jQuery遍历函数详解:十大高效操作
需积分: 9 102 浏览量
更新于2024-09-15
收藏 126KB DOC 举报
"jQuery十个有效函数"
在JavaScript的世界里,jQuery是一个极其强大的库,它简化了DOM操作,事件处理以及Ajax交互。本教程将聚焦于jQuery中的十大重要且常用的遍历函数,帮助开发者更高效地处理复杂的HTML结构。
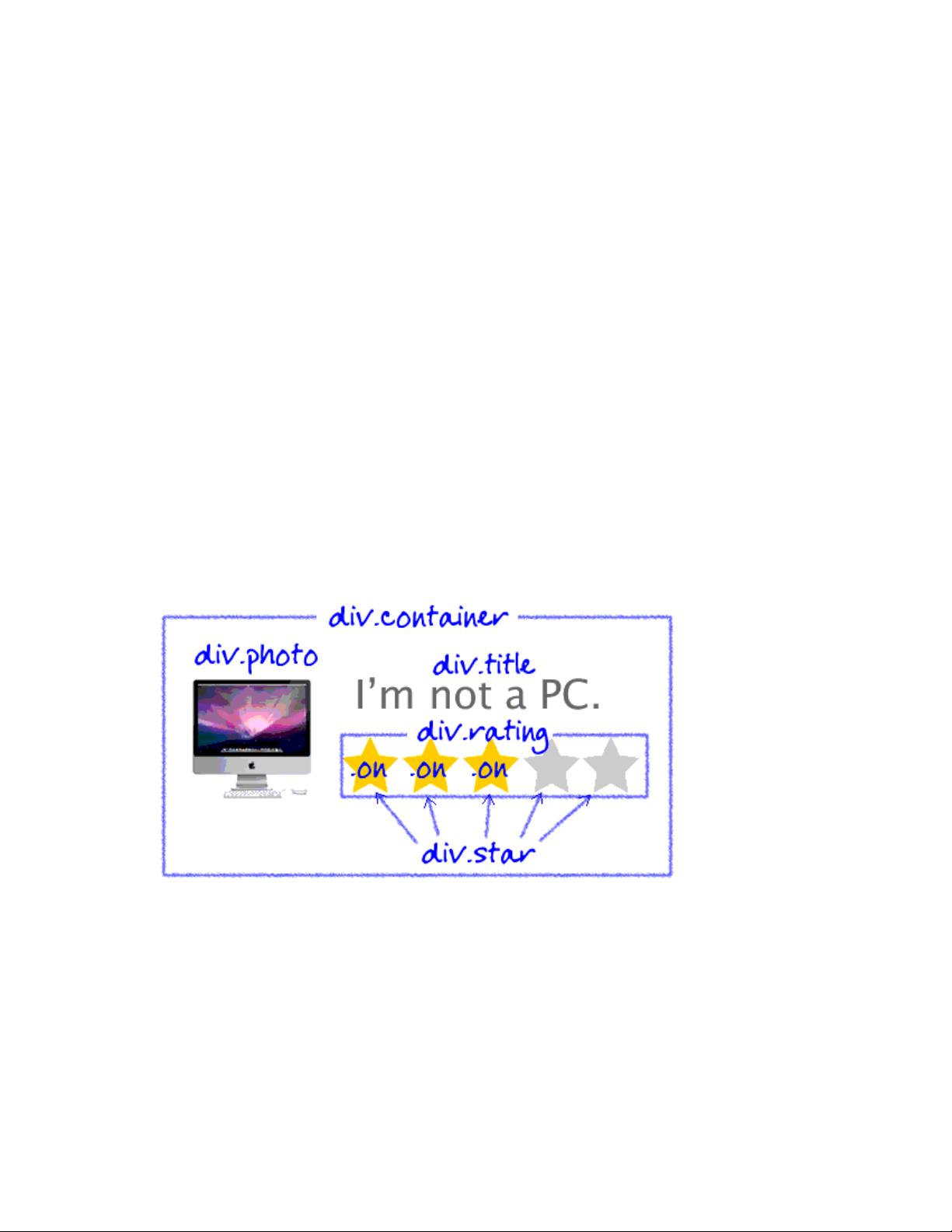
首先,遍历函数的主要作用在于根据特定的关系或条件,从已选择的元素集合中筛选或扩展元素集。这在处理大型、层次丰富的HTML文档时尤其有用。例如,在一个网页中,当用户点击某个星星评分元素(.star),我们需要找到该元素的父元素(.rating)并改变其样式,同时还要获取并处理所有左侧的星星。这就需要使用到jQuery的遍历函数。
1. `children()`
`children()`方法用于获取元素的所有直接子元素。如果不提供参数,它将返回所有子元素;如果提供一个选择器作为参数,它将只返回匹配选择器的子元素。在上述例子中,如果我们想获取`.container`内的所有`.star`子元素,可以使用`$('.container').children('.star')`。
2. `filter()`
`filter()`函数允许我们从现有的元素集合中筛选出符合特定条件的元素。它接受一个选择器、函数或者元素数组作为参数。例如,要从所有的星星中找出那些class为"on"的星星,我们可以使用`$('.star').filter('.on')`。
3. `not()`
与`filter()`相反,`not()`用于从集合中移除匹配特定条件的元素。如果需要移除所有已点亮的星星(class为"on"),可以使用`$('.star').not('.on')`,这样剩下的就是未被选中的星星。
除了以上三个,还有其他几个关键的遍历函数:
4. `parent()`
`parent()`方法返回匹配元素的第一个父元素。在寻找点击星星的父元素`.rating`时,可以使用`$(this).parent()`。
5. `parents()`
`parents()`返回匹配元素的所有祖先元素,直到指定的祖先元素或根元素为止。如果需要找到所有的父级元素,可以使用`$(this).parents()`。
6. `siblings()`
`siblings()`返回匹配元素的所有同级元素,不包括它们自己。如果需要找到点击星星旁边的兄弟星星,可以使用`$(this).siblings('.star')`。
