HT Web开发手册:从入门到3D建模详解
需积分: 9 135 浏览量
更新于2024-07-08
收藏 19.76MB PDF 举报
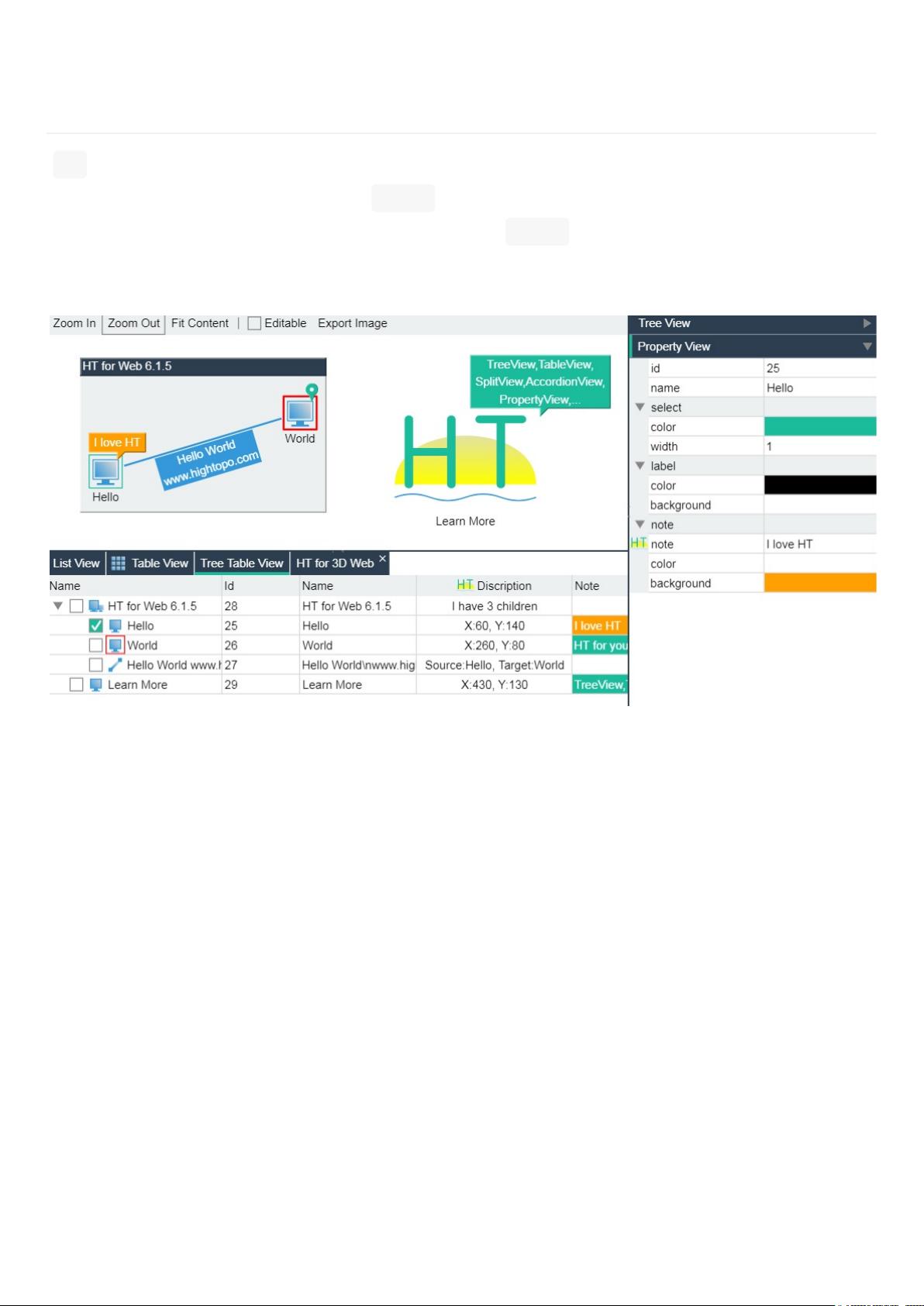
本手册详细介绍了 HT-for-Web,一个专注于Web开发的高级工具,特别强调了3D HTML方面的支持。手册分为两个主要部分:入门教程和3D特性。
**入门--Beginners**
这部分为初学者提供了基础知识,包括HT是什么以及其在Web开发中的应用场景和优势。它旨在引导读者快速上手,通过概述功能特性,让开发者了解如何利用HT构建高效、易用的Web应用。
**产品特点--Characteristic**
HT-for-Web的特点包括强大的SDK(软件开发工具包),提供了丰富的类库和工具,便于开发者进行高效开发。此外,文档还强调了运行环境的兼容性和对不同数据类型的处理能力。
**开发工具--Tool**
开发工具部分详细介绍了HT内置的各类工具,如数据模型(DataModel)、选择模型(SelectionModel)等,这些组件构成了视图结构(ViewStructure),帮助开发者构建复杂的数据驱动界面。
**函数简写--Abbreviation**
手册还列出了各种函数的简写,以便于开发者在代码中快速调用,提高开发效率。
**模型--Model**
模型部分涵盖了Node、Edge、Group、Shape、Polyline等核心概念,这些是构建图形用户界面的基础元素,用于表示数据结构和视觉呈现。
**设计模式--DesignPattern**
对于高级开发者,手册还探讨了设计模式的使用,帮助他们理解和应用最佳实践,提升代码质量和可维护性。
**3D特性**
进入3D部分,手册深入讲解了底层引擎,建模设计器以及浏览器对3D内容的支持。这里有3D坐标系、2D与3D的关系、旋转和缩放函数,以及投影技术的介绍,这些都是实现3D图形的关键要素。
**3D建模与支持**
针对3D开发,提供了3D基础概念、建模工具、浏览器的兼容性和性能优化建议。同时,还介绍了关键的3D函数简写,如旋转、投影操作,以及专门针对3D场景的样式设置(GVStyle)和交互功能(GVInteraction)。
**实用组件与功能**
手册列举了一系列组件,如树形组件、表格组件、树表结合的组件,以及用于导航和布局的工具条、折叠和页签等功能。此外,还有用于展示数据的列表组件和图形元素的属性组件。
**推荐与学习资源**
手册最后推荐了一些相关书籍和订阅服务,以及指向更深层次的学习指南,帮助开发者不断深化技能并保持更新。
HT-for-Web手册是一份全面且深入的文档,无论你是初入Web开发还是寻求3DHTML扩展,都能从中找到所需的信息和指导。通过阅读和实践,开发者将能够熟练掌握HT工具,构建出富有吸引力和交互性的Web应用。
1889 浏览量
2022-01-02 上传
109 浏览量
2019-10-20 上传
2010-09-13 上传
560 浏览量
186 浏览量
157 浏览量
674 浏览量