$mount深度解析:Vue中模板编译与渲染
134 浏览量
更新于2024-09-01
收藏 257KB PDF 举报
"深入解析Vue.js中的$mount方法及其工作原理"
Vue.js是一个流行的前端JavaScript框架,用于构建用户界面。在Vue实例的生命周期中,`$mount`是一个关键的方法,它负责将Vue实例挂载到DOM元素上,从而使Vue实例与实际的HTML结构建立联系。在本文中,我们将深入探讨`$mount`的内部机制,特别是前两个主要步骤。
1. **编译HTML模板或使用render函数**
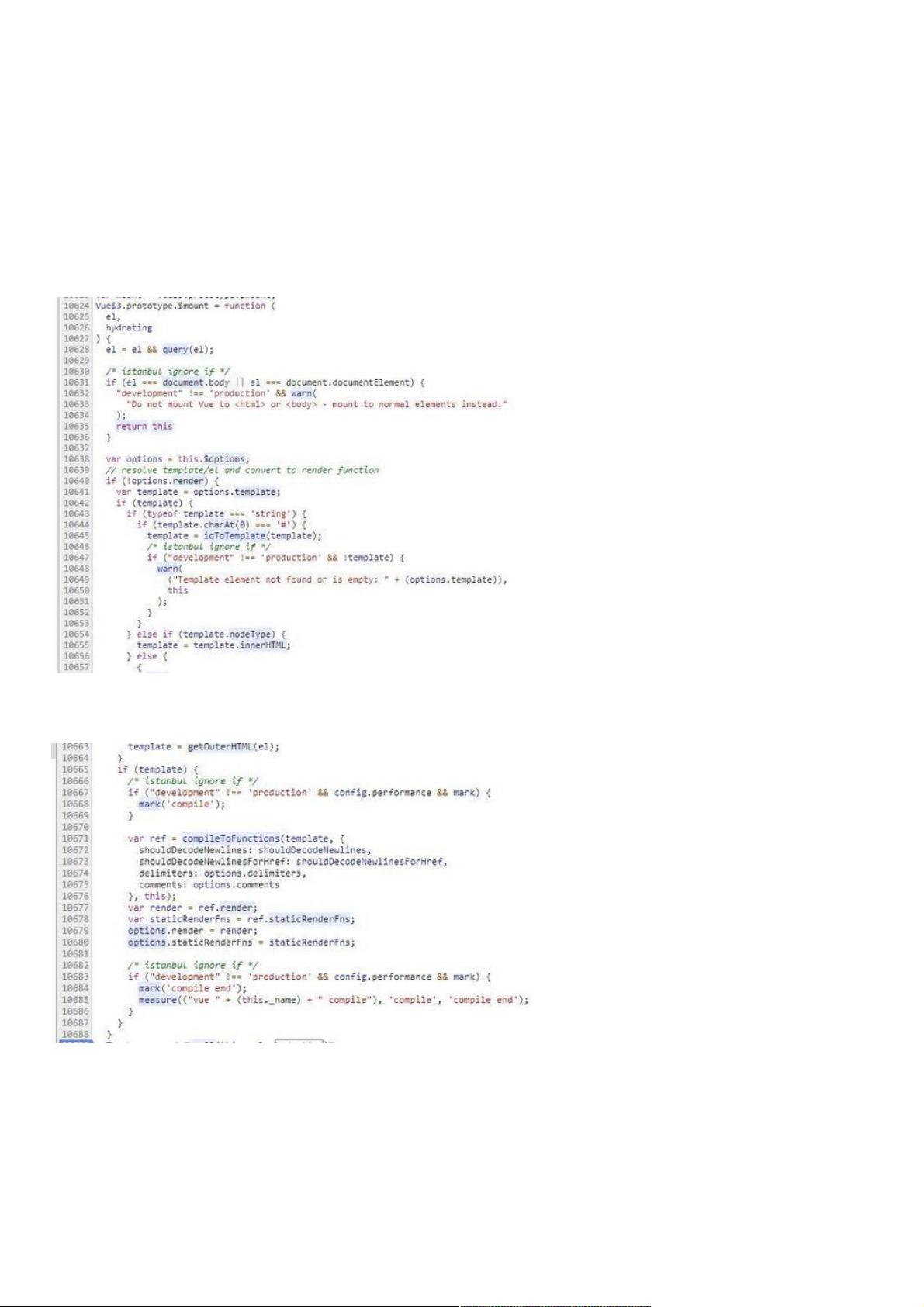
当创建Vue实例时,我们可以通过`options`对象提供配置,包括`render`函数或`template`属性。`$mount`会检查`options`中是否有`render`函数。如果没有,它将尝试寻找`template`属性。如果`template`也不存在,Vue会尝试使用Vue实例挂载的DOM元素的`outerHTML`作为模板。模板编译是Vue的核心特性之一,它允许我们使用声明式语法来描述UI。当`template`存在时,Vue会调用`compileToFunctions`,这是一个内部编译器,它将HTML模板转换为JavaScript函数,这个函数称为`render`函数。`render`函数是生成虚拟DOM(VNode)的关键,它可以动态地生成和更新组件的结构。
- **解析成AST语法树**:模板首先被解析成抽象语法树(AST),这是一个表示HTML结构的数据结构,便于后续处理。
- **生成render函数**:基于AST,Vue编译器生成的`render`函数能够根据组件的状态动态地创建VNode。
2. **创建Watcher实例与更新组件**
`Vue`的响应式系统依赖于`Watcher`实例。在`$mount`过程中,一个新的`Watcher`实例被创建,它关联到`updateComponent`方法。`Watcher`的作用是监听数据变化,并在数据变化时执行相应的更新操作。当`Watcher`实例被创建时,它会触发`updateComponent`,这个方法会重新运行`render`函数,生成新的VNode,并比较新旧VNode,找出差异,然后通过`patch`算法最小化DOM操作,实现高效的更新。
- **updateComponent**:这是Vue内部用于组件更新的函数,它包含`render`和`_update`两个主要部分。`render`生成新的VNode,`_update`负责应用这些变化到DOM上。
- **性能优化**:Vue提供了性能测试的选项,这里的条件判断语句就是为了在开发模式下进行性能测试,确保`render`和`update`过程的效率。
在Vue实例的`$mount`过程中,从HTML模板的编译到`Watcher`实例的创建,都是为了实现数据驱动视图的机制,确保当数据变化时,视图能自动同步更新。这一系列的过程构成了Vue响应式系统的基础,也是其强大功能的核心。理解`$mount`的工作原理,有助于开发者更深入地掌握Vue的运作机制,从而编写出更高效、更优雅的代码。
weixin_38717156
- 粉丝: 4
- 资源: 887
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析