7. `next()`
`next()`返回匹配元素的下一个同级元素。若需获取当前星星右侧的下一个星星,可以使用`$(this).next()`。
8. `prev()`
`prev()`返回匹配元素的前一个同级元素。用于获取当前星星左侧的上一个星星,可以使用`$(this).prev()`。
9. `closest()`
`closest()`从匹配元素自身开始,向上遍历DOM树,直到找到匹配指定选择器的第一个祖先元素。如果要找到最接近的`.rating`元素,无论它在什么层级,可以使用`$(this).closest('.rating')`。
10. `find()`
`find()`返回匹配元素的后代元素,可以是直接或间接的。如果要查找所有星星下的子元素,可以使用`$('.rating').find('.star')`。
掌握这些遍历函数,开发者能够更加灵活地操控DOM,实现各种复杂的交互效果。在实际开发中,结合使用这些函数,可以解决许多涉及元素选择和操作的问题,提高代码的效率和可维护性。
2019-03-18 上传
257 浏览量
236 浏览量
224 浏览量
2020-12-10 上传
110 浏览量
477 浏览量
2020-10-29 上传
150 浏览量
ymj1129864887
- 粉丝: 0
- 资源: 17
最新资源
- cports64端口管理工具
- node-mojangson:用node.js编写的Mojangson解析器
- HTML5 Canvas 实现的鼠标跟随火苗动画效果源码.zip
- 易语言-易语言高性能哈希表模块和例程
- interfaz-tangible-granular:存储库以跟踪我的标题记忆的技术部分
- jsonapi.rb:您的下一个Ruby HTTP API的轻量,简单且维护的JSON:API支持
- SAR:SAR(系统应用删除程序)-这是一个应用程序,您可以使用它从Android设备中删除系统程序
- sahafrica:Sahafrica是一个提供商品和服务的微服务电子商务平台,只是一个原型而不是真实的
- awesomiumsdk.zip
- sftp-connector-ui
- UniDAC 9.3 Pro for RAD Studio 11.2
- TourInfernale
- 循环:用于处理循环规则PHP库(RRULE); 旨在帮助定期发生日历事件
- django-chat-API
- 操作Excel中图片输出到本地
- Coding:练习编码BOJ,SW等