Mapinfo专题地图制作教程:渲染效果图步骤解析
版权申诉
PDF格式 | 902KB |
更新于2024-08-22
| 56 浏览量 | 举报
"Mapinfo软件专题地图(渲染效果图)制作方法"
Mapinfo是一款强大的地理信息系统软件,常用于网络优化和数据分析。在IT行业中,尤其是在通信网络优化领域,Mapinfo能够帮助用户直观地呈现数据,例如通过创建专题地图来展示特定区域的问题点。本方法主要介绍如何利用Mapinfo Professional Version 8.0及以上版本制作专题地图,以投诉地理化呈现报告为例。
首先,准备工作涉及创建一个基础信息表格,通常以Excel形式存在。表格应包含关键信息,如基站名称、经纬度坐标以及周期内的投诉量或其他量化指标。在制作覆盖类投诉的专题地图时,这些数据是必不可少的。
制作专题地图的步骤如下:
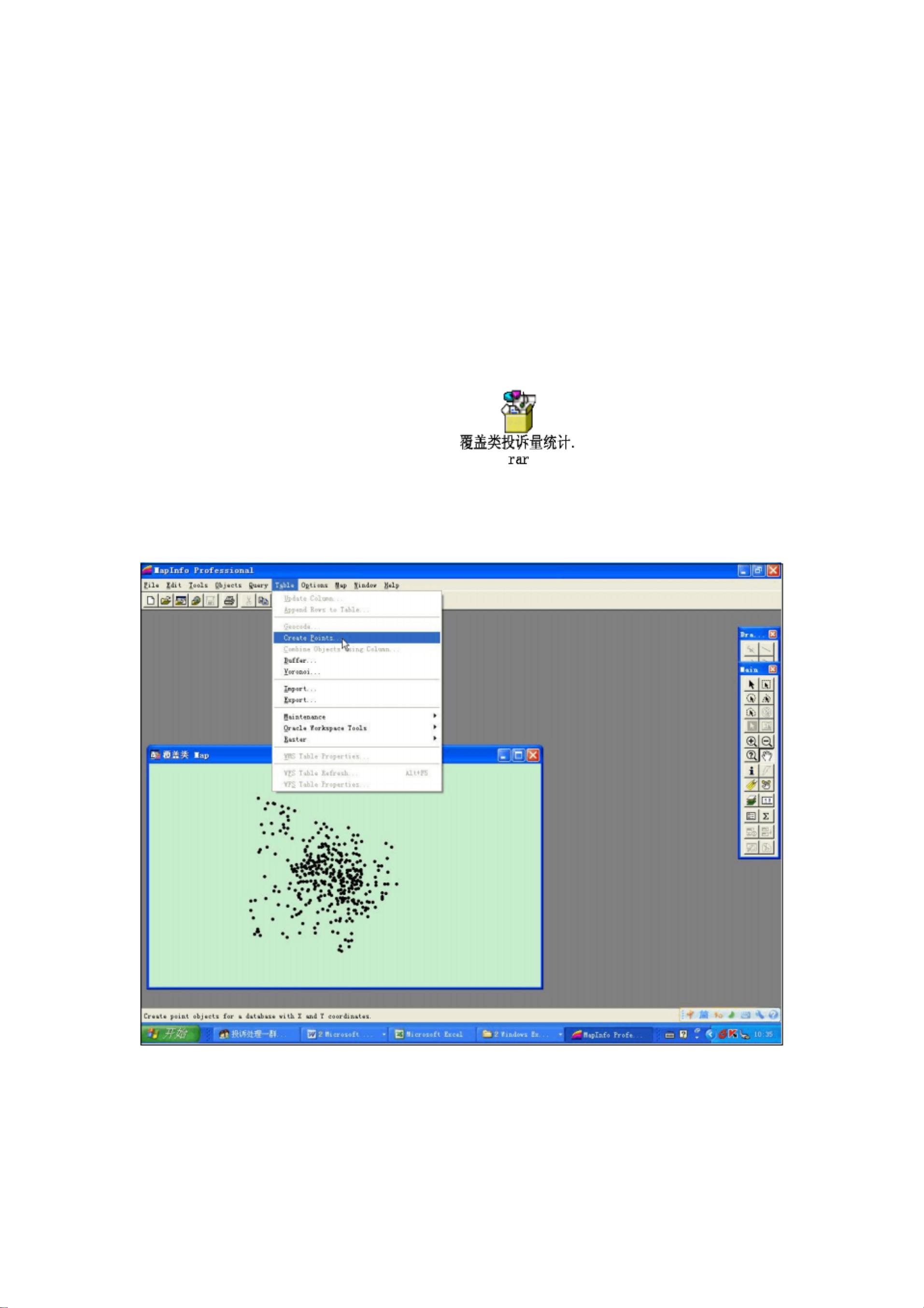
1. **导入数据**:使用Mapinfo的`Table-CreatePoints`功能将Excel表格中的数据导入,生成地图上的点代表基站位置。
2. **创建专题地图**:通过`MAP-CreatThematicMap`菜单启动专题地图创建。选择适当的图层,例如Grid图层,并根据需要配置参数,如选择用投诉量作为颜色分级的依据。
3. **设置参数**:在接下来的界面中,可以调整图层显示的列数、插值方法(如IDW或TIN)、图例大小等。还可以自定义图例的升序或降序排列。
4. **高级设置**:在`Customize`中,有`Settings`、`Styles`和`Legend`三个重要部分。`Settings`里的`CellSize`应设为最小值,`Exponent`和`SearchRadius`根据基站密度调整,`GridBorder`设为0。`Aggregate Coincident Points by`建议选择`Max`,这将影响图层的样式表现。
5. **Styles设置**:这部分定义了点、线和面的样式。`Exponent`和`SearchRadius`会影响数据的平滑度和渲染效果。`Max`选项意味着每个位置将显示最大值,这对于突出高投诉量的基站尤为有用。
6. **Legend设置**:图例是地图的重要组成部分,它清晰地展示了不同颜色和图案所代表的含义。可以根据需求调整图例的大小、布局和颜色层次。
通过上述步骤,可以创建出具有视觉冲击力的专题地图,将网络优化问题以直观的方式呈现出来,有助于决策者快速理解和解决问题。在实际操作中,应根据具体项目需求灵活调整各个参数,以达到最佳的可视化效果。
相关推荐









daggee1
- 粉丝: 2
最新资源
- 网上商城系统实现:JSP+Servlet+JavaBean源码
- TCPView3.05:网络连接状态监控利器
- Java开发技术大全:500个实用源代码解析
- 非营利乒乓球组织管理系统SISTEMA-ASPATEM开发指南
- 亿美短信接口调用详解:HTTP GET与POST方法
- Windows窗口动态截图工具使用教程
- Springboot与Kettle整合实战教程
- Jenkins Pipeline插件:简化复杂任务的利器
- 汉化版Xshell6与Xftp6压缩包使用指南
- Jarrun.zip - 一键将Jar包部署为Windows服务
- 原生JS实现全国城市三级联动功能
- OPC DA服务器与客户端开发全面指南
- 探索Java语言存储位置的重要性与方法
- 防污染直线平台底座设计文档
- AngularJS深入解析:构建Web应用的现代框架
- 多米DJ客户端v0.2.1:全新的音乐互动体验平台