纯CSS3响应式导航及搜索框实现
132 浏览量
更新于2024-08-31
收藏 111KB PDF 举报
"纯CSS3实现的响应式导航与搜索框代码示例"
在Web开发中,响应式设计是至关重要的,它确保网站在不同设备上(如桌面、平板、手机)都能提供良好的用户体验。纯CSS3实现的响应式导航栏是一种高效且现代的解决方案,减少了对JavaScript的依赖,降低了页面加载时间。本资源分享了一种利用CSS3特性构建的响应式导航及搜索框的实现方法。
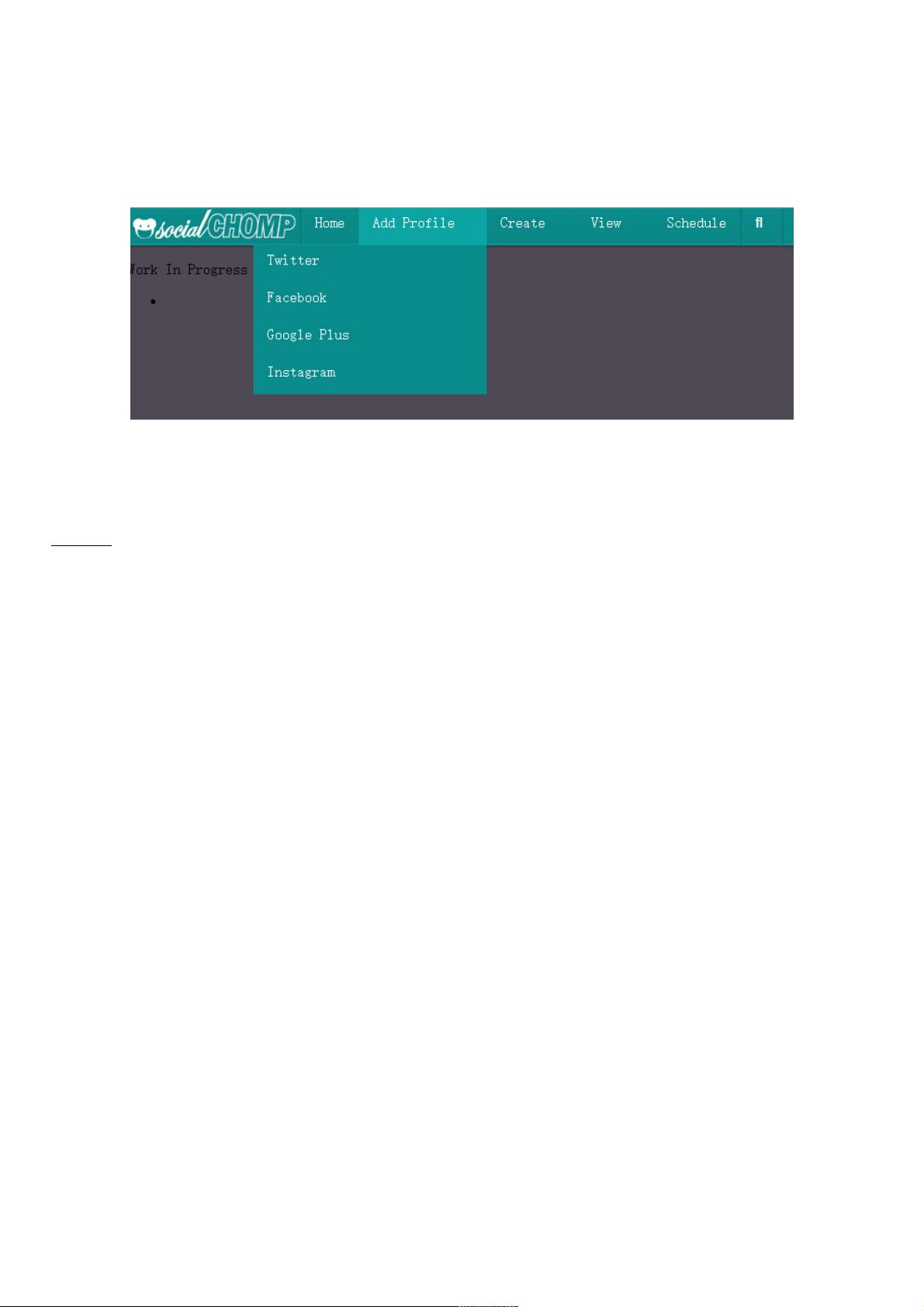
首先,HTML结构是响应式导航的基础。在提供的代码片段中,可以看到`<div class="navbar">`包含了导航的主要元素,包括品牌logo(`<a class="brand">`)和导航菜单(`<ul class="nav">`)。此外,还有一个针对移动设备的隐藏式导航`<div class="navbar-mobile hidden-desktop">`,它只在小屏幕设备上显示。
对于响应式搜索框,代码中包含了一个类名为`mobile-dropdown`的`<li>`元素,内含一个图标元素`<i class="icon-reorder">`,点击后会展示一个`<div class="mobile-menu">`内的搜索菜单。`<ul class="mobile-nav">`包含了导航链接,其中还有一些下拉菜单(`<li class="dropdown">`),通过`data-toggle="dropdown"`触发Bootstrap的下拉功能。
CSS3在这个响应式设计中起到了关键作用,它提供了诸如媒体查询(Media Queries)、伪类(Pseudo-classes)和转换(Transitions)等特性。媒体查询允许我们根据设备视口的宽度应用不同的样式,使得导航在不同尺寸的屏幕上自适应。例如,可以设置`hidden-desktop`类在屏幕宽度小于某个值时显示,从而实现导航栏在移动设备上的展开。
伪类如`:hover`和`:active`则用于添加交互效果,如鼠标悬停或点击时改变导航项的样式。转换(Transition)则可以平滑地改变导航元素的属性,如渐变显示或隐藏菜单。
在实际应用中,开发者需要根据自己的项目需求调整这些HTML和CSS代码,比如更换logo图片路径,添加或删除导航链接,以及定制搜索框的行为。同时,确保浏览器兼容性是必要的,因为虽然现代浏览器普遍支持CSS3,但较旧版本或非主流浏览器可能需要额外的兼容性处理。
这款纯CSS3响应式导航方案结合了Bootstrap框架的便利性和CSS3的强大功能,为开发者提供了一个快速创建自适应导航栏的模板。通过学习和修改这个代码示例,开发者可以更好地理解和实践响应式设计原则,提升网站的跨设备用户体验。
2019-08-23 上传
2019-11-20 上传
2022-11-10 上传
2015-12-16 上传
2019-11-19 上传
2020-09-25 上传
2019-07-05 上传
weixin_38555019
- 粉丝: 10
- 资源: 921
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明