Android高德地图 poi 检索实现微信发送位置功能
107 浏览量
更新于2024-08-30
收藏 181KB PDF 举报
"本文介绍了如何使用Android高德地图API来实现一个类似微信发送位置的功能,包括地图定位、POI(Point of Interest)检索以及与UI交互的关键代码示例。"
在Android开发中,集成地图服务是一种常见的需求,特别是在构建地理位置相关的应用时。本实例主要讲解如何利用高德地图SDK在Android应用中创建一个功能,使得用户可以像在微信中那样分享自己的位置。首先,我们需要初始化地图并获取地图控制器实例:
```java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_map);
mapView.onCreate(savedInstanceState); // 此方法必须重写
if (aMap == null) {
aMap = mapView.getMap();
}
```
在初始化地图后,为了实现定位功能,我们需要设置自定义的定位样式,让定位标记更加个性化:
```java
MyLocationStyle myLocationStyle = new MyLocationStyle();
myLocationStyle.myLocationIcon(BitmapDescriptorFactory.fromResource(R.mipmap.ic_location_marker)); // 设置小蓝点的图标
myLocationStyle.strokeColor(0x7F0070D9); // 设置圆形的边框颜色
myLocationStyle.radiusFillColor(0x130070D9); // 设置圆形的填充颜色
myLocationStyle.strokeWidth(1.0f); // 设置圆形的边框粗细
aMap.setMyLocationStyle(myLocationStyle);
aMap.setLocationSource(this); // 设置位置源
aMap.setMyLocationEnabled(true); // 开启定位
```
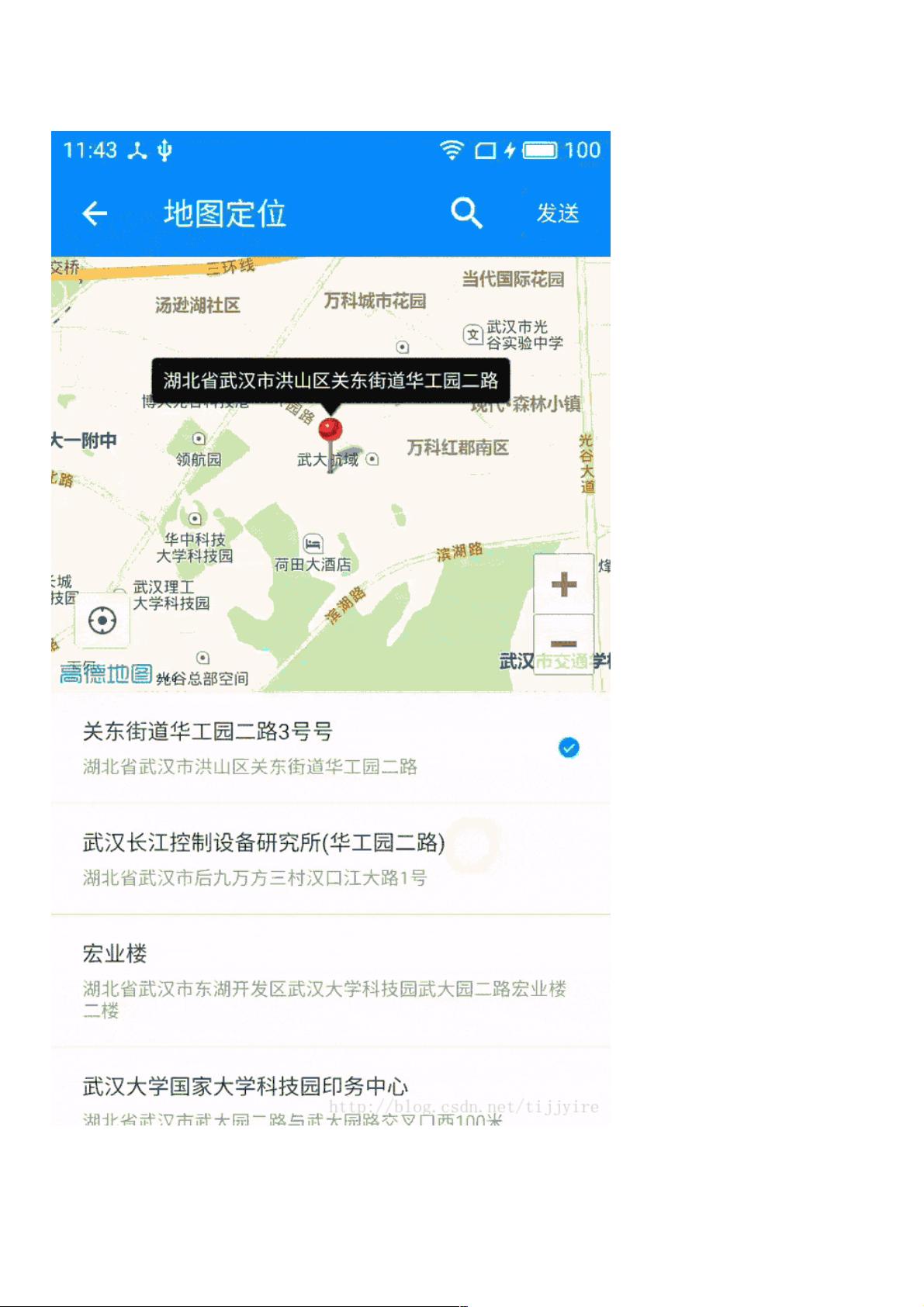
接着,我们可以通过获取到的经纬度进行POI检索,这样就可以展示用户周围的兴趣点。当用户点击列表中的某个POI时,地图上的中心标记会移动到对应的地址。同时,当用户手动移动地图时,地图上的中心标记地址和列表内容都会实时更新,以反映当前地图中心的位置。
```java
// 搜索关键字
String keyword = "餐厅";
// 创建检索参数
AMapLocalSearch.SearchPoiParam param = new AMapLocalSearch.SearchPoiParam.Builder()
.keyword(keyword)
.city("北京")
.build();
// 发起POI检索请求
AMapLocalSearch search = new AMapLocalSearch(this);
