微信小程序实现营业执照上传功能:API与代码示例
在微信小程序开发中,实现上传图片功能是一项常见的需求,特别是在需要用户提交文件或图片信息的应用场景中。本文将详细介绍如何在微信小程序中利用WeUI组件和微信API来构建上传图片的功能。
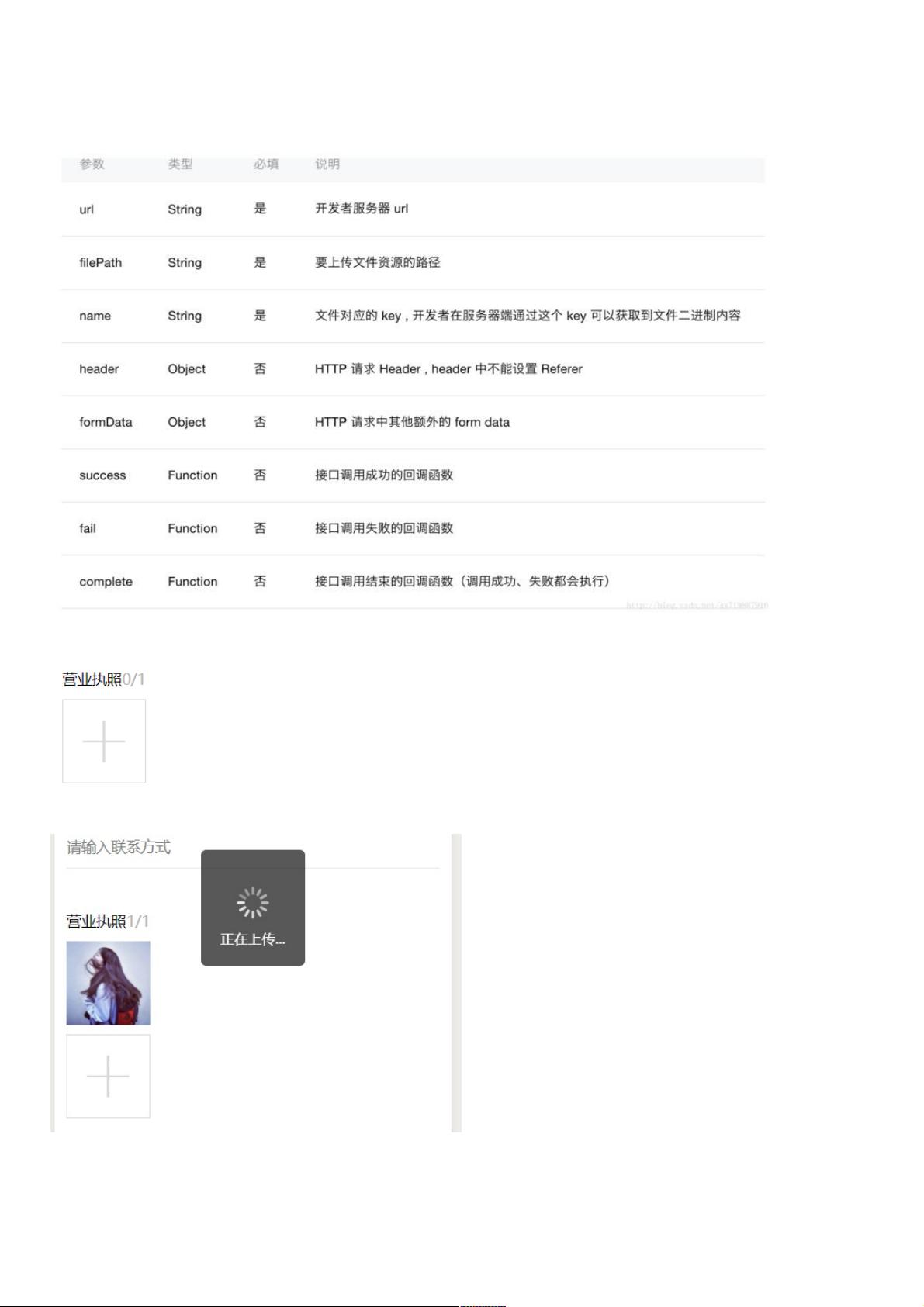
首先,了解微信小程序提供的图片上传相关API。微信小程序的`wx.chooseImage`方法允许开发者获取用户的本地图片,这对于用户选择并上传图片至关重要。该方法接受一个配置对象,其中`count`参数表示最多选择图片的数量,`success`回调函数则处理选中的图片数据。
在页面设计上,我们使用了WeUI库中的`weui-uploader`组件。在WXML文件中,创建了一个`<view class="weui-uploader__hd">`部分,其中包含标题"营业执照",以及显示已上传图片数量的动态信息`{{imageList.length}}/{{count[countIndex]}}`。在`<view class="weui-uploader__files">`中,使用了`wx:for`指令遍历`imageList`数组,展示已上传的图片,每个图片通过`<image>`标签显示,并绑定`bindtap`事件触发预览图片。
在`<view class="weui-uploader__input-box">`下方,有一个用于选择新图片的输入框,通过`<view class="weui-uploader__input" bindtap="chooseImage">`绑定事件处理器`chooseImage`,这个函数会在用户点击时调用,启动图片选择流程。
在JS文件中,`chooseImage`函数内部首先记录当前操作的上下文(`that`),然后调用`wx.chooseImage`。当用户选择图片后,`success`回调会被触发,这里可以对选中的图片进行处理,如缓存、上传到服务器等。同时,为了提供用户体验,会显示一个加载提示 toast。
总结来说,实现微信小程序上传图片功能涉及以下几个关键步骤:
1. 使用`wx.chooseImage`获取用户图片,设置`count`参数以限制选择数量。
2. 在WXML中使用WeUI的`weui-uploader`组件,显示上传状态和图片列表。
3. 在`<image>`标签中绑定事件,以便用户预览已选择的图片。
4. 编写事件处理器`chooseImage`,在用户点击时触发图片选择。
5. 在成功回调中,根据业务需求处理选中的图片,如存储或上传到服务器。
通过这些步骤,开发者可以轻松地为微信小程序添加上传图片功能,提升用户交互体验。记得在实际项目中根据需求调整代码,例如处理错误、优化上传过程等。
2020-08-28 上传
2018-08-04 上传
2020-08-27 上传
2020-12-29 上传
2020-11-30 上传
2020-10-16 上传
2020-11-27 上传
2020-10-16 上传
weixin_38742532
- 粉丝: 41
- 资源: 909
最新资源
- 编码的奥秘——编码教材
- 数据库原理及应用课程设计
- Intel® 64 and IA-32 Architecture 系统编程指南(中文版)
- J2EE指南(中文版)
- MMDS技术简介2007
- Struts+Spring+Hibernate整合教程
- 高质量C++编程指南
- 数字电子时钟的课程设计
- 自动售货机的课程设计
- 计算机操作系统第三版课后答案(汤子瀛等著)(全部的)
- objective-c 中文手册
- oracle里的常用命令
- Struts in Action 中文版
- C#3.0语言规范微软官方版(vs2008中文教程).pdf
- linux在S3C2410上的移植.pdf
- spring中文快速入门教程