Flex与MyEclipse6.0整合教程
下载需积分: 3 | DOC格式 | 445KB |
更新于2024-07-31
| 50 浏览量 | 举报
"Flex与MyEclipse整合教程"
在IT开发领域,Flex是一种用于构建富互联网应用程序(RIA)的开源框架,而MyEclipse是一款强大的集成开发环境(IDE),专门针对Java EE和相关技术。本教程将详细介绍如何将Flex与MyEclipse整合,以便在MyEclipse中进行Flex项目的开发。
一、准备工作
在整合Flex与MyEclipse之前,你需要准备以下软件:
1. FB3_WWEJ_Plugin.exe:这是FlexBuilder3的插件安装程序,用于在MyEclipse中添加Flex支持。
2. MyEclipse6.0:集成开发环境,支持多种开发技术。
3. blazeds_turnkey_3-0-0-544:BlazeDS的打包版本,提供Flex与后端服务器之间的数据通信服务。
4. apache-tomcat-6.0.24.exe:Apache Tomcat服务器,BlazeDS需要部署在Tomcat上运行。
二、安装步骤
1. 安装MyEclipse6.0:按照标准流程完成MyEclipse的安装,确保其能够正常运行。
2. 安装Apache Tomcat:Tomcat作为应用服务器,用于承载BlazeDS服务。按照官方指南安装并配置Tomcat。
3. 解压并配置BlazeDS:
- 将blazeds_turnkey_3-0-0-544\tomcat\lib目录下的`activemq4.1.1`和`blazeds`两个文件夹复制到Tomcat的lib目录。
- 把blazeds_turnkey_3-0-0-544\tomcat\webapps下的`blazeds`,`samples`,`ds-console`文件夹复制到Tomcat的webapps目录。
- 将blazeds_turnkey_3-0-0-544目录下的`blazeds.war`,`ds-console.war`,`samples.war`文件复制到Tomcat的根目录。
4. 安装FlexBuilder3插件:
- 双击FB3_WWEJ_Plugin.exe启动安装向导。
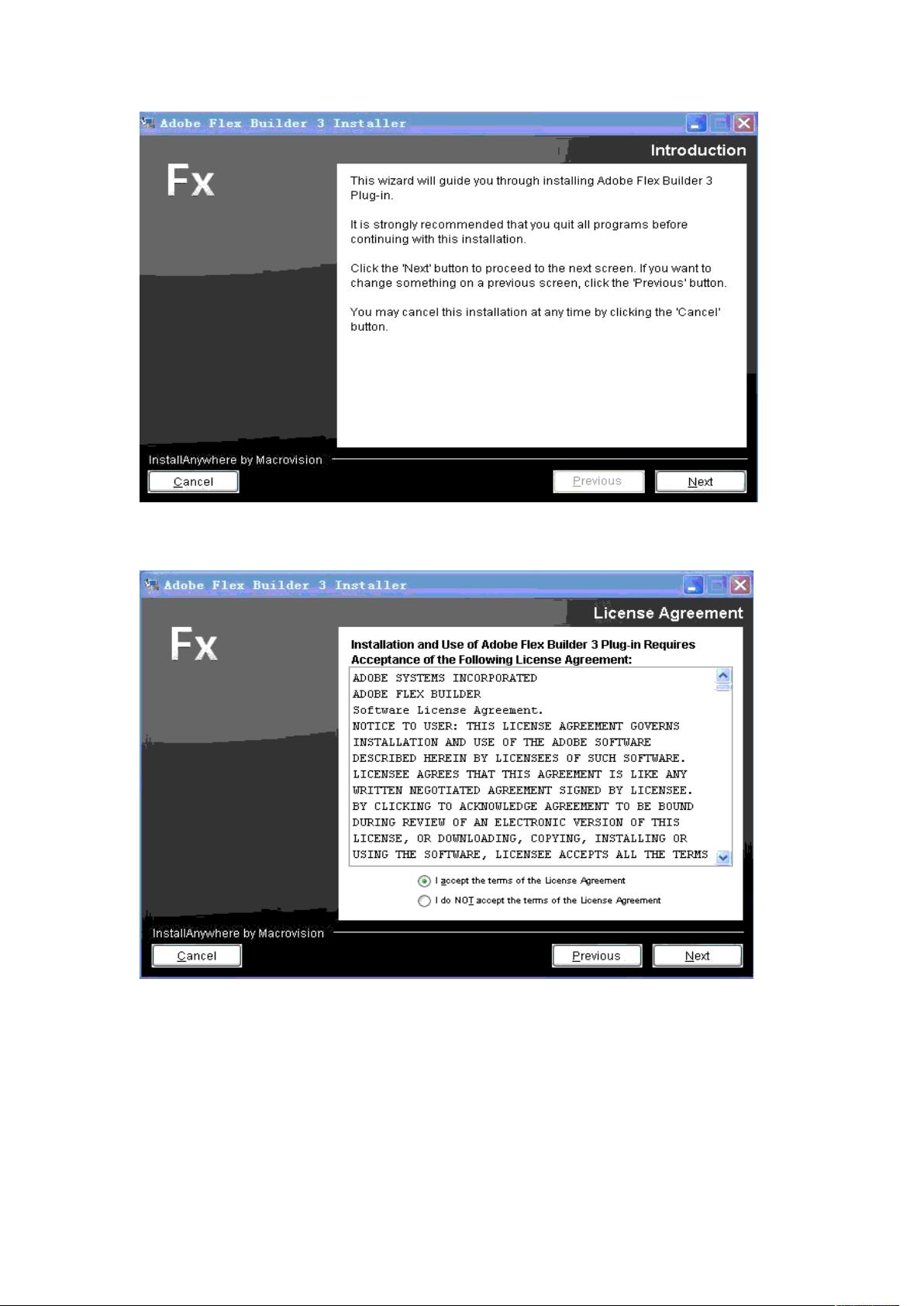
- 在提示框中点击"OK",然后在询问是否安装插件的页面选择"Next"。
