理解JavaScript原型链与继承
PDF格式 | 152KB |
更新于2024-08-30
| 59 浏览量 | 举报
"JS原型链的理解"
在JavaScript中,原型链是实现对象间继承和共享属性的关键机制。首先,我们要知道所有的函数都是`Function`的实例。每当我们定义一个构造函数(例如`function Animal() {}`),这个构造函数就具有一个`prototype`属性,它是一个对象,通常用于存放实例方法和共享属性。`prototype`对象还有一个`constructor`属性,它是指向构造函数的引用。
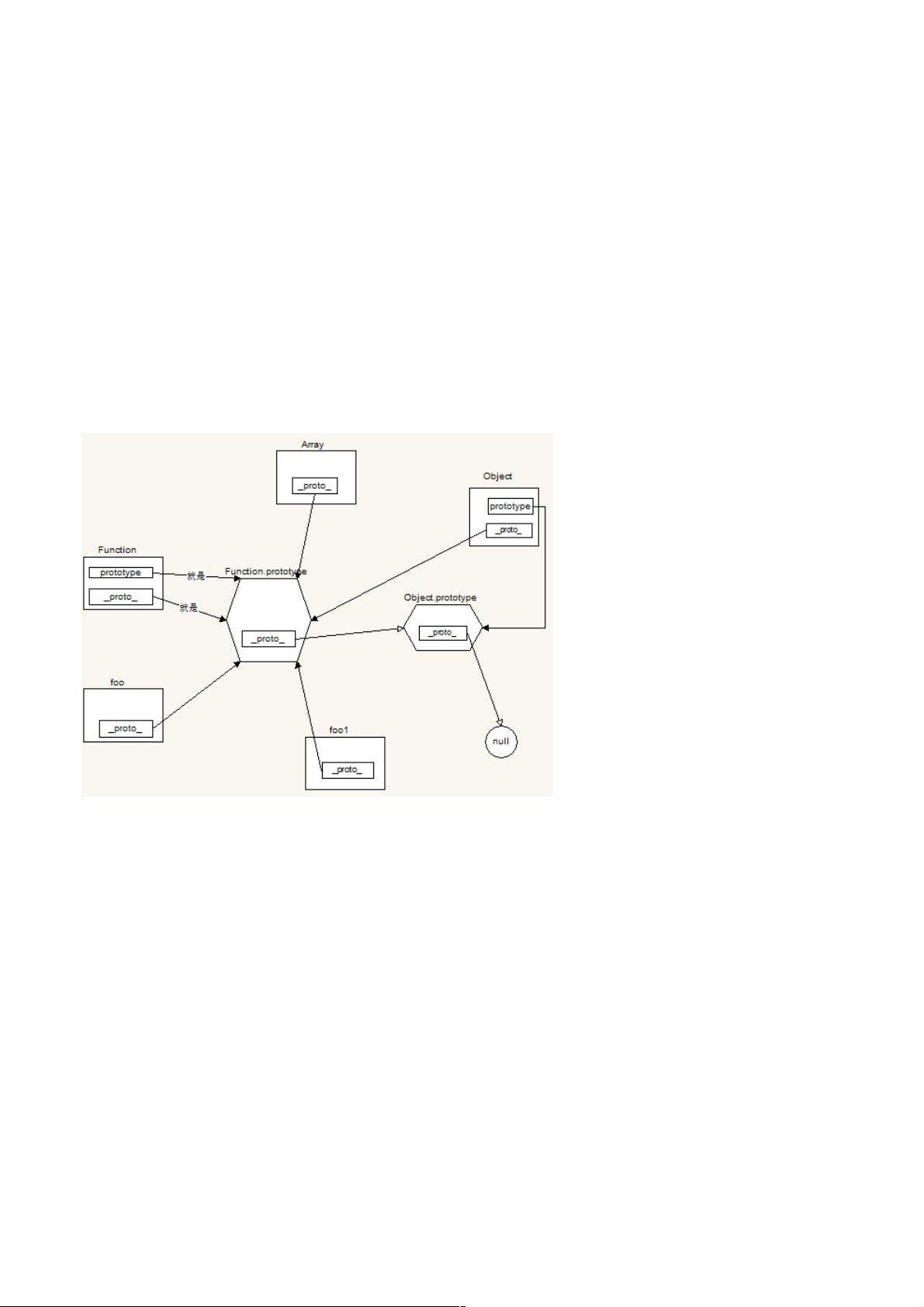
在实例对象层面,每个实例都会有一个非标准的`__proto__`属性,它指向构造函数的`prototype`。尽管`__proto__`在浏览器内部被用于原型链的查找,但并不推荐在实际编程中使用,因为它不是ES规范的一部分。在ES6及以后的版本中,推荐使用`Object.getPrototypeOf`或`Object.setPrototypeOf`来访问或设置原型。
原型链的工作原理是,当你试图访问一个对象的属性时,如果该对象本身没有这个属性,JavaScript会查找其`__proto__`(即`prototype`)上的属性,如果还没有找到,就会继续向上查找`__proto__`的`__proto__`,直到找到该属性或者查找到`null`(原型链的终点)。这就是所谓的"原型链查询"。
例如,我们有以下的原型链结构:
```
var arr = []; // Array实例
arr -> Array.prototype -> Object.prototype -> null
var o = new Object(); // Object实例
o -> Object.prototype -> null;
function Foo1() {
this.name1 = '1';
}
function Foo2() {
this.name2 = '2';
}
Foo2.prototype = new Foo1(); // Foo2继承Foo1
function Foo3() {
this.name = '3';
}
Foo3.prototype = new Foo2(); // Foo3继承Foo2
