深入理解Vue组件:从基础到实践
152 浏览量
更新于2024-08-31
收藏 273KB PDF 举报
"JS组件系列之MVVM组件构建自己的Vue组件"
在前端开发中,Vue.js是一个流行的MVVM(Model-View-ViewModel)框架,它的核心特性之一就是组件化。组件化能够极大地提升代码的复用性和可维护性,使得开发者能够以模块化的方式构建复杂的用户界面。本文旨在探讨Vue中的组件构建,帮助读者理解组件的重要性和工作原理。
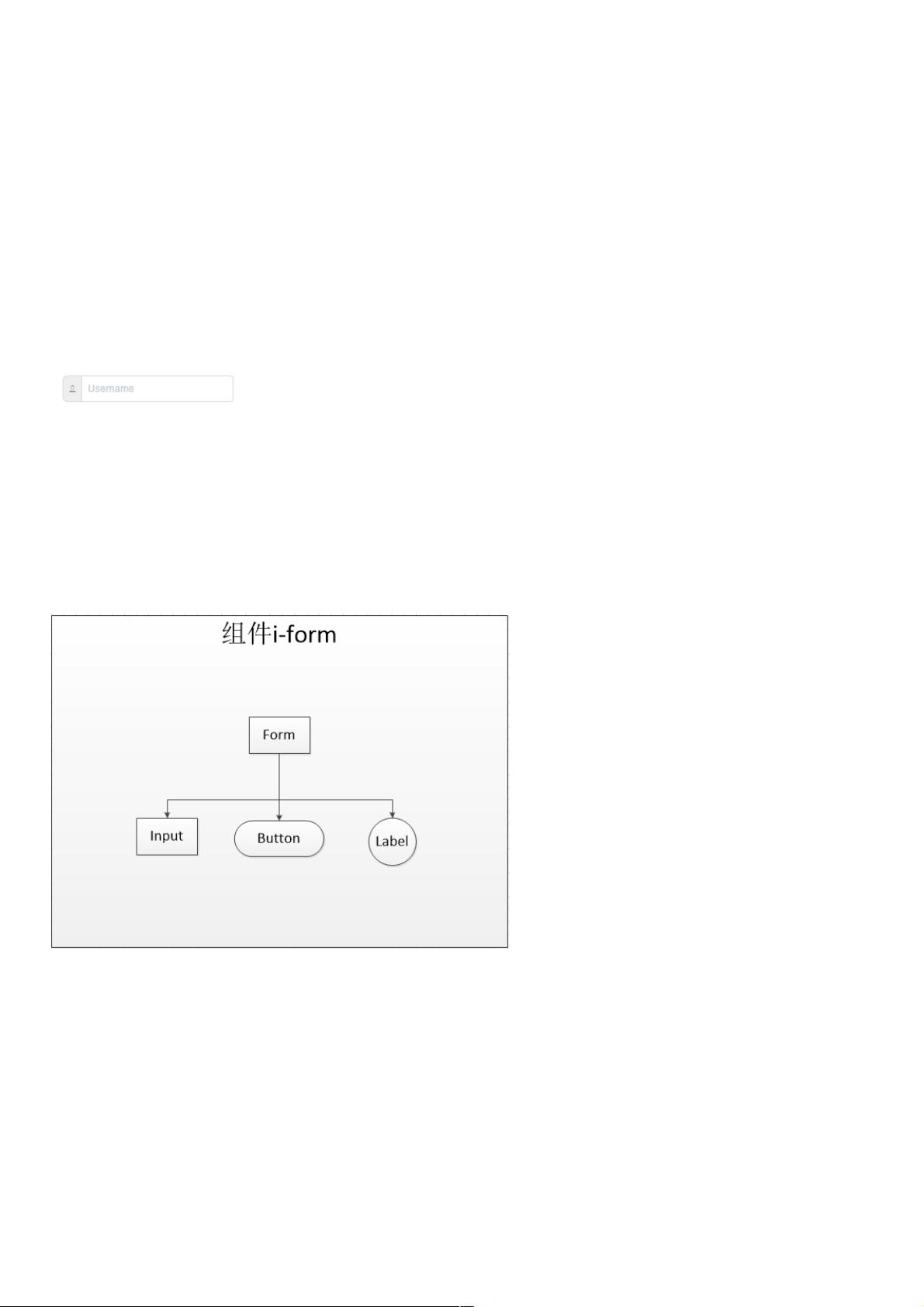
首先,为什么要使用组件?组件是Vue中的一大亮点,它们允许开发者将UI拆分成独立、可复用的部分。在实际开发中,每个组件都有自己的视图和数据模型,可以独立处理逻辑,这样既提高了代码的组织性,也便于团队协作。例如,一个复杂的表单可以被拆分为多个输入框、按钮等组件,每个组件都可以独立地管理和更新其内部状态,降低了整个应用的复杂度。
Vue组件的基础知识包括以下几个方面:
1. **组件的概念**:Vue组件是对HTML元素的扩展,它可以是自定义的标签,也可以通过`is`特性扩展原生HTML元素。组件提供了一种方式来封装可重用的代码,使得开发者可以构建可复用的UI部件,如表单、导航栏等。例如,一个简单的组件可以表示为`<my-component></my-component>`,在内部实现所有需要的功能和样式。
2. **组件的创建与使用**:创建Vue组件通常涉及定义模板、数据、方法等。模板定义了组件的HTML结构,数据定义了组件的状态,方法包含了组件的行为。使用组件时,只需要在模板中插入组件标签,并传递所需的属性(props)来定制组件的行为。
3. **组件的通信**:组件间的通信是Vue中非常重要的一部分。父组件可以通过props向子组件传递数据,子组件则可以通过事件(event bus)向父组件发送消息。此外,Vue还提供了`v-model`指令用于双向数据绑定,使得组件间的数据交互更加方便。
4. **组件的生命周期**:每个Vue组件都有其生命周期,包括创建、挂载、更新和销毁等阶段。开发者可以利用生命周期钩子函数在特定时刻执行特定任务,如在组件创建后初始化数据,或在组件销毁前进行清理工作。
5. **组件的嵌套与组合**:Vue组件可以嵌套使用,形成组件树,这使得大型应用的结构清晰且易于管理。同时,可以通过组合多个简单组件来构建复杂组件,实现更大的复用性。
6. **插槽(slot)**:Vue的插槽机制允许在组件内部定义占位符,外部可以插入自定义内容。这使得组件更加灵活,可以适应不同的场景需求。
7. **动态组件**:Vue还支持动态组件,通过`<component>`标签和`:is`属性,可以在运行时切换不同组件,实现动态渲染。
通过学习和掌握Vue组件,开发者能够更好地构建响应式、模块化的前端应用。理解组件的工作原理和最佳实践,对于提升开发效率和代码质量具有重要意义。在实际项目中,不断实践和探索,才能真正发挥出Vue组件的强大威力。
2020-08-31 上传
2019-08-10 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-07-27 上传
weixin_38522106
- 粉丝: 2
- 资源: 901
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器