使用原生JS实现拖动验证滑块的代码详解
168 浏览量
更新于2024-08-31
1
收藏 120KB PDF 举报
"原生JS封装拖动验证滑块的实现代码示例"
在网页开发中,滑块验证是一种常见的安全机制,用于防止自动化脚本或机器人进行恶意操作。本示例将详细介绍如何使用原生JavaScript实现一个拖动验证滑块。通过这种方式,我们可以自定义验证组件,提高用户体验并确保网站的安全性。
首先,我们需要了解实现滑动验证涉及的关键事件:`onmousedown`(鼠标按下)、`onmousemove`(鼠标移动)和`onmouseup`(鼠标释放)。这些事件共同构成了拖动行为的基础。此外,为了使组件更具通用性,我们需要支持用户传入包含滑块的DOM元素以及完成验证后的回调函数。
以下是实现滑动验证的基本步骤:
1. 创建滑块元素:包括滑块轨道和滑块本身,可以是HTML元素或者用CSS绘制。轨道通常是一个固定长度的容器,而滑块则在其中移动。
2. 添加事件监听器:绑定`onmousedown`事件,当用户点击滑块时开始监听`onmousemove`事件,鼠标松开时解除监听`onmouseup`事件。
3. 计算滑动距离:在`onmousemove`事件处理函数中,获取鼠标位置与滑块初始位置的差值,以此计算滑动距离。
4. 更新滑块位置:根据计算出的滑动距离更新滑块的CSS位置,使其跟随鼠标移动。
5. 验证滑动:设置一个预设的正确滑动位置,当滑块达到或超过该位置时,视为验证成功,触发回调函数。
6. 可选:添加动画效果,使滑动过程更平滑。
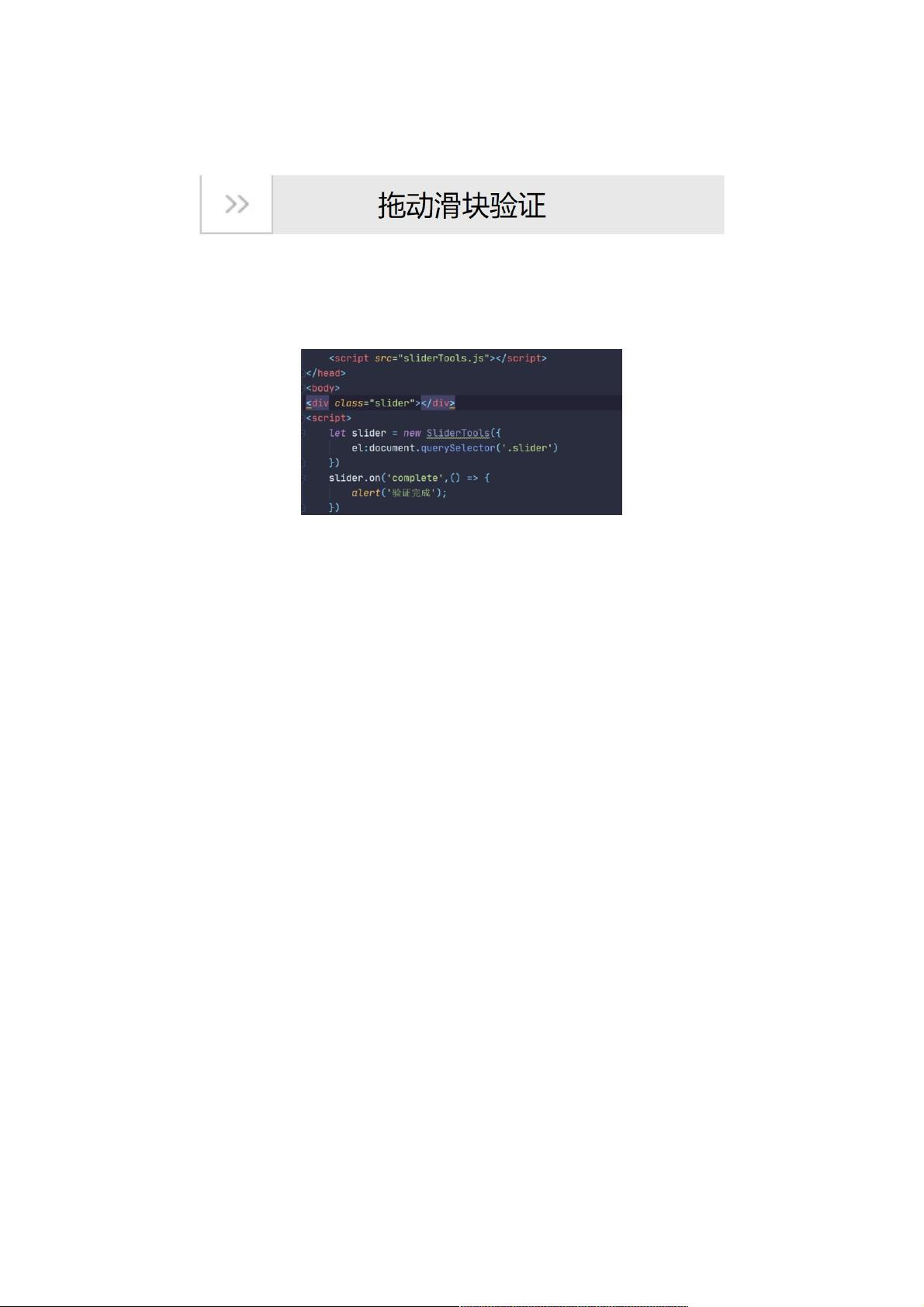
为了封装成一个库,我们可以采用模块化的方式,例如支持ES Module的导入。下面是一个简化的框架示例:
```javascript
(function() {
var root = (typeof self === 'object' && self.self === self && self) ||
(typeof global === 'object' && global.global === global && global) ||
this || {};
// 其他辅助函数,如util.extend、util.isValidListener、util.addCSS等...
class SliderVerify {
constructor(options) {
// 初始化配置,处理用户传入的参数
this.options = util.extend({}, defaultOptions, options);
this.init();
}
init() {
// 初始化滑块和轨道,添加事件监听器等
}
startDrag(event) {
// 鼠标按下时的逻辑
}
dragMove(event) {
// 鼠标移动时的逻辑,更新滑块位置
}
endDrag(event) {
// 鼠标释放时的逻辑,验证滑动并触发回调
}
}
// 导出模块
if (typeof exports !== 'undefined') {
if (typeof module !== 'undefined' && module.exports) {
exports = module.exports = SliderVerify;
}
exports.SliderVerify = SliderVerify;
} else {
root.SliderVerify = SliderVerify;
}
})();
```
以上代码中,`SliderVerify`类负责滑动验证的主要逻辑,`init`方法用于初始化组件,`startDrag`、`dragMove`和`endDrag`分别处理拖动开始、拖动过程和结束的事件。最后,根据环境导出模块,以支持CommonJS或ES Module的导入方式。
这个框架只是一个起点,实际应用中还需要根据需求增加更多的功能,比如防止快速滑动、滑动方向判断、防止用户通过CSS选择器绕过验证等。同时,考虑响应式设计,确保在不同设备和屏幕尺寸上都能良好工作。最后,优化性能和用户体验,如使用requestAnimationFrame进行动画处理,提供自定义样式选项等。
2022-11-15 上传
2022-11-14 上传
点击了解资源详情
2020-10-15 上传
2020-10-20 上传
2020-10-14 上传
点击了解资源详情
点击了解资源详情
2023-07-23 上传
2023-07-23 上传
weixin_38521831
- 粉丝: 2
- 资源: 917
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库