var foo3 = new Foo3();
```
在这个例子中,`foo3`实例不仅拥有`Foo3`构造函数的属性,还能通过原型链访问`Foo2`和`Foo1`的属性。
继承在JavaScript中有多种方式,原型继承是最基础的一种。通过将一个构造函数的`prototype`设置为另一个构造函数的实例,可以实现继承。例如,`Tiger`可以继承`Animal`:
```javascript
function Animal(name) {
this.name = name;
}
function Tiger(color) {
this.color = color;
}
Tiger.prototype = new Animal(); // Tiger继承Animal
```
此外,还有其他继承方式,如ES5的`Object.create`,ES6引入的类(Class)语法,以及组合继承、寄生继承等模式,它们都是基于原型链的概念进行扩展和优化的。
理解并掌握原型链对于深入学习JavaScript的面向对象编程至关重要,因为它是JavaScript实现继承的核心机制。通过熟练运用原型链,开发者可以创建复杂的数据结构和对象模型,实现代码的复用和高效组织。
相关推荐









weixin_38685538
- 粉丝: 5
最新资源
- 渝海QQ号码吉凶查询工具PHP源码及多样化技术项目资源
- QT串口通信数据完整性解决方案
- DTcms V5.0旗舰版MSSQL源码深度升级与功能增强
- 深入探讨单片机的整机设计与多机通信技术
- VB实现鼠标自动连点技术指南
- DesignToken2Code:Sketch插件将设计标记自动转换为SCSS代码
- 探索Android最佳实践:MVP、RxJava与热修复
- 微软日本发布Win7萌系主题包:5位萌少女主题全体验
- Scratch3.0编程启蒙源代码包:少儿教育与创造力培养
- 实现汉字简繁转换的JavaScript代码教程
- Debian环境下Alacritty终端模拟器的软件包发布
- Mybatis自动生成代码工具:快速实现代码生成
- 基于ASP.NET和SQL的选课系统开发与实现
- 全面掌握Swift开发的权威指南解析
- Java实现的HTTP代理测试工具ProxyTester
- 6至10岁儿童Scratch3.0积木编程源代码下载