React面试深度解析:事件机制与合成事件
版权申诉
115 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
"这篇PDF文件包含了2022年最新的React面试题目,专注于前端开发者,特别是准备面试React岗位的人员。文件中详细讨论了React组件基础、事件机制以及与传统HTML事件的区别,强调了React的合成事件(SyntheticEvent)在性能优化和浏览器兼容性方面的优势。"
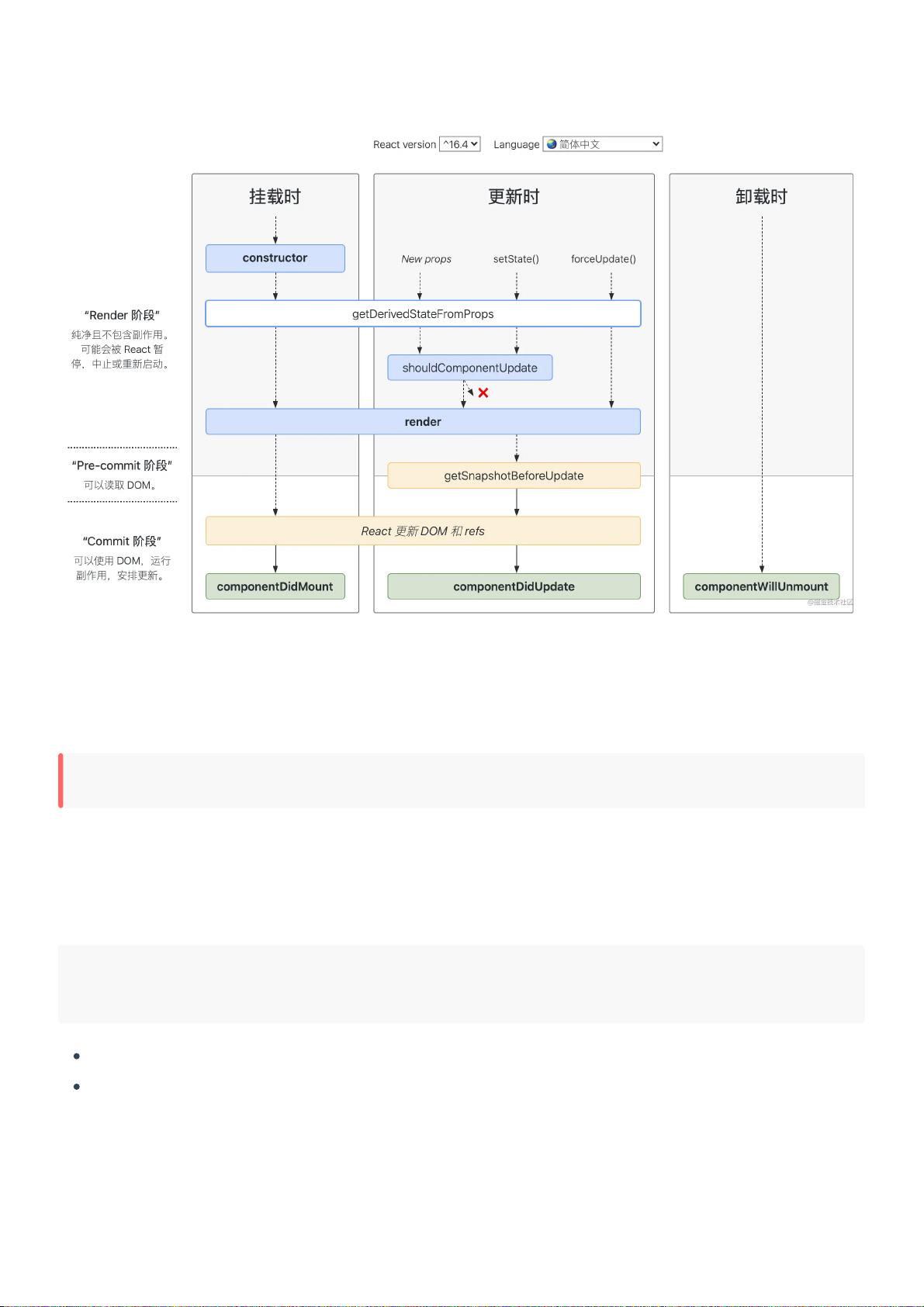
React组件基础是React开发的核心部分。组件是React应用程序的基本构建块,它们可以被视为独立的、可重用的代码单元。面试中可能会涉及的问题包括组件的声明、状态管理、生命周期方法等。例如,面试者可能需要理解如何使用`props`传递数据给组件,或者如何利用`state`来管理组件内部的状态变化。
React事件机制不同于传统的JavaScript事件处理。React采用事件委托的方式,它不在每个组件的DOM元素上绑定事件处理器,而是将所有事件处理器统一绑定到`document`级别。这种做法减少了内存消耗,因为只需要维护一个事件处理器。React还提供了合成事件(SyntheticEvent),它是一个跨浏览器的事件对象,解决了不同浏览器间的事件处理差异。合成事件在事件处理完成后会自动清理,以优化内存使用。如果需要阻止事件冒泡或默认行为,面试者应熟悉`event.preventDefault()`而非`event.stopPropagation()`。
React事件与原生HTML事件的主要区别体现在几个方面:首先,React事件名遵循小驼峰命名法,而原生事件通常使用全小写;其次,React事件处理函数是作为函数传递,而不是作为字符串;最后,React中阻止默认行为不能依赖于`return false`,必须明确调用`event.preventDefault()`。
面试中,面试者可能还会遇到关于React性能优化的问题,比如如何使用`shouldComponentUpdate`或`React.memo`来避免不必要的渲染,以及如何通过使用PureComponent和React.memo来提高组件的性能。此外,面试者需要了解React Hooks如`useState`、`useEffect`和`useRef`,这些是React 16.8引入的新特性,用于在类组件之外管理状态和副作用。
这份PDF文件提供了丰富的React面试准备材料,涵盖了React的基础概念、事件处理、性能优化等多个关键领域,对于准备面试的前端开发者来说是一份宝贵的参考资料。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- 数字单片机数字单片机
- D语言编程参考手册1.0
- JAVA程序员面试题解惑
- cognos8.12学习资料
- Intel双核与超线程的区别与联系
- 如何编写LINUX 驱动
- Apache与多个Tomcat服务器集成时的负载平衡.txt
- GCC中文手册,详细介绍GCC
- GCC中文手册,详细介绍GCC
- Cross-words Reference Template for DTW-based Speech Recognition Systems
- 一份不太简短的LaTex介绍
- Linux 常用指令大全
- 计算机毕业论文(试题库管理系统)
- 综合电子仿真与设计项目
- XX公司网络设计方案doc
- Oracle Biee Catalog合并