全面指南:弱网测试工具与方法
"史上最全弱网测试要点"
弱网测试是软件测试领域中的一个重要环节,它旨在模拟真实环境中可能出现的各种网络状况,如低带宽、高延迟、丢包等,以确保应用在这些条件下仍能正常运行和提供良好的用户体验。本文将详细介绍三种弱网测试的方法,分别适用于PC端、移动端(iOS/Android)以及Web端。
方法一:利用抓包工具Charles进行弱网设置
Charles是一款强大的HTTP代理/HTTPS抓包工具,它允许开发者查看所有HTTP通信,包括请求头、响应头、请求体和响应体。进行弱网测试时,可以通过以下步骤设置:
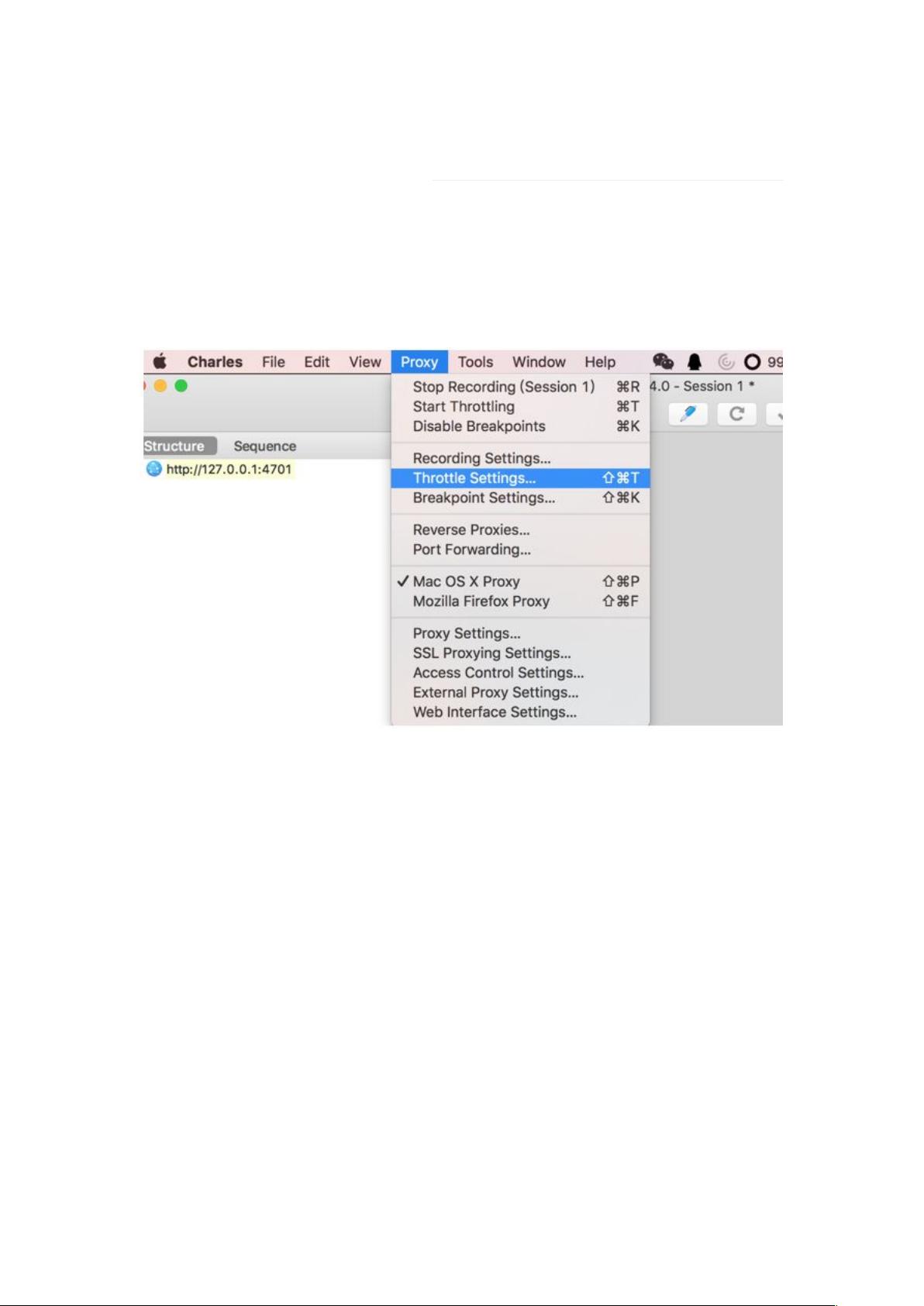
1. 首先,启动Charles并进入“Proxy”菜单,选择“Throttle Settings”。
2. 在Throttle Settings界面,你可以看到预设的不同网络条件,如2G、3G、EDGE等。可以根据实际需求选择合适的网络模拟配置,或者创建自定义的网络条件。
3. 自定义设置通常涉及调整带宽限制、延迟和丢包率,这些参数可以根据具体场景进行微调。
对于Android和iOS设备,需要在设备上配置Charles作为代理,并在电脑和设备之间建立SSL代理,以便捕获和修改网络流量。
方法二:使用Chrome浏览器的开发者工具
在Web开发和测试中,Chrome浏览器的开发者工具提供了方便的弱网模拟功能:
1. 打开目标网页,然后右键点击页面,选择“检查”或按F12开启开发者工具。
2. 在开发者工具的顶部导航栏中找到“Network”选项卡,点击No Throttling下拉框。
3. 在下拉菜单中,你可以选择预设的网络条件,如Slow 3G、Fast 3G等,也可以自定义设置。
这种方法特别适合测试Web应用在网络条件较差时的表现。
方法三:使用iPhone设备自带的限速功能
对于iOS设备,系统内置了一个名为“Network Link Conditioner”的工具,用于模拟不同网络环境:
