阵运算来实现的。例如,一个物体的局部坐标x通过与世界矩阵W相乘得到世界坐标xW。在这个过程中,通常使用右手坐标系,其中X、Y、Z轴分别对应红色、绿色和蓝色。
局部坐标到局部坐标的变换,比如从一个坐标系e1转换到e2,可以通过右乘e1的矩阵然后左乘e2的逆矩阵完成。这个过程可以用于组合多个变换,例如旋转和平移,通常通过矩阵的乘法顺序来决定先执行哪个变换。
接下来,摄像机变换(View Transformation)则是将世界坐标转换到摄像机的视图坐标系。视图坐标系是以摄像机为原点的坐标系统,所有物体在这个坐标系下的位置都是相对于摄像机的。摄像机变换矩阵View Matrix V是摄像机世界矩阵Wv的逆,用于将世界坐标x0转化为摄像机坐标xv,即xv = x0 * View Matrix V。这样,我们就能从摄像机的角度观察世界,使得所有物体看起来像是围绕摄像机移动,而非摄像机本身移动。
Direct3D提供了设置变换矩阵的API,例如`IDirect3DDevice9::SetTransform`函数,可以用来设置世界变换矩阵和视图变换矩阵。对于摄像机的位姿设定,通常会用到`D3DXMatrixLookAtRH/LH`函数,该函数根据眼睛位置(eye)、目标点(lookat)和向上向量(up)生成一个透视查看矩阵,这通常用于模拟人眼观察的场景。
总结来说,3D渲染管线中的坐标变换是3D图形学的基础,它涉及到物体和摄像机之间的位置和方向关系,通过数学矩阵运算实现了不同坐标系之间的转换,从而在屏幕上呈现出我们看到的真实感3D图像。理解并熟练掌握这些变换对于进行3D游戏开发、虚拟现实应用或者任何3D图形处理都是非常关键的。
2010-11-16 上传
2022-06-28 上传
2021-10-06 上传
2024-07-19 上传
2010-06-26 上传
2021-10-07 上传
2021-10-07 上传
2010-07-27 上传
tbyang2012
- 粉丝: 0
- 资源: 20
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析