解决CSS锚点定位被固定导航栏遮挡的问题
版权申诉
在网页设计中,CSS锚点定位是一个常见的功能,它允许用户通过点击链接快速跳转到页面内的特定位置。然而,当页面包含一个固定在顶部的导航栏时,问题就会出现:导航栏可能会遮挡住被锚点定位的目标元素,尤其是标题等重要信息。本文将详细解释这个问题,并提供几种解决方案。
首先,我们需要理解锚点定位的机制。在没有滚动条的情况下,锚点定位不起作用。一旦页面有滚动条,当用户点击带锚点的链接,浏览器会将滚动条滚动到对应于地址中hash部分的元素的padding-box上边缘。这就意味着,如果导航栏固定在顶部,且高度不为零,它会覆盖掉位于它下方的锚点元素。
针对这个问题,我们可以采取以下几种解决方案:
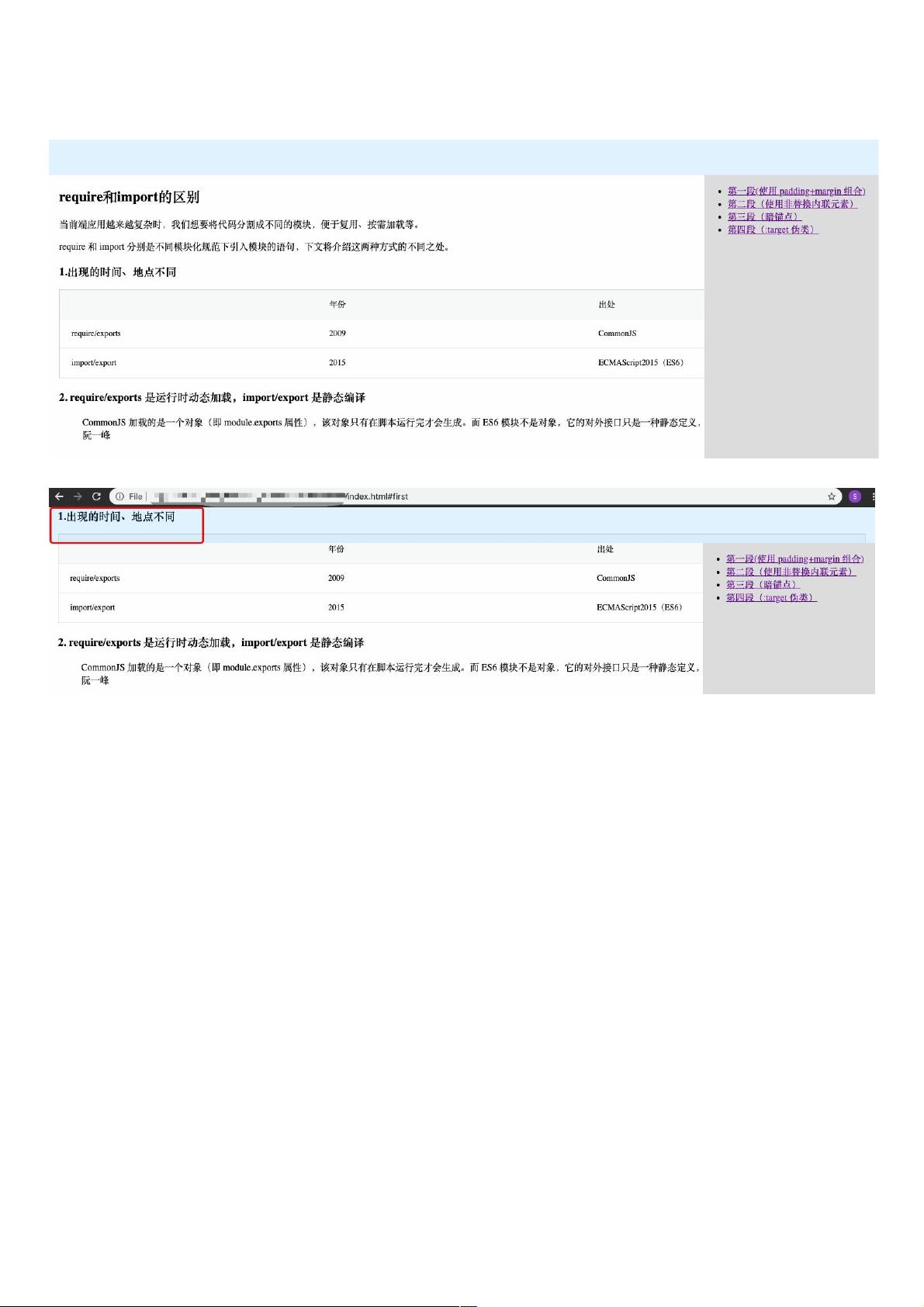
1. 使用padding+margin
这是最直接的方法,通过在锚点元素上设置与导航栏相同高度的padding-top,使元素在视觉上避开导航栏。然后,为了保持布局不变,使用负的margin-top来抵消这个padding。这样,用户点击目录时,内容会显示在导航栏下方。但是,这种方法的缺点是,如果标题有定位属性,可能会遮挡其他元素,影响用户交互。
```css
.headingfirst {
padding-top: 60px; /* 导航栏高度 */
margin-top: -60px;
}
```
2. 利用span或a标签作为锚点元素
对于内联元素,如span或a标签,其padding不会影响布局,但可以改变锚点的位置。我们可以将这些元素设置为锚点,然后添加padding-top来调整定位。这种方法与方法一类似,同样需要注意潜在的层级覆盖问题。
```html
<h3 class="heading">
<span id="second" class="title_placeholder">
2. require/exports是运行时动态加载,import/export是静态编译
</span>
</h3>
```
```css
.title_placeholder {
padding-top: 60px;
}
```
3. 暗锚点