1. 进入iOS设备的“设置”应用,如果未启用开发者选项,需要通过特定步骤开启(通常需要连接到电脑并使用Xcode进行设置)。
2. 在“设置”中找到“开发者”选项,然后选择“NETWORKLINKCONDITIONER”。
3. 在“Status”界面,用户可以启用预设的网络条件,如“LTE”、“3G”等,或者创建自定义配置,调整上传/下载速度、延迟、丢包率等参数。
这三种方法各有优势,可以根据测试目标和设备类型灵活选择。通过弱网测试,开发者和测试人员可以发现和修复与网络性能相关的问题,提高应用的健壮性和用户体验。在实际测试过程中,还应结合真实网络环境进行测试,以确保覆盖各种可能的情况。
1447 浏览量
1135 浏览量
5664 浏览量
397 浏览量
C_TestMG
- 粉丝: 78
- 资源: 18
最新资源
- 基于知识图谱的推荐算法-CKE的实现.zip
- chuong:(原型)真彩色3D昆虫模型www.ala.org.auchuong
- viper-plugin-mongoose:毒蛇插件猫鼬
- ico-check:加密项目的背景调查和尽职调查
- PSD韩国生活艺术模板
- SoftUniPythonFundamentals:我整个家庭作业分配库全部集中在一个地方
- AdventOfCode2019Day3
- Colormesh:一个R包,用于分析图像中的颜色图案
- 基于react+dva的框架使用webpack构建demo.zip
- SincNet:SincNet是一种用于有效处理原始音频样本的神经体系结构
- ya-presentation:Yet-another-presentation 是 Yandex 的一个 javascript 插件
- PSD美女婚纱模板下载
- 清新文艺花卉背景的扁平化图表PPT模板
- Trivia:构建Trivia游戏的API
- Haha Business! at Code School-crx插件
- 数据库课程设计,采用flask+mysql.zip