Android自定义滑动开关View实现及源码分享
105 浏览量
更新于2024-08-29
收藏 110KB PDF 举报
"这篇文章主要介绍了如何在Android编程中创建一个具有滑动和动画效果的可定制开关。作者分享了一个示例Demo,提供了源码下载,帮助开发者理解和实现类似功能。"
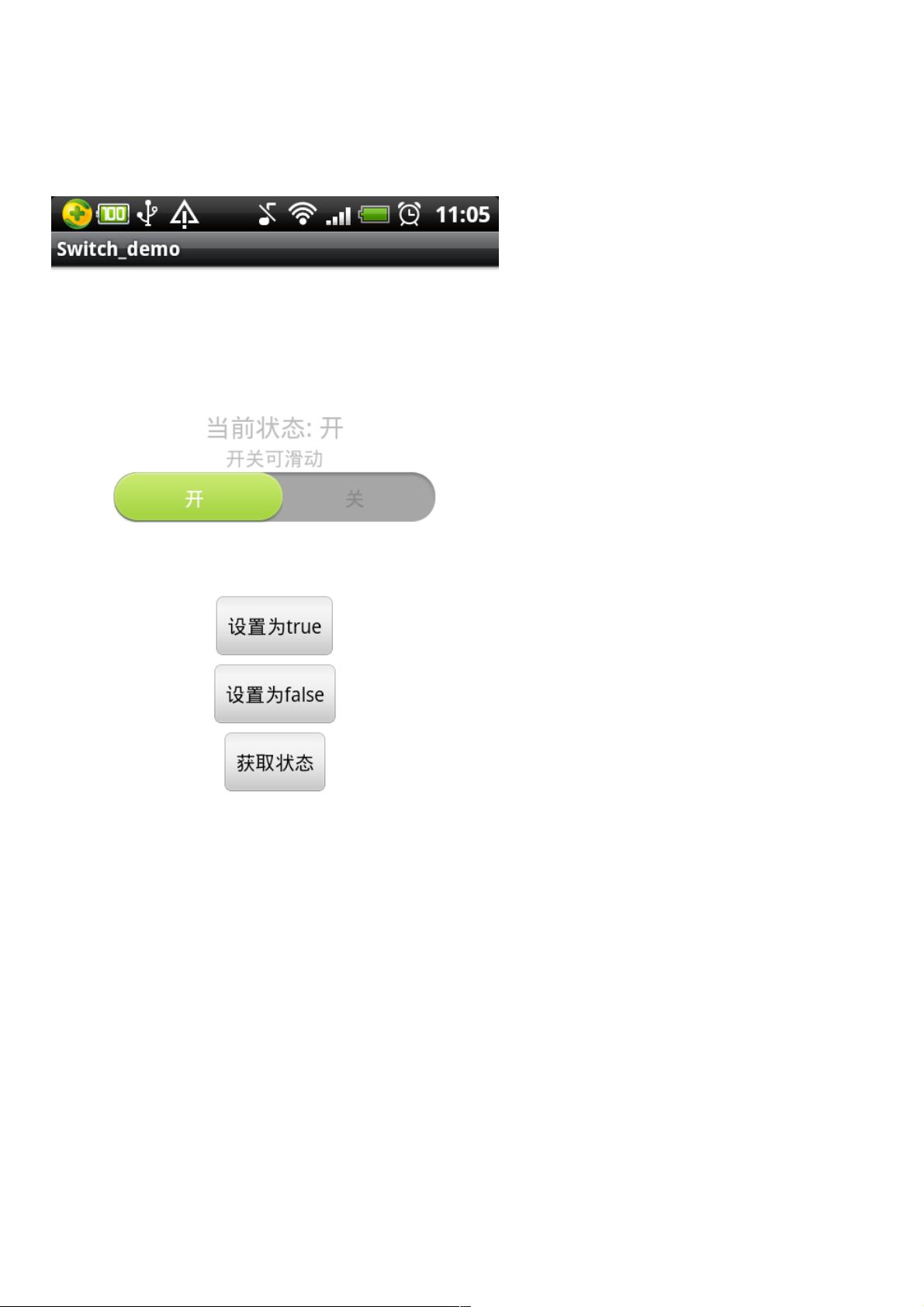
在Android应用开发中,有时候我们需要自定义视图来满足特定的用户界面需求,比如创建一个可滑动的开关控件。这种开关不仅需要响应用户的滑动操作,还应伴随有平滑的动画效果。本文将探讨如何实现这样一个功能。
首先,我们来看一下布局文件的部分内容。布局文件使用了`RelativeLayout`作为根元素,设置了宽度和高度,并为背景指定了一张图片。在`RelativeLayout`内,有一个`ImageView`用于显示开关的游标,通过设置`layout_centerVertical="true"`和左右`margin`,确保游标居中且与边缘保持一定距离。游标的背景也使用了指定的图片。
接着,`LinearLayout`被用来包含开关的两个状态——"开"和"关"。`LinearLayout`的宽度设为`fill_parent`,高度设为`fill_parent`,并且设置了`gravity="center"`,确保内部的`TextView`居中对齐。`TextView`分别表示开关的两种状态,它们的宽度设为`wrap_content`,高度设为`wrap_content`,并且通过`layout_weight="1"`让它们占据相等的空间。每个`TextView`的`gravity="center"`确保文字居中显示。
实现滑动效果的关键在于自定义的View类。通常,我们会继承`View`或`Button`类,然后重写一些关键方法,如`onTouchEvent`来处理触摸事件,以及`onDraw`来绘制视图。在`onTouchEvent`中,我们需要检测用户的滑动动作,并更新开关的状态。同时,可以启动一个`ObjectAnimator`来创建动画效果,平滑地改变游标的坐标,模拟开关被滑动的过程。
此外,为了使开关的状态变化更加明显,可能还需要添加一些额外的逻辑,比如监听开关状态的变化并触发相应的回调函数,或者更改`TextView`的文字颜色和字体样式以反映当前状态。
通过这种方式,我们可以创建一个既美观又功能齐全的滑动开关控件。提供的Demo源码可以帮助开发者快速理解和实现这一功能,进一步完善自己的Android应用。
总结来说,本文介绍的Android滑动开关实现涉及到了自定义View、触摸事件处理、动画实现以及UI布局设计。开发者可以通过学习和实践这个Demo,提升自己在Android界面组件和动画编程方面的能力。
2021-01-20 上传
点击了解资源详情
2022-07-03 上传
2022-10-22 上传
2021-10-10 上传
2018-11-15 上传
2021-12-04 上传
2022-04-05 上传
2022-11-24 上传
weixin_38748210
- 粉丝: 5
- 资源: 927
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器