创建一个不占用空间的空白元素(如div),设置其id为锚点,并通过height和margin-top来调整锚点位置。这个“暗锚点”位于实际内容上方,使得点击链接后,内容能正确显示在导航栏下方而不影响布局。
```html
<div class="dark_anchor" id="third"></div>
<h3 class="heading">
3. require/exports输出的是一个值的拷贝,import/export...
</h3>
```
```css
.dark_anchor {
height: 60px; /* 导航栏高度 */
margin-top: -60px;
}
```
每种方法都有其优缺点,开发者需要根据项目需求和具体场景选择合适的解决方案。在实际应用中,可能还需要考虑到响应式设计,确保在不同设备和屏幕尺寸下,锚点定位都能正确工作。同时,对于复杂的布局,可能需要结合JavaScript进行更精确的控制和调整,以达到最佳用户体验。
116 浏览量
126 浏览量
325 浏览量
685 浏览量
116 浏览量
191 浏览量
678 浏览量
weixin_38635682
- 粉丝: 0
最新资源
- 北航多周期处理器设计实验:Project6 VerilogHDL实现
- 广州高层居住区规划设计2020方案概述
- Ulead GIF Animator 5:高效GIF动画制作与优化工具
- Firefox扩展新工具:将JSFiddle原型集成至DevTools
- Fidonav Tabs-crx:一插件打造互联网访问新体验
- 7500用户社交头像集:测试用128*128像素图片
- CSS3实现的清爽风格悬停图标导航动画
- Firefox历史记录合并工具:修复丢失图标与优化数据库
- 2019年3月dotNet472补丁修复版下载
- CoryBot: 适用于Minecraft 1.14.4版本的nodejs机器人
- JQuery-MaskLayer插件:全屏元素着色解决方案
- 利用批处理脚本批量创建网络目录快捷方式
- 响应式可视化画廊的JavaScript库
- 提升公民抗辩能力与Java技术的融合之道
- 实现HTML5图片弹性动画特效的JavaScript代码
- Firedux:ReactJS中Firebase与Redux的高效结合