Flex4.5深入教程:DropDownList组件使用详解
"Flex4.5从浅入深—第一章—第四节主要讲解了如何使用DropDownList组件,并涉及数据源的设置以及ArrayCollection的使用。本节内容包括对DropDownList的基本认识,数据源的类型要求,以及数据绑定的实现方法。"
在Flex 4.5中,`DropDownList` 是一个常用的组件,它允许用户从一组预定义的选项中进行选择。在创建 `DropDownList` 组件时,通常会将其拖放到设计视图(场景)中,生成一个空白的下拉菜单。这个菜单的头部通常会显示一个标题,用户可以通过点击标题展开或收起下拉选项。
下拉列表的核心功能是展示数据源中的内容。数据源必须是实现了 `IList` 接口的类,以便与组件进行交互。在这里,我们使用 `ArrayCollection`,它是 `Array` 类的一个增强版本,继承了 `IList` 接口,因此适合用作 `DropDownList` 的数据源。
`dataProvider` 属性是连接数据源和组件的关键,它需要绑定到 `ArrayCollection`。在ActionScript中,使用 `[Bindable]` 元标签可以声明一个变量为可绑定的,这意味着当数据源发生变化时,与之绑定的组件会自动更新以反映这些变化。
以下是一个简单的示例代码片段,展示了如何创建和绑定数据源:
```xml
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
private var arr:ArrayCollection = new ArrayCollection([
{name: "北京"}, {name: "上海"}, {name: "广州"}, {name: "深圳"}
]);
]]>
</fx:Script>
```
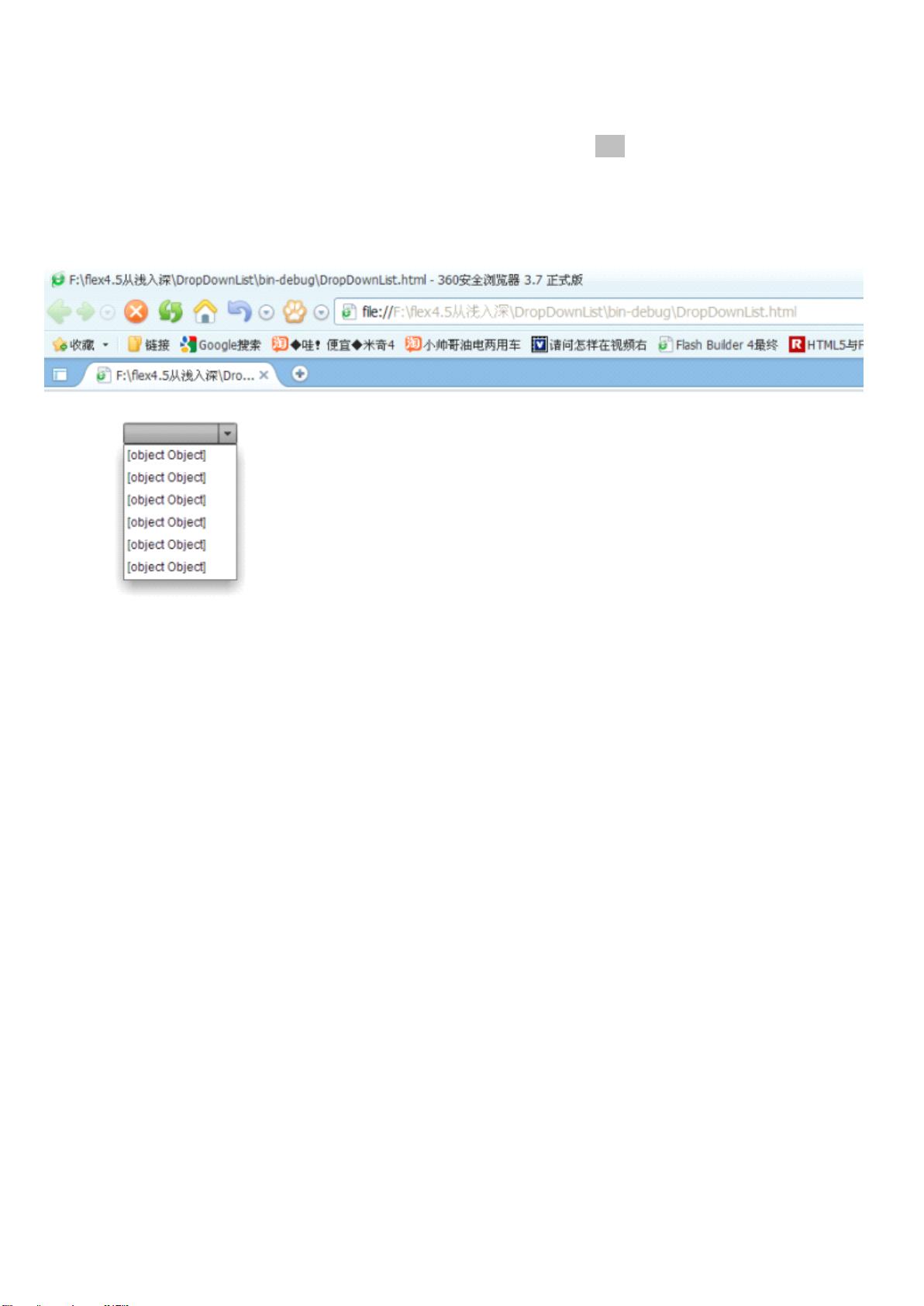
在这个例子中,`ArrayCollection` `arr` 包含了四个城市名称,每个城市作为一个对象存储,对象的属性 `name` 代表城市名。这个 `ArrayCollection` 被绑定到 `dataProvider`,这样 `DropDownList` 就会显示这些城市的名称供用户选择。
至于提到的“带图片”,可能意味着在 `DropDownList` 的选项中不仅有文字,还有相应的图片。这通常需要自定义列表项渲染器,以便在每个列表项中同时显示文本和图像。自定义渲染器可以扩展 `ListBase` 的默认渲染器,如 `LabelItemRenderer` 或 `IconItemRenderer`,并添加对图像显示的支持。
本节内容涵盖了 `Flex4.5` 中 `DropDownList` 的基本使用,包括创建、数据源设置、数据绑定以及可能的自定义渲染器应用,以实现更丰富的用户体验。
587 浏览量
530 浏览量
274 浏览量
115 浏览量
325 浏览量
374 浏览量
338 浏览量
123 浏览量
doublelucklysnow
- 粉丝: 25
- 资源: 23