AJAX+jQuery实现网页批量文件上传功能示例与代码
需积分: 10 75 浏览量
更新于2024-09-15
收藏 188KB DOC 举报
本文档主要介绍了如何利用jQuery和Ajax技术实现网页上的文件批量上传功能,特别针对图片上传场景。首先,作者提到了在搜索过程中发现虽然单张图片的上传代码较为常见,但是关于批量上传的代码并不多见,因此决定自己编写。
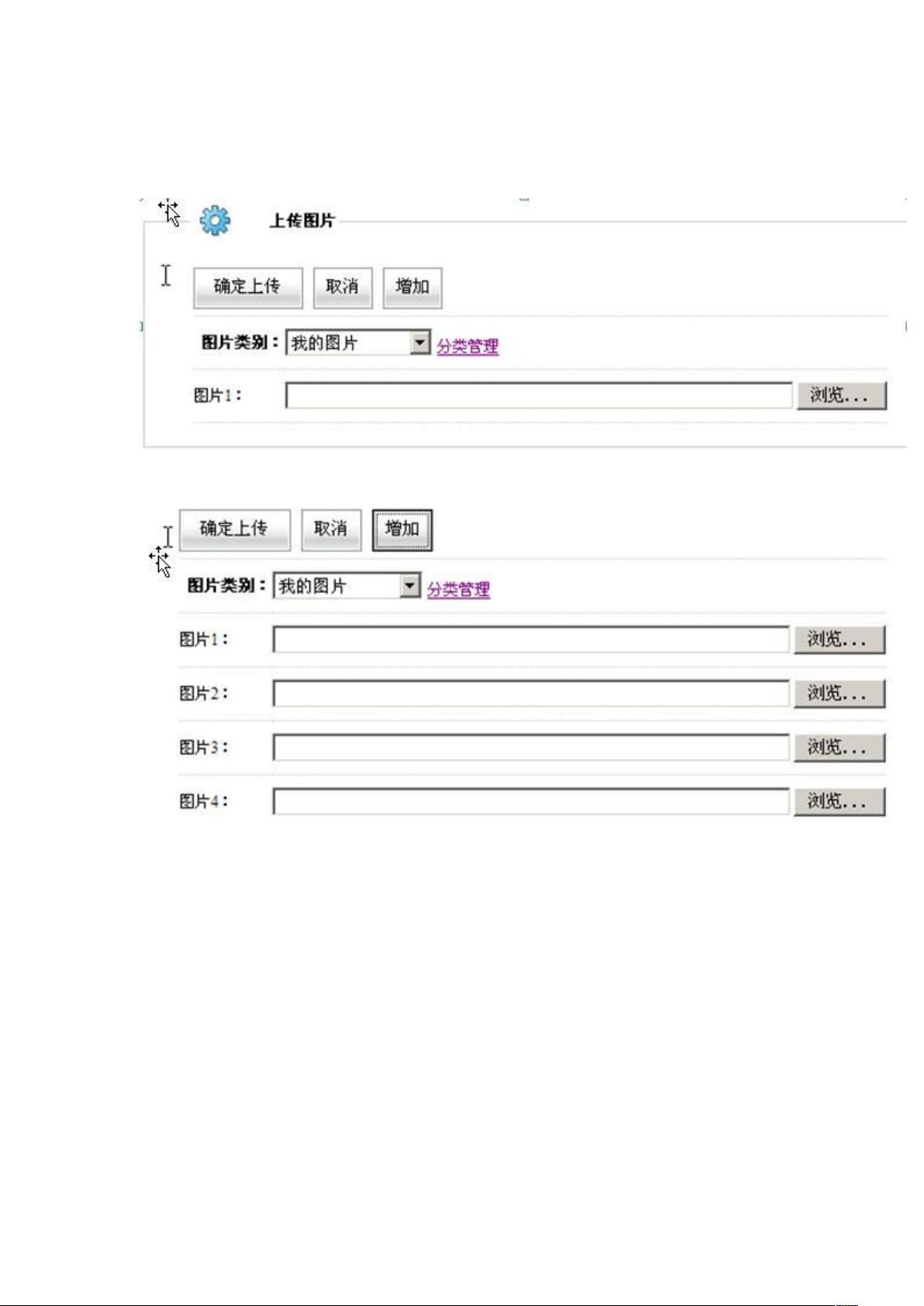
前端部分,HTML结构包含三个主要元素:一个“确定上传”按钮(用于触发AJAX上传),一个“取消”按钮,以及一个“增加”按钮。用户可以通过点击“增加”按钮动态添加新的文件输入字段,每个新字段包括一个文件选择框(<input type="file">)和一个状态显示区域(<span>)。
JavaScript代码中定义了两个变量:`TfileUploadNum`用于跟踪选择框的数量,`Tnum`作为AJAX上传时的索引。`TAddFileUpload`函数是关键,它通过递增`TfileUploadNum`来创建新的文件输入元素,并将它们插入到表格行中。每增加一个文件输入,都会自动生成一个新的文件选择框和状态显示区域。
当用户点击“确定上传”按钮时,实际的AJAX上传逻辑并未在此给出,但我们可以推测,这会涉及到一个异步处理函数,其中可能会使用jQuery的`.ajax()`方法,设置适当的URL、请求类型(可能是POST,因为通常文件上传是通过POST请求)、文件字段名、以及可能的进度或错误处理回调。上传成功后,状态显示区域会更新以显示上传结果。
整个过程利用了jQuery的便利性,使得事件处理更加简洁,而AJAX则提供了非阻塞的用户体验,允许用户在上传过程中继续操作页面的其他部分。通过这种方式,用户可以方便地批量选择并上传多个文件,提高了文件管理的效率。
此外,文档还提到了前后端交互的示例图片,但这些图片未在提供的文本中展示,因此我们只能推测这些图片展示了不同阶段的界面效果,如新增选择框、选择文件后的界面以及上传成功的提示。