- 阅读并接受许可协议,点击"Next"继续。
- 选择FlexBuilder3的安装路径,或者默认建议的路径,然后点击"Next"。
- 关键步骤:选择MyEclipse6.0中Eclipse的安装路径,确保正确无误后点击"Next"。
- 在警告提示中,选择"Proceed with Caution",因为插件兼容Eclipse3.2或3.3以上版本。
- 最后,如果提示安装IE和FireFox的Flash Player 9,根据需求选择安装,然后完成安装过程。
完成上述步骤后,你已经在MyEclipse环境中成功集成了FlexBuilder3,现在可以创建和管理Flex项目了。通过这种方式,开发者可以在同一个IDE中进行前后端的开发,提高开发效率,同时利用BlazeDS实现Flex与服务器端的数据交互。
在实际开发中,Flex主要用于构建用户界面,而MyEclipse则提供了Java EE项目的完整开发环境,包括代码编辑、调试、部署等功能。BlazeDS作为中间层,负责处理Flex与Java应用程序之间的AMF(Action Message Format)数据交换,使得Flex客户端能与Java后端服务进行实时通信。
通过整合Flex和MyEclipse,开发人员可以充分利用两者的优点,实现高效、灵活的富互联网应用开发。这种整合方式对于需要构建交互性强、图形化用户界面的企业级应用尤其适用。
相关推荐








feiyuxiaoxiao
- 粉丝: 6
- 资源: 8
最新资源
- decent-signal:一个不错的WebRTC信令库
- Drive-Dashboard
- Global New Tab Shortcut-crx插件
- 批量单词翻译
- CustomControl.7z
- Full_MEAN_Mini_Store
- Html5--Demo:使用Html5、CSS、JavaScript等技术模仿的华为官网
- NewsTimes
- 2020年6月手机归属地460400条cav和txt文件
- Gazelle Snatched-crx插件
- Jagabani自行车商店
- 博通netxtreme ii网卡驱动
- cljs-tutorial
- Login_e_ECommerce:Proyecto最终登录电子商务
- Rally Plus-crx插件
- HangoutDoodle:为您的涂鸦应用投票 - Hangout'14