从URL输入到页面加载:HTTP、DNS解析与TCP连接
需积分: 0 6 浏览量
更新于2024-08-04
收藏 1.51MB DOCX 举报
"HTTP相关知识1"
当我们谈论HTTP和HTTPS时,我们是在讨论两种网络通信协议,它们在互联网上用于客户端(例如浏览器)与服务器之间的数据传输。HTTP(超文本传输协议)是一种基础协议,它以明文形式传输数据,这意味着数据在传输过程中容易被中间人窃取或篡改。而HTTPS(安全套接层超文本传输协议)是HTTP的安全版本,它通过使用SSL/TLS协议对数据进行非对称RSA加密,提供了更高的安全性,确保用户的隐私和数据完整性。
HTTPS不仅涉及加密,还包括证书机制。服务器需要一个由受信任的证书颁发机构签发的数字证书,这个证书包含了服务器的身份信息和公钥,用于建立加密连接。客户端(浏览器)会验证这个证书的有效性,如果验证通过,双方就可以通过公钥交换会话密钥,然后使用这个密钥进行后续的对称加密通信。此外,HTTPS通常使用443端口,而HTTP使用80端口。
从用户输入URL到页面加载完毕的过程涉及多个步骤:
1. **浏览器处理**:操作系统通过GUI接收用户的输入,浏览器可能会进行URL预处理,如缓存检查和安全验证。如果直接回车,浏览器会跳过DNS解析直接尝试从缓存或直接建立TCP连接。
2. **DNS解析**:浏览器会将域名转换为IP地址,首先查找本地DNS缓存,接着是操作系统缓存(如hosts文件),然后逐级查询到ISP的DNS服务器,直到找到正确的IP地址。DNS还可能进行负载均衡,根据服务器负载和用户位置分配不同的IP。
3. **TCP连接建立**:获取到IP地址后,浏览器通过随机端口向服务器的HTTP服务(如HTTPD或Nginx)的80端口发起三次握手建立TCP连接。
4. **发送HTTP/HTTPS请求**:连接建立后,浏览器发送HTTP或HTTPS请求,包括请求行(请求方法、URL、协议版本)、请求头和可能的请求体。
5. **服务器响应**:服务器处理请求并返回HTTP响应,包括状态码、响应头和响应体(通常是HTML、CSS、JavaScript等资源)。
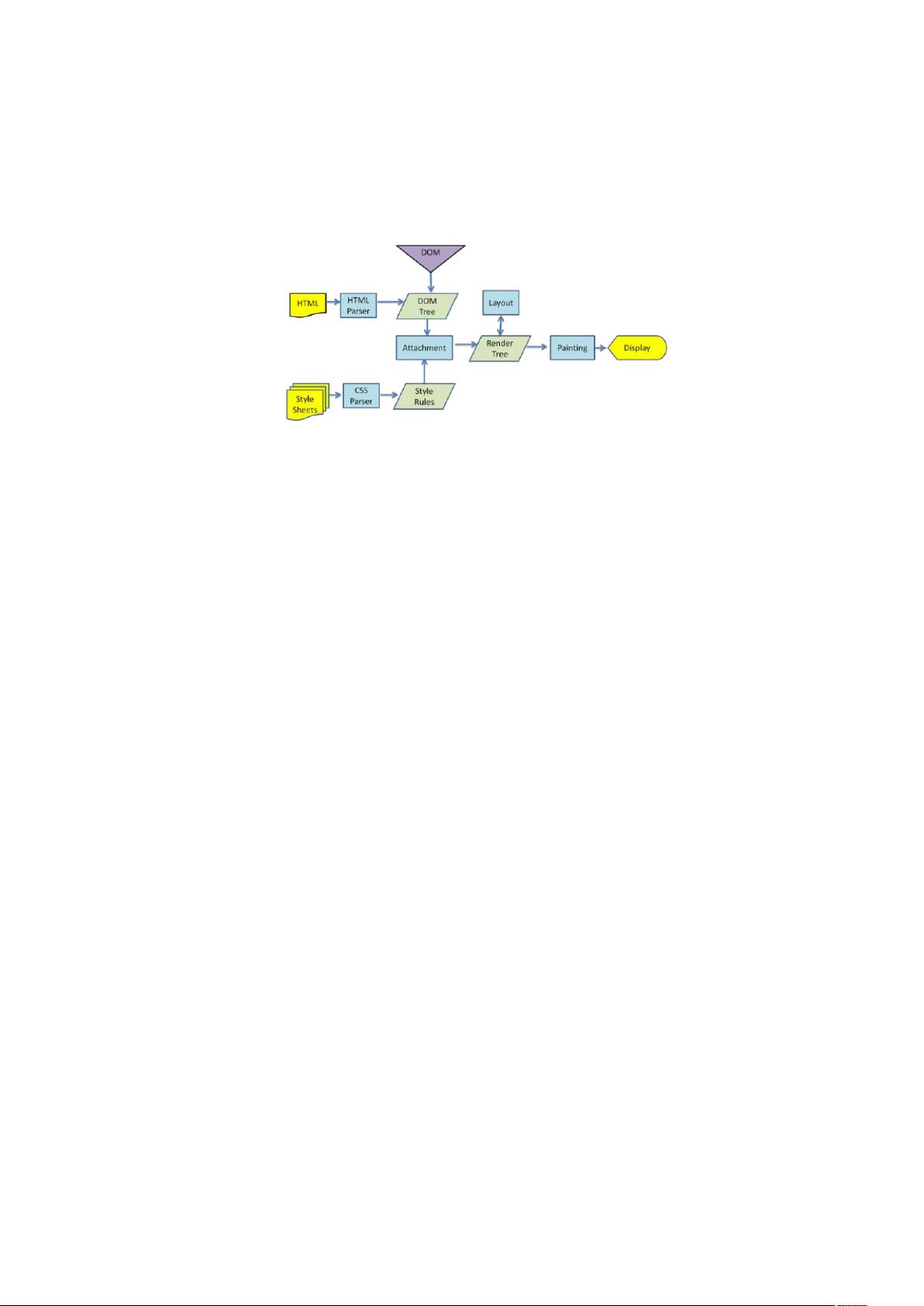
6. **数据解析与渲染**:浏览器解析HTML构建DOM树,解析CSS生成渲染树,然后布局并绘制到屏幕上。这个过程中可能触发回流(reflow)和重绘(repaint),影响页面性能。
整个过程涉及网络协议、加密技术、DNS解析、TCP/IP通信以及浏览器的渲染机制,它们共同构成了用户浏览网页的基础。理解这些知识点对于优化网站性能、保障网络安全以及开发Web应用至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
133 浏览量
267 浏览量
2015-04-02 上传
2021-03-16 上传
十二.12
- 粉丝: 41
- 资源: 276
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用