jQuery实现多 tab 功能示例与代码
需积分: 10 50 浏览量
更新于2024-09-13
收藏 47KB DOC 举报
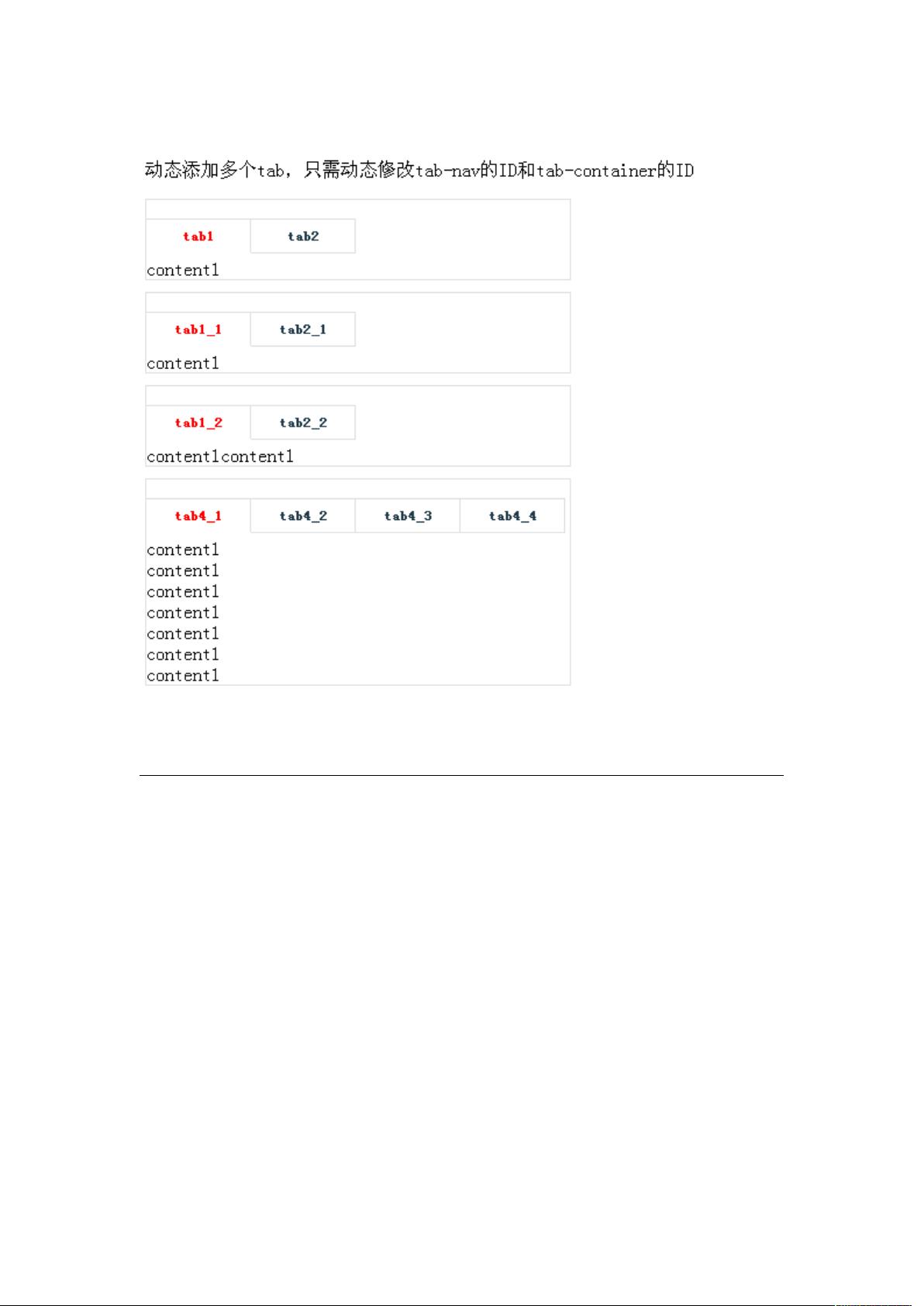
在本文中,我们将深入探讨如何使用jQuery库来实现一个具有多个可切换选项卡的功能。首先,我们了解jQuery的强大之处在于其简洁易用的API,可以轻松地操作DOM元素,为网页动态添加交互性。对于这个特定的需求,我们要创建一个包含多个tab页的导航栏,每个tab代表一个独立的内容区域。
HTML结构方面,我们看到一个`.tab-container`类的div元素,设置了背景色、宽度和边距,它将包含所有的tab和子内容。`.sub-con`类定义了每个tab的内容区域,初始时设置为`display:none`,只有当前激活的tab才会显示。`.tab-nav`负责创建一个导航菜单,包括`.tab-navul`列表,其中`.tab-navulli`是每个列表项,用于显示不同的tab选项。
CSS样式定义了tab的外观,如背景颜色、字体样式、边框等,并通过`:hover`伪类为鼠标悬停时添加效果。`.tab-navullia`元素表示默认状态下的tab链接,当鼠标悬停时变为其他颜色,激活的tab链接则会显示为红色,同时底部边框变为白色。`.tabItem`类则为整个tab区域添加边框,确保整体布局的清晰。
接下来,使用jQuery来实现tab的切换功能。首先,我们需要找到所有`.tab-navulli`元素,并为它们添加click事件监听器。当用户点击一个链接时,通过JavaScript判断该链接的类名变化,将`.cur`类添加或移除到对应的li元素上,以此改变其样式,显示或隐藏相应的`.sub-con`内容。同时,也可以利用jQuery的`.siblings()`方法来切换相邻的tab,或者使用`.prev()`和`.next()`方法实现前后切换。
在实际代码中,可能涉及以下步骤:
1. 获取所有`.tab-navulli`元素并存储在变量中。
2. 为每个链接添加`click`事件处理器,处理函数内部进行如下操作:
- 获取被点击的链接。
- 判断当前选中的tab(是否有`.cur`类),移除所有`.cur`类。
- 将当前链接添加`.cur`类,显示对应的内容区域。
- 隐藏其他`.sub-con`元素。
3. 可以考虑使用`.on()`方法或者`.delegate()`方法,以便动态添加的tab也能自动响应切换。
通过以上步骤,我们就实现了一个使用jQuery控制的多tab系统,用户可以通过点击导航链接在不同内容之间无缝切换。这在创建复杂的单页应用或者需要展示大量相关但分组的内容时非常实用。希望这个概述能帮助你在实际项目中快速构建出所需的tab功能。
2023-07-10 上传
2010-01-12 上传
2021-01-19 上传
2021-05-02 上传
2021-04-09 上传
2011-05-23 上传
2021-03-20 上传
2010-09-09 上传
chack_chen
- 粉丝: 1
- 资源: 5
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全