总结来说,本文档的核心知识点在于利用jQuery的DOM操作能力和AJAX的异步数据提交,实现了一个可扩展的文件批量上传组件,适合于需要处理大量文件上传的Web应用。
2016-07-12 上传
2018-06-17 上传
2010-09-15 上传
2022-01-08 上传
2012-06-12 上传
2019-11-06 上传
2023-02-06 上传
2009-03-04 上传
yanshencun1314
- 粉丝: 22
- 资源: 21
最新资源
- 近探拓客软件-实现日更新的全国工商数据采集的工具-工商数据采集工具免费下载V21.4.1
- telescope_hoogle:望远镜的Hoogle搜索集成
- passwordGenerator:此分配使用math.random为用户生成密码
- dotnet C# 根据椭圆长度和宽度和旋转角计算出椭圆中心点的方法.rar
- ProjectManager:.NET Core中的简单项目管理
- Muzisung_FE:这是无知项目前端的存储库。
- Mysis_DVM_Modeling:我的高级论文项目“为 Diluviana 的 Diel 垂直迁移模式建模”的代码和头脑风暴。
- torch_spline_conv-1.2.1-cp36-cp36m-linux_x86_64whl.zip
- CMTraerPhysics:Traer v3.0物理引擎的Objective-CCocoa端口; 与iOS演示应用程序
- bilingual-pdf:由英文PDF生成双语PDF,回归原生加速长篇英文阅读!
- js-demo:关于本人博客中关于js的使用的代码示例
- 清水混凝土模板支撑施工方案.zip
- 来自“菜鸟教程”JavaScript实例练习【二】web.zip
- 仿天猫静态页面 登陆/注册/首页/天猫超市页/购物车/手机列表页 Tmall.zip
- 淘特新闻管理系统 v4.0.4
- Class-33