search.setOnAMapLocalSearchListener(new OnAMapLocalSearchListener() {
@Override
public void onPoiSearched(PoiResult poiResult, int rCode) {
// 处理搜索结果
if (rCode == 0 && poiResult != null) {
List<PoiItem> pois = poiResult.getPois();
// 更新UI列表
updateListView(pois);
} else {
// 处理错误情况
}
}
// 省略其他方法...
});
// 执行检索
search.searchPoi(param);
```
当用户点击列表项时,我们可以更新地图上的中心标记:
```java
// 假设listView为已初始化的ListView,listAdapter为适配器
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
PoiItem item = listAdapter.getItem(position);
LatLng latLng = new LatLng(item.getLatLonPoint().getLatitude(), item.getLatLonPoint().getLongitude());
aMap.moveCamera(CameraUpdateFactory.newLatLngZoom(latLng, 18));
}
});
```
通过以上步骤,我们就实现了一个类似于微信发送位置的功能,用户可以方便地查找和分享当前位置附近的地点。这个实例展示了Android开发中如何结合高德地图API来实现地图定位、POI检索以及与UI的交互,对于开发涉及地理位置的应用具有很好的参考价值。
300 浏览量
点击了解资源详情
1095 浏览量
125 浏览量
432 浏览量
768 浏览量
289 浏览量
209 浏览量
weixin_38601878
- 粉丝: 7
最新资源
- WPF应用中异步调用Web API的HttpClient使用教程
- 掌握AE插件Plexus制作酷炫三维粒子效果
- 深入探索Android 5.0中的蓝牙源码解析
- 提升效率:自动补全CRX插件解析与应用
- AngularJS应用程序开发快速启动指南
- ThinkPHP5.0实现PHP登录超时检测功能类教程
- Java语言下的jlox解析器项目概览
- 视频哈希值批量修改工具的介绍与使用
- Android中ListView条目的动态添加与删除
- QT结合PCAN库开发的上位机应用实例
- 如何安装mysql-proxy所需的工具包
- MSB调查源代码解析及工具使用指南
- 打造响应式jQuery左侧手风琴菜单教程
- MSP430F149实现LCD1602显示屏的三线串口控制
- Security+学习资料分享:我的创建与使用经验
- Java JDK 1.6 API 中英文开发文档完整版