Discuz!模板制作教程:从HTML+CSS到论坛风格
需积分: 9 23 浏览量
更新于2024-07-26
收藏 434KB DOCX 举报
" Discuz! 模板制作教程主要讲解如何基于Discuz! X2.5 创建自定义模板,包括理解并操作关键模板文件,如header.htm、discus.htm和footer.htm,以及创建模板目录和管理图像资源。"
Discuz! 是一款广泛应用的社区论坛软件,它的模板系统允许用户根据自身需求定制界面。对于想要制作Discuz! 模板的初学者,首先要具备基本的HTML和CSS知识,以便将设计的界面转化为模板。
在开始模板制作前,你需要有一个已经设计好的界面,并将其转换为HTML和CSS格式。教程中以“蓝色经典”风格为例,展示了一个完整的流程。首先,了解Discuz! 的几个核心模板文件:
1. **header.htm** - 页面头部,通常包含网站的Logo、导航菜单和其他顶部元素。
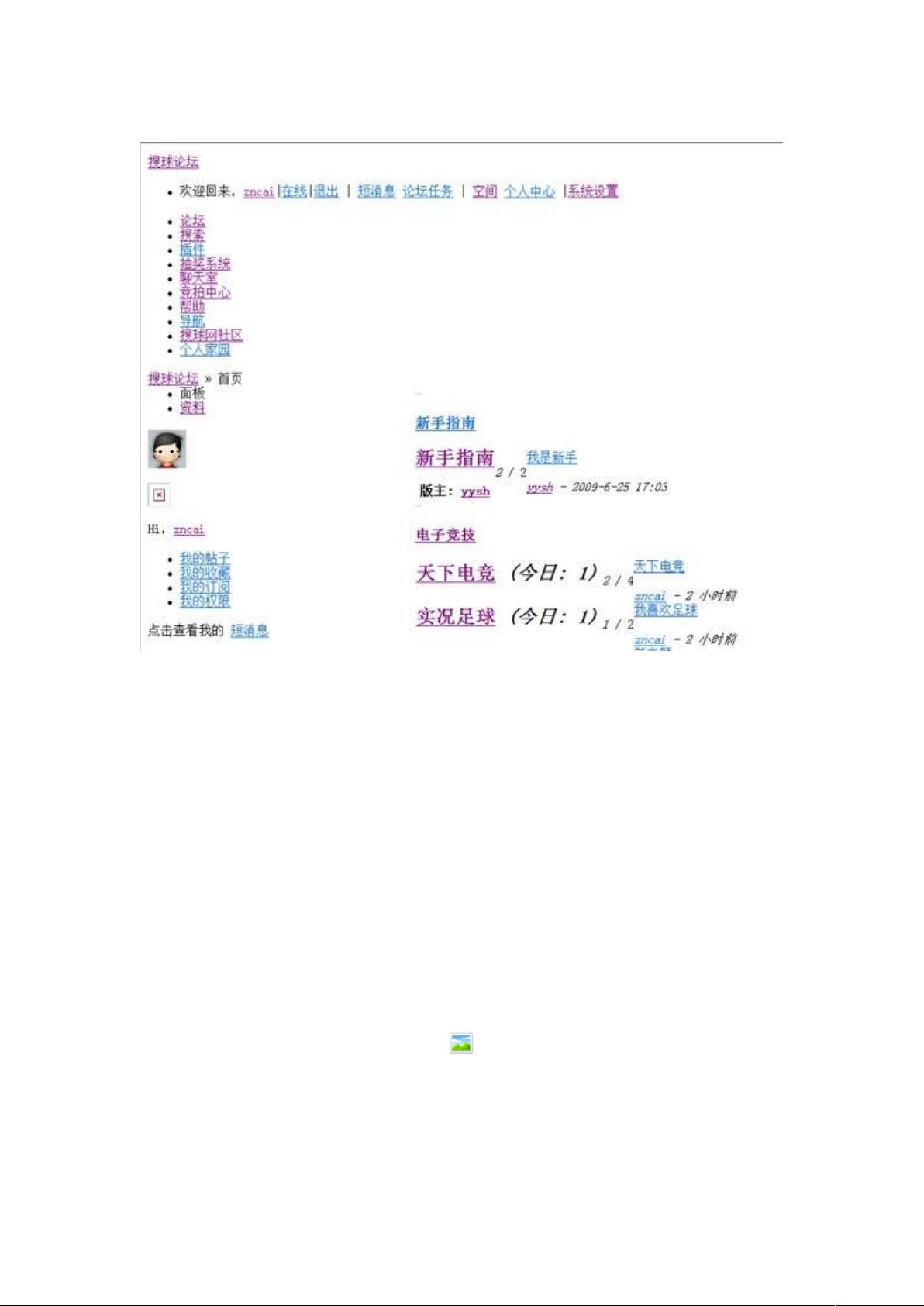
2. **discus.htm** - 论坛首页,显示论坛的最新动态、热门话题等信息。
3. **footer.htm** - 页面底部,包含版权信息、底部链接等。
这些文件共同构建了Discuz! 论坛的基本结构。例如,图1展示了header.htm、discus.htm和footer.htm三个文件组合的效果。header.htm对应的是页面顶部(图2),footer.htm对应的是页面底部(图3)。
模板的组织方式是将通用部分如头部和底部单独抽取出来,这样在其他页面引用时可以复用,减少重复工作。例如,除了首页,发帖页面等也可能需要相同的头部和底部。
接下来是模板制作步骤:
1. **创建模板目录** - 在`templates`目录下创建一个新的子目录,比如`test`,作为新模板的存储位置。
2. **准备图像资源** - 在`test`目录下创建`images`文件夹,将所有设计所需的图片放入其中。
在完成HTML和CSS代码编写后,你需要将代码分别保存为header.htm、discus.htm和footer.htm,并将它们放在相应的`test`目录下。同时,确保CSS样式表(通常为style.css)也放置在正确的位置,并正确链接到HTML文件中。
模板制作完成后,需要在Discuz! 后台进行设置,选择你创建的`test`模板作为网站的主题。这样,访问者就能看到你设计的新界面了。
在实际操作过程中,可能会遇到CSS覆盖、浏览器兼容性等问题,因此对CSS的熟练掌握和调试工具的使用至关重要。此外,理解和熟悉Discuz! 的钩子(Hook)和插件机制,可以帮助你实现更复杂的自定义功能。
制作Discuz! 模板是一个结合设计与编程的过程,需要HTML、CSS基础,以及对Discuz! 结构的了解。通过不断实践和学习,你可以创造出独特且符合网站风格的模板,提升用户在论坛的体验。
2012-11-06 上传
2022-05-07 上传
2024-07-30 上传
yeye89
- 粉丝: 1
- 资源: 3
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新