Android自定义视图:时光轴实现物流信息展示
113 浏览量
更新于2024-09-01
收藏 106KB PDF 举报
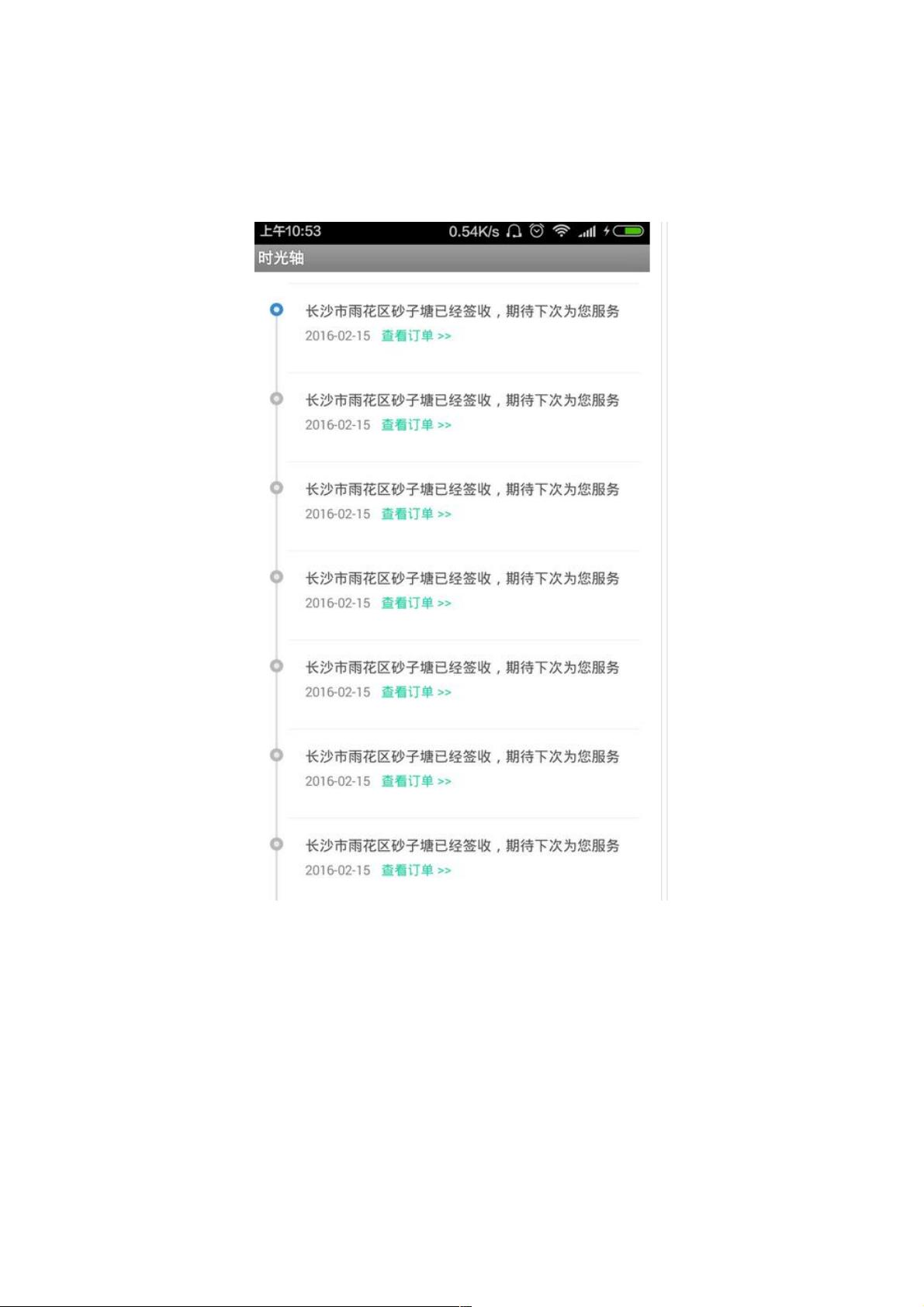
"这篇教程详细讲解了如何在Android平台上实现类似淘宝物流信息的时光轴浏览效果,通过自定义组件和布局策略来解决适配和对齐问题。"
在Android开发中,有时候我们需要创建一些定制化的视图来实现独特的用户体验,如淘宝物流信息的时光轴展示。这种效果通常包含一系列时间点,每个时间点由一条线和一个标记组成,线的两端连接到时间点的日期,而标记则表示具体的时间信息。本文将指导你如何在Android应用中实现这样的功能。
首先,我们需要自定义一个`TimerLineMarker`类,它继承自`View`。在这个类中,我们需要定义一些关键属性,如起点线(`mBeginLine`)、终点线(`mEndLine`)和标记(`mMarker`)的背景资源或颜色,以及它们的宽度。在`onMeasure()`方法中,我们会计算这个组件的宽度和高度,确保其能够在不同设备上正确显示。
接着,为了处理不同设备的屏幕尺寸适配问题,我们可以使用自定义属性来动态调整点和线的大小。例如,设置`mMarkerSize`和`mLineSize`来控制标记和线的尺寸,同时通过`mMarkerMarginTop`来调整标记与顶部的距离,使其在不同分辨率的屏幕上保持视觉一致性。
在布局中,我们需要一个特殊的View来作为对齐参照,这里可以给它一个特定的ID,如`need_align_view`。在`onSizeChanged()`回调中,我们可以找到这个View并获取它的高度,这将用于计算标记和线的绘制位置,确保它们与参照View对齐。
在绘制阶段,我们需要重写`onDraw()`方法。在这个方法中,我们将根据当前样式(由`setStyle()`方法设置)和时间点的位置,计算出顶部线、标记和底部线需要绘制的矩形区域,并调用`invalidate()`来触发重绘。对于第一个和最后一个时间点,它们的线可能有所不同,因此我们需要额外的方法来设置不同的显示风格。
为了方便使用,我们还可以提供一个`setMarker(int resourceId)`方法,允许开发者传入自定义的标记资源,以改变中间标记的外观。
实现Android时光轴效果的关键在于自定义View的绘制逻辑,以及适配不同设备屏幕尺寸的策略。通过精心设计的组件和布局,我们可以创建出既美观又具有高度可定制性的物流信息浏览界面,与淘宝等电商应用中的类似功能相媲美。
2018-11-08 上传
2020-04-22 上传
2020-12-21 上传
721 浏览量
650 浏览量
773 浏览量
1159 浏览量
599 浏览量
1330 浏览量
weixin_38522529
- 粉丝: 2
- 资源: 917
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