Android自定义控件核心:深入理解坐标系统
53 浏览量
更新于2024-08-31
收藏 221KB PDF 举报
"深入浅析Android坐标系统"
在Android开发中,理解坐标系统是创建自定义控件和进行复杂布局操作的基础。这篇资料旨在提供对Android坐标系统的深入理解,特别是对于那些希望深入研究自定义控件的开发者。Android的坐标系统是一个三维空间,其中Z轴指向屏幕外,X轴向右移动,而Y轴则向下移动。这个坐标系统是构建用户界面和动画的关键。
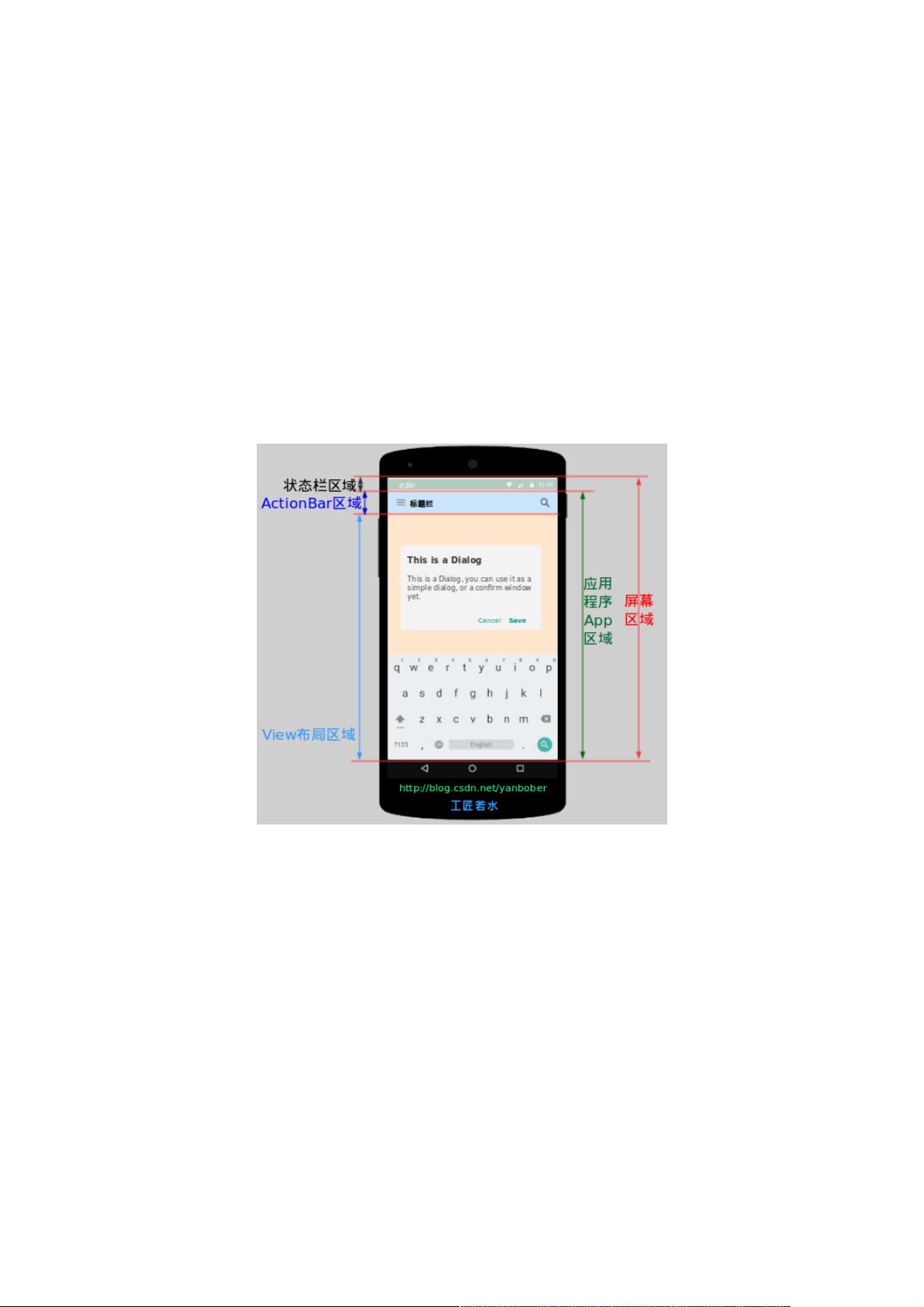
2-1 Android屏幕区域划分
Android屏幕被划分为多个区域,包括状态栏、导航栏、应用内容区域等。状态栏位于屏幕顶部,显示系统通知和时间等信息;导航栏通常位于屏幕底部,包含返回、主页和任务切换等按钮。应用程序内容区域则在两者之间,是开发者实际放置UI元素的地方。
为了获取屏幕和应用区域的尺寸,开发者可以使用`DisplayMetrics`类。例如,以下代码用于获取屏幕的宽度和高度像素:
```java
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
int widthPixels = metrics.widthPixels;
int heightPixels = metrics.heightPixels;
```
同时,`getWindowVisibleDisplayFrame()`方法可以用来获取应用程序内容区域的实际大小,包括状态栏和导航栏的影响:
```java
Rect rect = new Rect();
getWindow().getDecorView().getWindowVisibleDisplayFrame(rect);
int statusBarHeight = rect.top;
```
2-2 坐标系统详解
在Android中,视图(View)的坐标系统是从左上角开始,(0, 0)作为原点。X轴正方向向右,Y轴负方向向下。这意味着当你移动一个视图时,增加X值会使视图向右移动,增加Y值则使其向下移动。
`View`类提供了几个关键方法来处理坐标,如`getX()`和`getY()`返回视图相对于其父视图左上角的位置,`getWidth()`和`getHeight()`则返回视图的尺寸。此外,`setX()`和`setY()`允许开发者直接设置视图的位置。
2-3 自定义控件与坐标运算
在自定义控件中,重写`onDraw()`方法是常见的做法,这个方法接收一个`Canvas`参数,`Canvas`是绘制图形的画布。在`onDraw()`中,可以通过`canvas.translate()`、`canvas.scale()`、`canvas.rotate()`等方法来改变坐标系,实现复杂的绘图和动画效果。
另外,`onTouchEvent()`方法处理触摸事件时,会接收到`MotionEvent`对象,其中`getX()`和`getY()`返回的是相对于触发事件的视图的坐标,这对于响应用户的触摸操作非常有用。
2-4 布局与坐标转换
在Android的布局系统中,不同的布局有不同的坐标规则。例如,`RelativeLayout`和`LinearLayout`会根据它们的布局规则重新定位子视图。为了在不同布局间进行坐标转换,开发者可以使用`ViewGroup`的`convertPointFromChildToView()`和`convertPointFromViewToChild()`方法。
总结
深入理解Android的坐标系统对于开发者来说至关重要,它不仅关乎到UI元素的精确定位,还涉及到动画效果的实现以及触摸事件的处理。通过掌握这些基础知识,开发者能够更好地控制自定义控件的行为,创造出更加丰富多彩的Android应用界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-21 上传
2021-01-04 上传
2021-01-05 上传
2021-01-21 上传
2020-09-02 上传
weixin_38629449
- 粉丝: 3
- 资源: 968
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程