微信小程序快速入门教程
175 浏览量
更新于2024-08-26
收藏 166KB PDF 举报
"wyfeng1分享的微信小程序简易入门教程"
微信小程序是一种轻量级的应用开发平台,由腾讯公司推出,允许开发者构建在微信内运行的小程序。本教程由wyfeng1提供,旨在帮助初学者快速入门微信小程序的开发。
1. **创建项目**
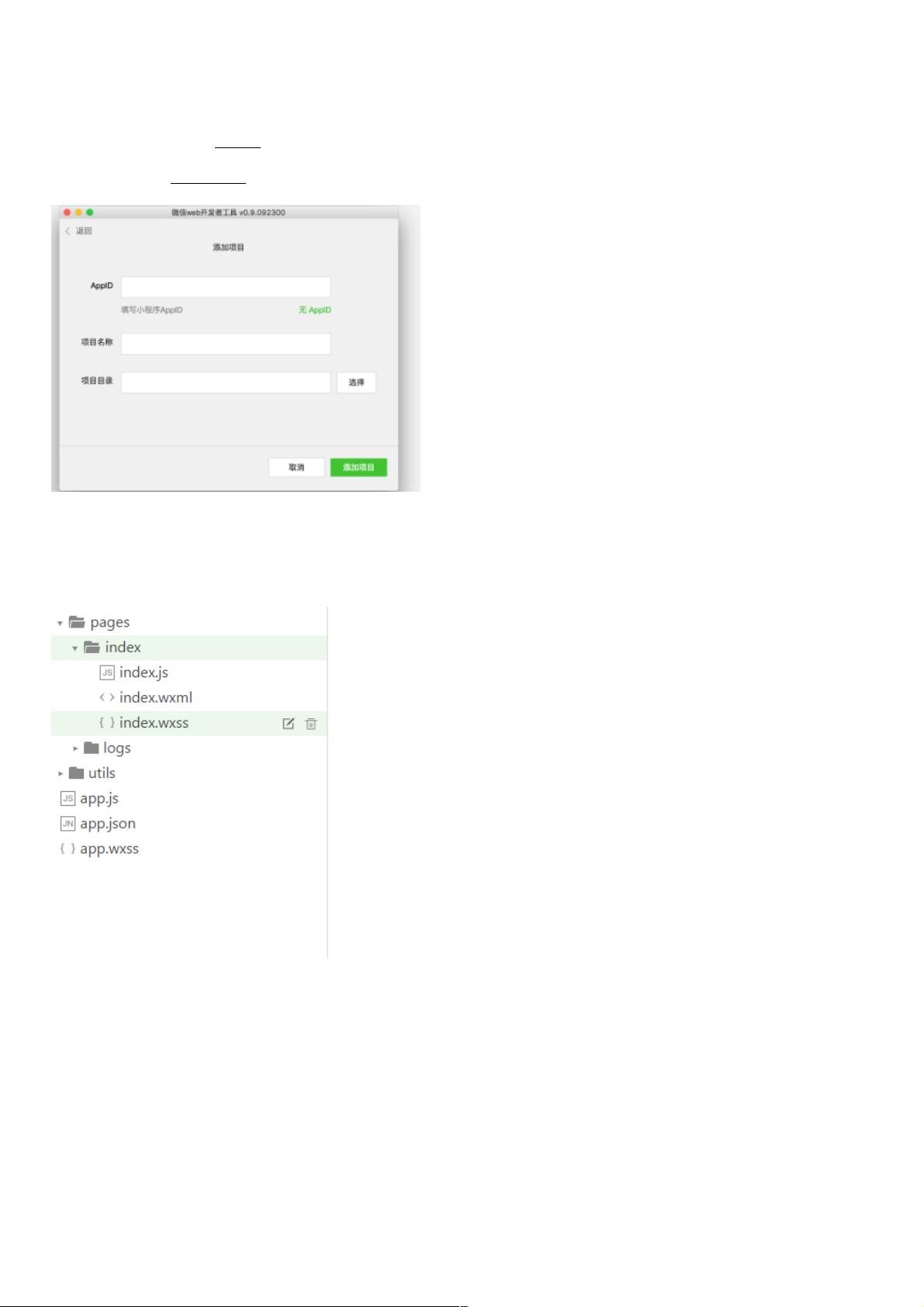
开始开发微信小程序的第一步是创建项目。首先,你需要安装微信开发者工具,然后使用微信账号进行扫码登录。在工具中选择“创建项目”,输入你的AppID(如果没有,可以选择无appid选项),设置一个项目名称(这不同于小程序的实际名称),并选定一个本地文件夹作为工作目录。点击“新建项目”即可开始。如果选择的文件夹为空,开发者工具会询问是否创建一个快速启动项目,这个项目会包含基础的DEMO代码,方便学习小程序的基本结构。
2. **创建页面**
微信小程序的页面结构通常包括多个页面,如示例中的`index`页面和`logs`页面。这些页面都位于`pages`目录下。在`app.json`配置文件中,你需要列出所有页面的路径和名称,列表的第一个页面将作为小程序的首页。例如,`pages/index/index`表示`index`页面,`pages/logs/logs`表示`logs`页面。
3. **逻辑层**
- **WXML**:这是微信小程序的标记语言,类似于HTML,用于定义界面布局。例如,`<view>`标签可以看作是HTML的`div`元素,用来组织内容。在示例中,可以看到一个简单的界面布局,包括标题、时间、图片和内容区域。
- **WXSS**:这是小程序的样式表语言,与CSS语法相同,用于设置页面元素的样式。例如,`.warp`、`.title`等类名定义了不同元素的样式。
4. **页面结构**
每个页面通常由四个主要文件组成:
- **.wxml**:负责页面结构
- **.wxss**:定义样式
- **.js**:处理页面逻辑和数据绑定
- **.json**:配置页面的附加属性
在`index.js`中,你可以编写处理用户交互的JavaScript代码,例如`bindtap`事件用于响应用户的点击操作。在示例中,`closepage`函数可能是关闭或跳转页面的逻辑。
5. **工具支持**
微信开发者工具提供了实时预览、调试和性能监控等功能,有助于开发者高效地开发和优化小程序。它还支持模拟器和真机调试,确保应用在不同设备上的表现一致。
通过以上步骤,你已经掌握了微信小程序的基本创建和页面构建过程。继续深入学习,你将能够利用微信小程序的API和框架,实现更复杂的功能,如网络请求、数据存储、用户授权等。不断实践和探索,你将成为一名熟练的微信小程序开发者。
2019-08-08 上传
2016-11-02 上传
2021-09-06 上传
2024-12-01 上传
2024-12-01 上传
2024-12-01 上传
2024-12-01 上传
weixin_38734276
- 粉丝: 11
- 资源: 901
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率